Оценка юзабилити интернет-магазина AstroScope
Игорь Бахарев
 Здравствуйте! Сегодняшний гость в рубрике оценки юзабилити - - интернет-магазин увеличительных приборов, занимающийся продажей на территории Украины.
Ассортимент продукции впечатляет масштабом, а функционал самого сайта удивляет своими возможностями. Не каждый день приходится сталкиваться с таким навороченным магазином. Мы также надеемся, в ходе изучения этого магазина вы откроете для себя некоторые интересные и полезные фишки. Стоит только внимательно присмотреться к интерфейсу исследуемого магазина.
Несмотря на это, нам удалось найти некоторые спорные моменты, над которыми стоит подумать. Итак, предлагаем перейти к непосредственному анализу сайта.
Здравствуйте! Сегодняшний гость в рубрике оценки юзабилити - - интернет-магазин увеличительных приборов, занимающийся продажей на территории Украины.
Ассортимент продукции впечатляет масштабом, а функционал самого сайта удивляет своими возможностями. Не каждый день приходится сталкиваться с таким навороченным магазином. Мы также надеемся, в ходе изучения этого магазина вы откроете для себя некоторые интересные и полезные фишки. Стоит только внимательно присмотреться к интерфейсу исследуемого магазина.
Несмотря на это, нам удалось найти некоторые спорные моменты, над которыми стоит подумать. Итак, предлагаем перейти к непосредственному анализу сайта.
Главная страница
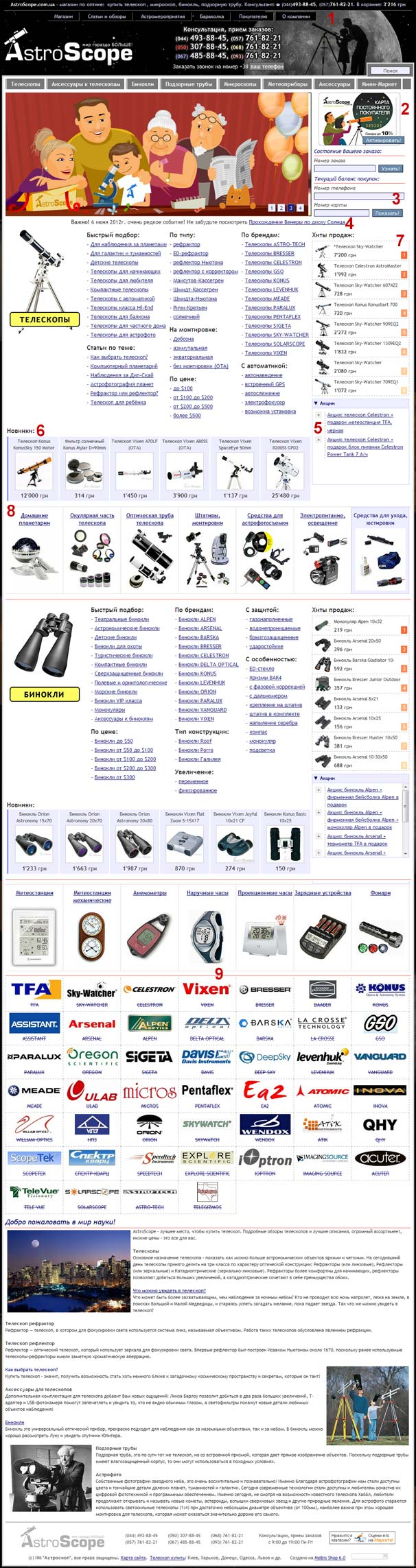
 1 - Непонятно, для чего вверху продублирован номер телефона, к тому же настолько мелким шрифтом? Геопривзяка для SEO? Не пожалейте денег - лучше добавьтесь в Яндекс.Каталог, толку будет гораздо больше, т.к. сейчас этот телефонный номер превращает верхний информ. блок в единообразную кучу ссылок. Корзину из-за этого совершенно не видно, т.к. она сливается с этой куче. В добавок, телефон у вас четко на виду висит в центральном верхнем блоке.
2 - Много ли НОВЫХ и прибывших клиентов сразу же активируют карту ПОСТОЯННОГО покупателя? Или этим вы хотите поделиться с ними возможностями своей программы лояльности? Если второе, то сообщите об этом в большом слайдере, а освободившееся место используйте под "горячие акции".
3 - Аналогично. Новый посетитель может вообще не догадаться, что это такое, хотя этот блок сразу же бросается в глаза. Блок "Состояние вашего заказа" оставьте. Вместо "Узнать", лучше написать "Проверить" - это более понятно для обычного пользователя.
4 - Очень правильный блок. Просто находка. Вы подчеркиваете свою заинтересованность не просто в продаже товара, а в получении клиентом эмоций от него. Но стоит подумать над его более уместным расположением.
5 - Плюс в вебе подразумевает разворачивание содержимого, а минус его сворачивание. У вас же это простая ссылка. Избавьтесь от плюсов и подумайте над более эффектным оформлением этого блока - для привлечения внимания, возможно есть смысл выделить его фон чуть ярче остальных блоков.
6 - "Новинки" - полезный блок, но зачем засорять картинками главную и мешать плавному восприятию информации? Наш совет - перенесите его к блоку №7, сделав его второй вкладкой. Получится отличный и очень информативный блок.
8 - Это, как мы поняли, комплектующие и доп. товары для категории "Телескопы"? Если да, то это ясно не с первого раза. Добавье заголовок к нему. И перенеся "Новинки" вверх, вы разгрузите эту часть, что улучшит концентрацию внимания на ней.
9 - Если этот блок сделан для распределения веса по продвигаемым брендовым категориям, то проще вывести этот блок крутящимся мини-слайдером (лентой). Интересно, если бы в наличие было бы 500 телескопов разных марок, эти марки бы также вывелись всем списком?
1 - Непонятно, для чего вверху продублирован номер телефона, к тому же настолько мелким шрифтом? Геопривзяка для SEO? Не пожалейте денег - лучше добавьтесь в Яндекс.Каталог, толку будет гораздо больше, т.к. сейчас этот телефонный номер превращает верхний информ. блок в единообразную кучу ссылок. Корзину из-за этого совершенно не видно, т.к. она сливается с этой куче. В добавок, телефон у вас четко на виду висит в центральном верхнем блоке.
2 - Много ли НОВЫХ и прибывших клиентов сразу же активируют карту ПОСТОЯННОГО покупателя? Или этим вы хотите поделиться с ними возможностями своей программы лояльности? Если второе, то сообщите об этом в большом слайдере, а освободившееся место используйте под "горячие акции".
3 - Аналогично. Новый посетитель может вообще не догадаться, что это такое, хотя этот блок сразу же бросается в глаза. Блок "Состояние вашего заказа" оставьте. Вместо "Узнать", лучше написать "Проверить" - это более понятно для обычного пользователя.
4 - Очень правильный блок. Просто находка. Вы подчеркиваете свою заинтересованность не просто в продаже товара, а в получении клиентом эмоций от него. Но стоит подумать над его более уместным расположением.
5 - Плюс в вебе подразумевает разворачивание содержимого, а минус его сворачивание. У вас же это простая ссылка. Избавьтесь от плюсов и подумайте над более эффектным оформлением этого блока - для привлечения внимания, возможно есть смысл выделить его фон чуть ярче остальных блоков.
6 - "Новинки" - полезный блок, но зачем засорять картинками главную и мешать плавному восприятию информации? Наш совет - перенесите его к блоку №7, сделав его второй вкладкой. Получится отличный и очень информативный блок.
8 - Это, как мы поняли, комплектующие и доп. товары для категории "Телескопы"? Если да, то это ясно не с первого раза. Добавье заголовок к нему. И перенеся "Новинки" вверх, вы разгрузите эту часть, что улучшит концентрацию внимания на ней.
9 - Если этот блок сделан для распределения веса по продвигаемым брендовым категориям, то проще вывести этот блок крутящимся мини-слайдером (лентой). Интересно, если бы в наличие было бы 500 телескопов разных марок, эти марки бы также вывелись всем списком?
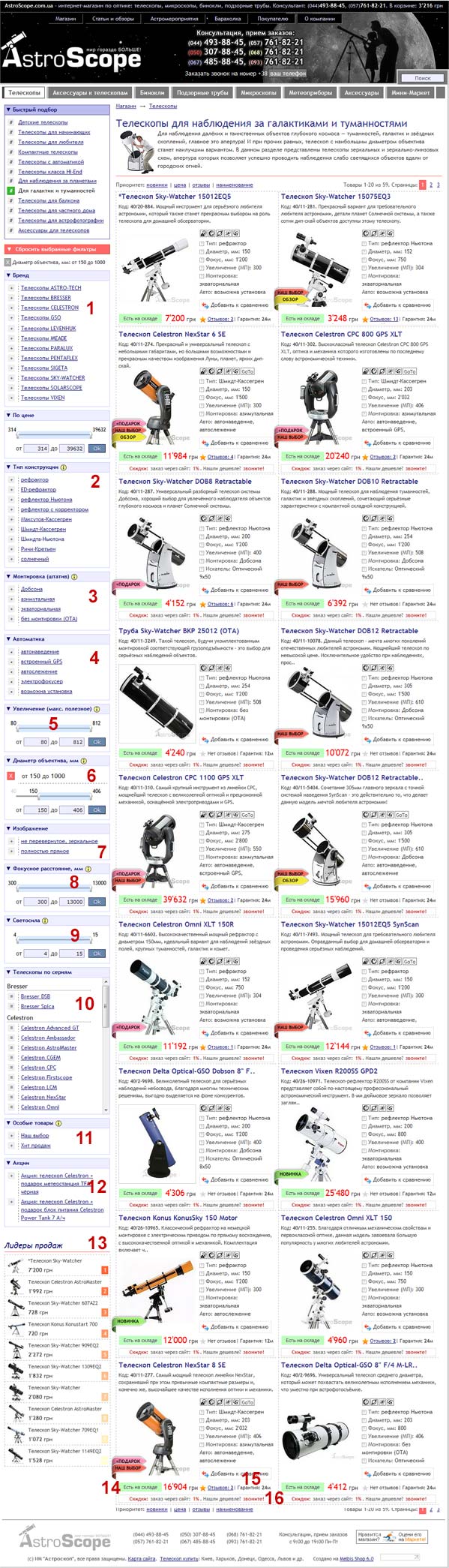
Страница категории

Смотрите что получается:
1,2,3,4,5,6,7,8,9,10 - Гораздо целесообразнее сделать ЕДИНЫМ фильтром-сортировщиком. Посмотрите отличные примеры таких фильтров на Яндекс.Маркете (, ). И всё это в рамках почти одного экрана прокрутки. Согласитесь - гораздо удобнее и проще. Вам надо сделать также. 11, 13 - Это схожие по смыслу блоки, которые можно объединить в один и сделать его вкладками. 12 - "Акции" есть смысл поднять вверх страницы, тем самым привлечь к нему внимание. 14 - Зачем занимать столько места и перегружать превью товара, когда "Имеется в наличии" можно сделать такой же мини-иконкой как справа от фото? 15 - Да, это хорошее преимущество. Но не надо дублировать его текстом каждый раз. Сделайте его такой же мини-иконой или уведомите об этом в начале категории. 16 - Очередной дублирующийся НН количество раз блок. Вдобавок, "звоните" выделено красным цветом, но не является ссылкой. Собственно, тогда для чего выделялось?Страница товара
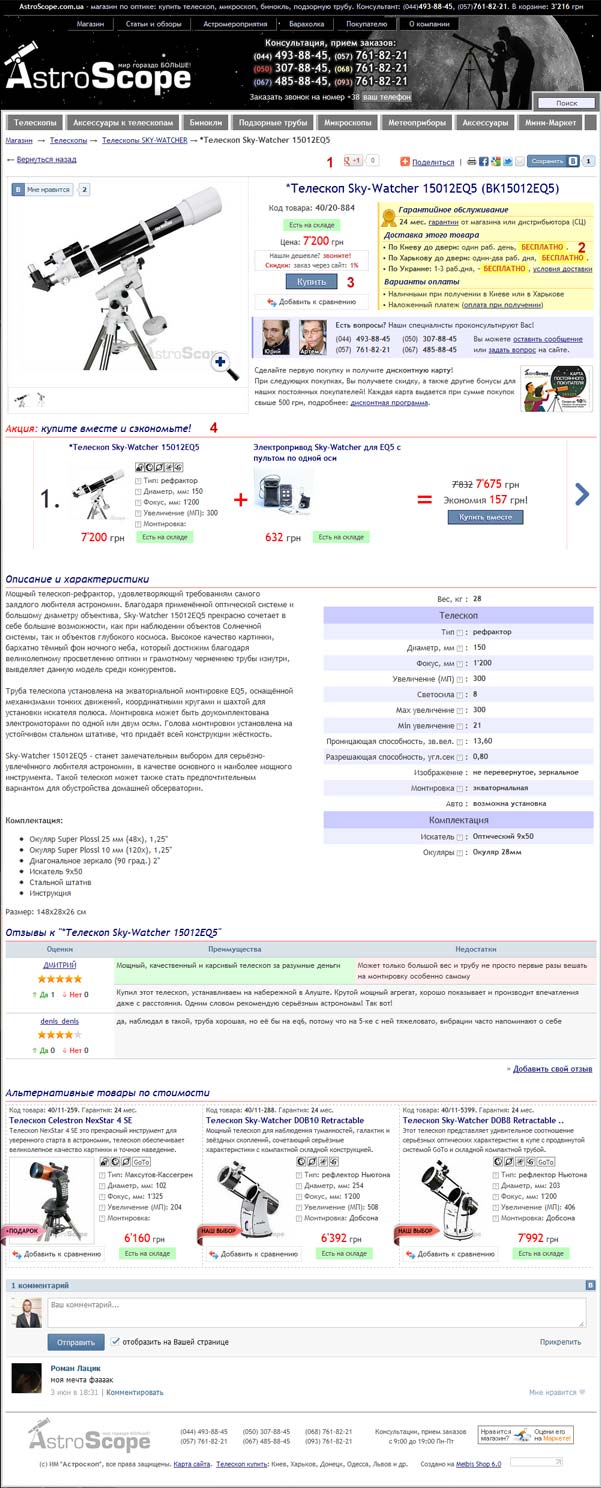
 1 - Несуразный блок. Возможно, есть смысл подумать над тем, чтобы разместить его в другом месте.
2 - Трижды выделено чтобы точно не пропустили мимо взгляда?
3 - Сделайте кнопку по всей ширине блока. Есть смысл переименовать ее в "В коризну" или "Заказать".
4 - Этот блок необходимо расположить после блока описания и характеристик товара, т.к. он успешно может быть "замыкающим" в принятии посетителем решения о покупке. Плюс, у вас есть шанс на доп. продажу.
В целом, перед нами неплохой и качественный интернет-магазин, который уверенно снабжает телескопами добрую часть Украины. Но, всё же, есть некоторые моменты, над которыми стоит еще поработать, чтобы привести его дизайн и интерфейс в должный и удобный для пользователя вид.
А что думаете вы?
1 - Несуразный блок. Возможно, есть смысл подумать над тем, чтобы разместить его в другом месте.
2 - Трижды выделено чтобы точно не пропустили мимо взгляда?
3 - Сделайте кнопку по всей ширине блока. Есть смысл переименовать ее в "В коризну" или "Заказать".
4 - Этот блок необходимо расположить после блока описания и характеристик товара, т.к. он успешно может быть "замыкающим" в принятии посетителем решения о покупке. Плюс, у вас есть шанс на доп. продажу.
В целом, перед нами неплохой и качественный интернет-магазин, который уверенно снабжает телескопами добрую часть Украины. Но, всё же, есть некоторые моменты, над которыми стоит еще поработать, чтобы привести его дизайн и интерфейс в должный и удобный для пользователя вид.
А что думаете вы?Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам