Оценка юзабилити интернет магазина ч.7
Игорь Бахарев
 Продолжаем исследования дизайнов интернет-магазинов. Первым в очереди будет интернет магазин мужской и женской одежды Streetlab.ru. Сайт достаточно интересный, поэтому перейдем непосредственно к рассмотрению его деталей.
Продолжаем исследования дизайнов интернет-магазинов. Первым в очереди будет интернет магазин мужской и женской одежды Streetlab.ru. Сайт достаточно интересный, поэтому перейдем непосредственно к рассмотрению его деталей.
Главная страница
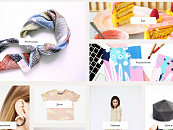
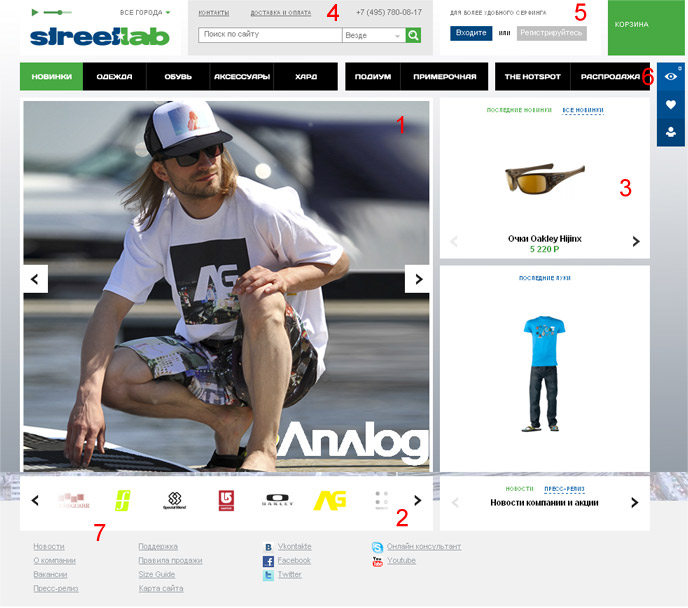
 Магазин сделан в нестандартном виде - на главной странице слайдами выводятся "билборды" с изображением одежды, ее брендов, и информационных уведомлений об акциях и скидках. Дизайн нравится простотой и ясностью, макет не перенасыщен элементами, в принципе всё бы хорошо, но пара камней в огород дизайнера магазина всё же имеется. Давайте рассмотрим их.
1 - Сами билборды.
Задумка дизайнера и разработчика была на примере моделей наглядно показать, как сидит та или иная одежда на человеке. И улыбающиеся молодые лица это тоже очень хорошо. Но на наш взгляд, данные картинки занимают слишком много места на главной. Посмотрите сами - у вас главная страница интернет-магазина одежды. И на его витрине к продаже реально показаны только две вещи, это очки и набор майки с джинсами. А сам билборд, кроме как красивых фотографий молодых див и парней, ничего не несет. Да, по нему можно перейти в конкретный бренд. Но они не отражают конкретных вещей, которые вы продаете. Это не призыв отказываться от билборда, ни в коем случае! Просто попробуйте уменьшить его размер в два раза по высоте. Тем самым, вы выиграете место под ним для размещения дополнительных блоков с товаром. Эти блоки можете использовать по своему усмотрению (скидки, акции, неликвид).
2 - Блок брендов.
Есть мысль перенести его над уменьшенным по высоте билбородом и скомпоновать в нем выдачу наиболее популярных и узнаваемых брендов в первую очередь. Тем самым, даже если зашедший посетитель растеряется и будет глазами искать за что зацепиться, узнаваемый логотип торговой марки остановить на себе его внимание и проведет его в нужную категорию товара.
3 - Слишком широкий блок.
Для чего такие большие белые поля по краям? Нецелесообразно расходуется место в сайдбаре, которое можно использовать либо для расширения билборда по горизонтали, либо для наполнения его второй колонкой товара. Еще момент - какая разница между "последние новинки" и "все новинки"? Предлагем сократить данный блок до одного и выбрать нейтральный вариант и название "Новинки!". Саму надпись выделить ярким цветом аналогичным с цветом пункта №6
4 - Выделите телефон.
Можете также добавить Скайп консультанта. Добавьте туда же пункт "О магазине" из пункта №7.
5 - Слишком много места выделено под блок авторизации (покупка без авторизации ведь возможна?). Сократите до минимума, тем самым расширив блок под телефон и прочее из пункта №4.
6 - Распродажи.
Здорово, что такая возможность и пункт есть. Ваша аудитория - молодежь, которая зачастую охотится за скидками и распродажами. Поэтому, рекомендуем каким-либо образом выделить данный пункт для привлечения к нему пристального внимания (опять же, через этот пункт могут сбываться вещи не только распродажного характера ;).
Магазин сделан в нестандартном виде - на главной странице слайдами выводятся "билборды" с изображением одежды, ее брендов, и информационных уведомлений об акциях и скидках. Дизайн нравится простотой и ясностью, макет не перенасыщен элементами, в принципе всё бы хорошо, но пара камней в огород дизайнера магазина всё же имеется. Давайте рассмотрим их.
1 - Сами билборды.
Задумка дизайнера и разработчика была на примере моделей наглядно показать, как сидит та или иная одежда на человеке. И улыбающиеся молодые лица это тоже очень хорошо. Но на наш взгляд, данные картинки занимают слишком много места на главной. Посмотрите сами - у вас главная страница интернет-магазина одежды. И на его витрине к продаже реально показаны только две вещи, это очки и набор майки с джинсами. А сам билборд, кроме как красивых фотографий молодых див и парней, ничего не несет. Да, по нему можно перейти в конкретный бренд. Но они не отражают конкретных вещей, которые вы продаете. Это не призыв отказываться от билборда, ни в коем случае! Просто попробуйте уменьшить его размер в два раза по высоте. Тем самым, вы выиграете место под ним для размещения дополнительных блоков с товаром. Эти блоки можете использовать по своему усмотрению (скидки, акции, неликвид).
2 - Блок брендов.
Есть мысль перенести его над уменьшенным по высоте билбородом и скомпоновать в нем выдачу наиболее популярных и узнаваемых брендов в первую очередь. Тем самым, даже если зашедший посетитель растеряется и будет глазами искать за что зацепиться, узнаваемый логотип торговой марки остановить на себе его внимание и проведет его в нужную категорию товара.
3 - Слишком широкий блок.
Для чего такие большие белые поля по краям? Нецелесообразно расходуется место в сайдбаре, которое можно использовать либо для расширения билборда по горизонтали, либо для наполнения его второй колонкой товара. Еще момент - какая разница между "последние новинки" и "все новинки"? Предлагем сократить данный блок до одного и выбрать нейтральный вариант и название "Новинки!". Саму надпись выделить ярким цветом аналогичным с цветом пункта №6
4 - Выделите телефон.
Можете также добавить Скайп консультанта. Добавьте туда же пункт "О магазине" из пункта №7.
5 - Слишком много места выделено под блок авторизации (покупка без авторизации ведь возможна?). Сократите до минимума, тем самым расширив блок под телефон и прочее из пункта №4.
6 - Распродажи.
Здорово, что такая возможность и пункт есть. Ваша аудитория - молодежь, которая зачастую охотится за скидками и распродажами. Поэтому, рекомендуем каким-либо образом выделить данный пункт для привлечения к нему пристального внимания (опять же, через этот пункт могут сбываться вещи не только распродажного характера ;).
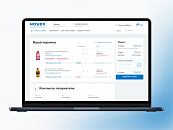
Страница товара
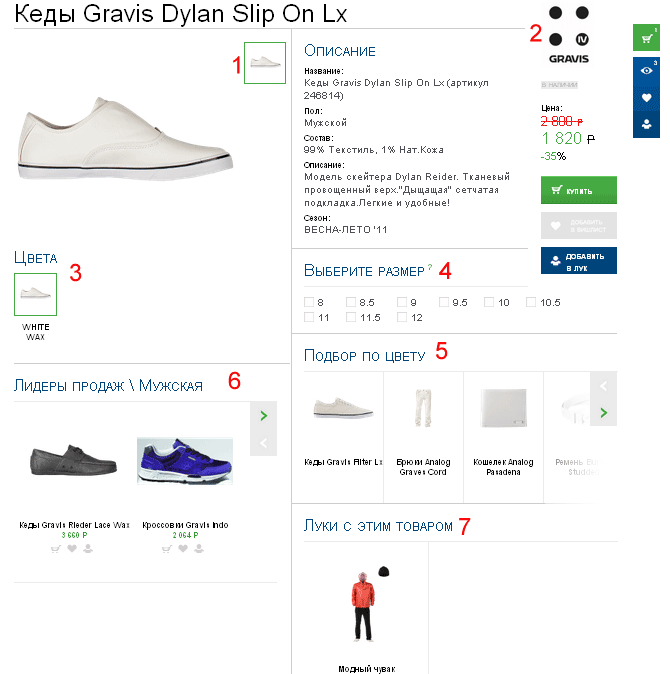
 1 - Если это фотографии товаров (которых должно быть больше), то лучше их переместить под самую главную фотографию товара.
2 - А вот как раз вместо №1 можно вставить бренд торговой марки. Автоматически цена подтянется выше и будет выглядеть более удачно. Кстати решите что либо с самой ценой. Или
1 - Если это фотографии товаров (которых должно быть больше), то лучше их переместить под самую главную фотографию товара.
2 - А вот как раз вместо №1 можно вставить бренд торговой марки. Автоматически цена подтянется выше и будет выглядеть более удачно. Кстати решите что либо с самой ценой. Или Роман Мезенцев Отправлен 16.08.2011 в 01:54 Как по мне, так размеры обуви в американской системе измерений – зло. У нас больше привыкли к европейской.
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам