25 примеров использования персонализации для повышения прибыли интернет-магазина
Игорь Бахарев
После публикации нашей о персонализации, мы получили очень много писем с просьбами более подробно рассказать про конкретные примеры использования персонализации на сайтах интернет-магазинов.
Изначально это не совсем входило в наши планы, т.к. все работающие и проверенные в бою сценарии персонализации - это довольно большая часть нашего "ноу-хау". Однако, большинство этих сценариев уже и так давно доступны на сайтах наших клиентов, а наши презентации уже давно разными путями попали в руки конкурентов :).
Поэтому мы решили поделиться со всеми подборкой из самых удачных примеров использования персонализации для повышения прибыли интернет-магазинов. Искренее надеемся, что они помогут увеличить продажи многим магазинам.
1. Приветственное сообщение
Около 50% посетителей проводят на сайте интернет-магазина менее 10 секунд. Поэтому, задача каждого интернет-магазина - создать хорошее первое впечатление и заинтересовать посетителей, которые попали на сайт впервые.
Демонстрируя новым посетителям сайта приветственное сообщение (см. изображение 1), вы можете:
- информировать об условиях доставки в их город
- сообщить об уникальном торговом предложении и выгодах покупки в вашем магазине
- в двух фразах описать особенности вашего магазина
- сообщить все что угодно, что позволит заинтересовать и удержать посетителя
2. Привлечение новых email-подписчиков
По статистике, пользователи, доверившие свой email-адрес интернет-магазину, в 4.5 раза более склонны к покупке, чем остальные. Учитывая то, что email-рассылка является самым рентабельным каналом трафика, очень странно, что многие интернет-магазины недооценивают важность привлечения новых подписчиков.
В среднестатистическом интернет-магазине только 0.25% посетителей подписываются на email-рассылку. Обычно это просто небольшой незаметный блок внизу сайта со скучным предложением: «Подпишитесь на нашу рассылку».
Понятно, что такой блок едва ли способен мотивировать пользователей отдать свой драгоценный email-адрес интернет-магазину. Ведь логика проста: чем сильнее мотивация – тем больше людей оставят свой адрес. Не удивительно, что лучше всего, работают различные денежные предложения – скидки, бонусы, предложения о бесплатной доставке и прочее.
Эффективнее всего – предлагать посетителю подписаться на рассылку в момент, когда он хочет покинуть сайт (см. изображения 2-7). Хотите знать, почему такое сообщение лучше показывать именно при выходе, а не при входе на сайт?
Представьте, к вам на сайт заходит человек, который раньше никогда на нем не был и, возможно, даже никогда о нем не слышал. Если вы покажете ему окно с подпиской сразу же при входе на сайт, то с вероятностью 99%-100% он его просто закроет, даже не вчитываясь в ваше предложение, т.к. он еще даже не понял, интересен ли ему ваш магазин. С какой стати он должен доверять вам свой личный email?
Демонстрируя такое сообщение при выходе с сайта, вы можете быть уверены, что пользователь уже принял решение о том, насколько ему интересен ваш магазин и ваши товары. И если он принял положительное решение, то вероятность того, что он подпишется на вашу рассылку возрастает в разы.
При этом очень важно, чтобы все эти сообщения показывались только тем пользователям, которые должны их видеть. Их однозначно не стоит показывать следующим сегментам пользователей:
- тем, кто уже зарегистрирован на сайте
- пользователям, которые раньше уже оставляли свой email
- попавшим на сайт из email-рассылок
- тем, кто ранее отказался подписываться на рассылку в этом же окне
3. Информирование о времени доставки
У многих магазинов есть определенные условия по времени доставки товара клиенту. Эти условия зависят от того, в какой день и в какое время суток пользователь оформил свой заказ.
При этом, интернет-магазины сообщают об этой столь важной для клиентов информации либо на отдельной странице, либо вообще на странице с юридическим текстом об «условиях обслуживания». В итоге, большинство пользователей даже не догадываются, что такие условия вообще существуют.
Информируя посетителей своего интернет-магазина об актуальном времени доставки вы можете не только значительно увеличить лояльность клиентов, но и мотивировать их совершить покупку быстрее, чтобы получить свой товар раньше.
Наиболее эффективным методом является интерактивное сообщение с таймером обратного отсчета (см. изображение 8), который показывает, в течение какого времени нужно успеть оформить заказ, чтобы получить товар в кратчайшие сроки. Особенно эффективно данные сообщения работают, когда на таймере остается 30-60 минут.
[caption id="attachment_66" align="aligncenter" width="1366"] Изображение 8: Как подобное сообщение может выглядеть на сайте интернет-магазина Детский Мир[/caption]4. Информирование о бесплатной доставке
Во многих магазинах предусмотрена бесплатная (или льготная) доставка при определенной сумме заказа. Эту информацию можно эффективно донести до пользователей, тем самым повысив лояльность и увеличив средний чек. Кроме того, существенно возрастает вероятность покупки.
К примеру, в магазине предусмотрена бесплатная доставка при сумме заказа от 2500 рублей, однако пользователь добавил в корзину товар стоимостью 590 рублей. В момент добавления можно продемонстрировать интерактивное сообщение (см. изображения 9-10) о том , что если он закажет еще на 1910 рублей - доставка будет бесплатной.
[caption id="attachment_68" align="aligncenter" width="960"] Изображение 9: Пример сообщения на сайте Евросеть (при добавлении в корзину товаров на сумму менее 2500 рублей)[/caption] [caption id="attachment_69" align="aligncenter" width="970"] Изображение 10: Пример сообщения на сайте Евросеть (при добавлении в корзину товаров на сумму более 2500 рублей)[/caption]5. Увеличение среднего чека
Во многих магазинах предусмотрены скидки в зависимости от суммы заказа. Эффективно сообщая об этих скидках можно мотивировать пользователя заказать больше.
К примеру, в магазине предусмотрена скидка 5% при сумме заказа от 5000 рублей, однако пользователь добавил в корзину товары на 3700 рублей. В ответ, необходимо продемонстрировать ему интерактивное сообщение о том, что если он закажет еще на 1300 рублей - получит скидку 5% (см. изображения 11-12).
Кроме того, данные скидки можно выставлять динамически. Что бы пользователь ни заказал - можно предложить ему заказать еще на 50% больше, при этом предложив скидку. Максимального эффекта такой подход добьется при отображении сообщения уже непосредственно на странице заказа (в корзине).
[caption id="attachment_72" align="aligncenter" width="1366"] Изображение 11: Пример сообщения на сайте Дочки-Сыночки (этап 1)[/caption] [caption id="attachment_73" align="aligncenter" width="1366"] Изображение 12: Пример сообщения на сайте Дочки-Сыночки (этап 2)[/caption]6. Информирование об остатках на складе
Сообщая пользователю, что интересующий его товар скоро закончится, интернет-магазин может существенно повысить конверсию. Такие сообщения (см. изображение 13) носят в первую очередь психологический эффект. Если товара на складе осталось мало – это означает, что товар пользуется высоким спросом, и пользователю стоит поторопиться, чтобы успеть совершить покупку.
При этом, данные о товарном остатке могут быть как реальные, так и имитированные (в случае, если магазин хочет искусственно поднять спрос на определенные товары). Кроме того, подобные сообщения можно привязать не только к самим товарам, но также и к определенным характеристикам товара: размер, цвет и прочее.
[caption id="attachment_74" align="aligncenter" width="1366"] Изображение 13: Как подобное сообщение может выглядеть на сайте интернет-магазина Эльдорадо[/caption]7. Информирование о высоком спросе на товар
Как и в предыдущем пункте, данные сообщения направленны на создание высокого спроса на определенные товары с помощью психологического эффекта. Сообщая пользователю, что интересующий его товар также пользуется популярностью и у других людей, вы повышаете его доверие к вашему магазину и нейтрализуете страх, что покупка может оказаться неудачной.
Примеры таких сообщений (см. изображения 14-16):
- ”Этот товар просматривает 3 человека”
- “Эту игрушку купили уже 19 человек”
- “Последняя покупка - сегодня, в 11.48, г. Москва”
8. Предложение ознакомиться с релевантным контентом
Многие интернет-магазины пишут различные статьи, обзоры, руководства и советы по выбору товаров. В первую очередь, они это делают для поисковой оптимизации. Однако, довольно часто эти статьи бывают довольно качественными и имеют ценность для посетителей сайта.
Представьте, посетитель вашего сайта выбирает микроволновку, однако понятия не имеет, какая микроволновка плохая, а какая хорошая. Статья «Как выбрать микроволновку» очень сильно помогла бы такому посетителю.
Предлагая покупателю ознакомиться с полезным и релевантным контентом, вы не только увеличите конверсию, но и повысите лояльность покупателей, т.к. вы им очень помогли, вовремя дав полезный совет в непростой ситуации.
Оформить эти сообщения лучше всего в виде небольших блоков сбоку, появляющегося при просмотре определенных товарных категорий сайта (см. изображение 16). Лучше всего демонстрировать такие сообщения через определенное время. Так, вы сможете обратиться лишь к тем пользователям, у которых действительно возникли сложности при выборе товара.
[caption id="attachment_78" align="aligncenter" width="1366"] Изображение 17: Как подобное сообщение может выглядеть на сайте Enter[/caption]9. Предложение помощи
Не все покупатели интернет-магазинов продвинутые интернет-пользователи. Некоторые и вовсе никогда ранее не совершали покупок в интернете, а у некоторых могут возникнуть сложности при покупке именно в вашем магазине. И как только у пользователя возникают какие-либо сложности в процессе покупки – у него есть выбор: продолжать мучиться или перейти к вашему конкуренту и совершить покупку у него.
С помощью платформы персонализации вы можете отследить, у каких пользователей возникли сложности и предложить им помощь. Например, предложить ознакомиться с руководством «Как совершить покупку в нашем интернет-магазине» или предложить позвонить (см. изображение 18).
[caption id="attachment_80" align="aligncenter" width="1366"] Изображение 18: Как подобное сообщение может выглядеть на сайте Утконос[/caption]10. Повышение количества звонков
Для некоторых интернет-магазинов звонки являются очень важным каналом продаж: чем больше звонков - тем больше продаж. Кроме того, посетители, которые не могут найти необходимую информацию на сайте, очень часто хотят проконсультироваться со специалистами магазина.
С помощью платформы персонализации, вы можете определить пользователей, у которых возникли проблемы в процессе оформления заказа и вовремя предложить помощь. Продемонстрировав сообщение с предложением позвонить в магазин и получить консультацию, вы можете не только повысить количество продаж, но и увеличить лояльность этих пользователей (см. изображения 19-20).
Примеры сообщений:
- “Не можете выбрать? Позвоните нам, получите совет консультанта!”
- “Возникли сложности? Позвоните нам, мы поможем!”
- “Нужно помощь в оформлении заказа? Позвоните нам, мы поможем!”
- “Получите бесплатную консультацию специалиста по детскому питанию!”
- “Хотите получить консультацию дизайнера интерьеров? Позвоните нам!”
Важно: для оценки точного влияния подобного сообщения на количество звонков в колл-центр, настоятельно рекомендуем использовать для этого сообщения отдельный виртуальный номер.
[caption id="attachment_81" align="aligncenter" width="1366"] Изображение 19: Пример сообщения на сайте Hoff (шаг 1)[/caption] [caption id="attachment_82" align="aligncenter" width="1366"] Изображение 20: Пример сообщения на сайте Hoff (шаг 2)[/caption]11. Повысить доверие к магазину
Сейчас у многих интернет-магазинов есть условия легкого возврата покупки в случае, если покупателю что-то не понравится. Однако, найти эти условия, в лучшем случае, можно лишь на странице «Обмен и возврат», в худшем – в юридических правилах «Условия обслуживания».
Эту информацию не нужно прятать! Наоборот, ее необходимо максимально эффективно демонстрировать покупателю (см. изображение 21).
Это поможет не только увеличить лояльности посетителей сайта, но и повысить вероятность покупки. Простые и прозрачные условия возврата повышают доверие к магазину и помогают преодолеть страх, что покупка не понравится и деньги будут потрачены зря.
[caption id="attachment_83" align="aligncenter" width="1366"] Изображение 21: Как подобное сообщение может выглядеть на сайте Wildberries[/caption]12. Уведомление о наличии пункта самовывоза
Пункты самовывоза в последние годы являются одним из основных драйверов в электронной торговле – людям нравится получать свои покупки таким образом. Тем более, у многих интернет-магазинов доставка в пункт самовывоза является бесплатной.
Тем не менее, информацию о пунктах самовывоза зачастую прячут так глубоко, что найти её очень непросто. Как и сообщение про легкий возврат товара, эту информацию нужно максимально эффективно демонстрировать пользователю.
Один из самых эффективных способов оформления такого сообщения – небольшой блок сбоку (см. изображение 22). В нем необходимо сообщить, что городе покупателя есть пункт самовывоза, и что доставка в пункт самовывоза производится совершенно бесплатно.
Аналогично, вы можете сообщать о наличии магазина в городе пользователя, а также про условия доставки в этот магазин, если такая возможность присутствует (см. изображение 23).
В реализации такого сообщение очень поможет функционал автоматического определения города пользователя по IP-адресу.
[caption id="attachment_84" align="aligncenter" width="1370"] Изображение 22: Пример сообщения на сайте LikeMyHome[/caption] [caption id="attachment_85" align="aligncenter" width="1366"] Изображение 23: Как подобное сообщение может выглядеть на сайте Rendez Vous[/caption]13. Эффективное сообщение о краткосрочных акциях
Многие интернет-магазины часто проводят краткосрочные промо-акции, которые длятся в течение нескольких дней. В то же время, об этих акциях можно узнать только на главной странице, либо на отдельной странице, где списком перечислены все акции.
Если же пользователь изначально попал на внутреннюю страницу (например, перешел из контекстной рекламы сразу на карточку товара), то об акции он так и не узнает. Поэтому, необходимо убедиться, что о вашей акции узнают все посетители, вне зависимости от того, на какую страницу они попали при входе на сайт.
Лучше всего оформить такую акцию в виде заметной растяжки сверху (см. изображения 25-26). На ней должно присутствовать сообщение о скидках, при необходимость – купон на скидку, а также таймер, который интерактивно показывает, сколько времени осталось до окончания акции. Наличие таймера является очень важным психологическим фактором, подчеркивающим срочность принятия решения.
Данная маркетинговая кампания может дополняться приветственным сообщением, в котором будут более подробно описаны условия акции (см. изображение 24).
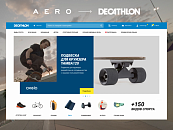
[caption id="attachment_87" align="aligncenter" width="1366"] Изображение 24: Как подобное сообщение может выглядеть на сайте Lascana (этап 1)[/caption] [caption id="attachment_88" align="aligncenter" width="1366"] Изображение 25: Как подобное сообщение может выглядеть на сайте Lascana (этап 2)[/caption] Изображение 26: Как подобное сообщение может выглядеть на сайте Lascana (этап 3)[/caption]14. Усиление маркетинговых email-кампаний
Многие интернет-магазины часто проводят краткосрочные маркетинговые кампании, которые доступны только email-подписчикам. Как только пользователь переходит на сайт из такой рассылки, он видит ту же версию сайта, что и остальные пользователи. Так почему бы этому пользователю не продемонстрировать релевантную для него версию сайта?
Для примера давайте рассмотрим маркетинговую email-кампанию: (см. изображение 27)
[caption id="attachment_90" align="aligncenter" width="800"] Изображение 27: Пример маркетинговой кампании для email-подписчиков Proskater[/caption]Для пользователей, которые перешли на сайт из такой кампании, важно продублировать информацию об акции (см. изображение 28) и добавить фактор срочности виде таймера с оставшимся временем до ее окончания.
[caption id="attachment_91" align="aligncenter" width="1366"] Изображение 28: Как подобное сообщение может выглядеть на сайте Proskater[/caption]15. Продвижение определенных товаров и акций
Данный пример особенно актуален для интернет-магазинов с большим количеством разнообразных товарных позиций. Бывают моменты, когда нужно продвинуть определенные товары среди остальных. Возникает вопрос – как сделать это наиболее эффективно?
С помощью платформы персонализации вы можете делать это максимально эффективно, показывая сообщение лишь определенным сегментам пользователей (см. изображение 29). Кроме того, такая маркетинговая кампания может быть запущена очень быстро, ведь для этого даже не понадобятся услуги IT-отдела кампании.
[caption id="attachment_92" align="aligncenter" width="1366"] Изображение 29: Как подобное сообщение может выглядеть на сайте Wikimart[/caption]16. Предложение завершить покупку
По данным исследования Understanding Shopping Cart Abandonment, проводимого Forrester Research совместно с компанией SeeWhy, около 85% пользователей, добавивших товары в корзину, в итоге покидают сайт без совершения покупки.
Для борьбы с этой проблемой, интернет-магазины активно использует различные инструменты ретаргетинга, такие как email-ретаргетинг, display, social-retargeting и другие.
Однако, существует еще один инструмент для снижения брошенных корзин - так называемый on-site retargeting.
Умея определять, что пользователь, добавивший что-то в корзину, теряет заинтересованность и намеревается покинуть сайт, вы можете продемонстрировать ему интерактивное сообщение с предложением завершить покупку в течение 15 минут и получить скидку на первую покупку (см. изображение 30).
При этом, старайтесь показывать такие сообщения только новым пользователям, имеющим в корзине товары на определенную сумму.
[caption id="attachment_93" align="aligncenter" width="1366"] Изображение 30: Пример сообщения на сайте Кораблик (этап 1)[/caption]После активации кампании, вы можете продемонстрировать информационный верхний блок или небольшой блок сбоку (см. изображение 31), который будет сообщать уникальный промокод, а также время, оставшееся до окончания действия предложения.
[caption id="attachment_94" align="aligncenter" width="1366"] Изображение 31: Пример сообщения на сайте Кораблик (этап 2)[/caption]17. Напоминание о товаре в корзине
Как было сказано ранее, около 85% покупателей, добавляющих товары в корзину, в итоге уходят с сайта без покупки. По каким причинам – неизвестно. Возможно, у пользователя зарплата только через неделю, и сейчас он просто приценивается. Возможно, ему нужно проконсультироваться со старшим братом. Возможно, ему были непонятны условия доставки в его небольшой городок. Возможно, он сидел на работе и добавил товар в корзину просто, чтобы не забыть. Существует еще миллион всяких «возможно».
Тем не менее, часть пользователей рано или поздно на сайт возвращается. Так почему бы им не напомнить, что у них остались товары в корзине? (см. изображение 32)
[caption id="attachment_95" align="aligncenter" width="1366"] Изображение 32: Как подобное сообщение может выглядеть на сайте интернет-магазина Связной[/caption]18. Сообщение о резервации товара
Создание фактора «срочности» является одним из самых эффективных способов увеличения конверсии.
Сообщая пользователю, что ему нужно оформить бронь или заказ в течение 30 минут, вы можете существенно повлиять на конверсию (см. изображение 33). Покупатель начинает понимать, что нужно действовать быстро, пока есть возможность.
[caption id="attachment_96" align="aligncenter" width="1366"] Изображение 33: Как подобное сообщение может выглядеть на сайте AnyWayAnyDay[/caption]19. Мотивация заказать в течение 15 минут
Как и в предыдущем примере, это сообщение также призвано «поторопить» пользователя.
С помощью платформы персонализации, вы можете отследить, какие сегменты пользователей нуждаются в дополнительной мотивации. К таким пользователям можно обратиться с персональным сообщением, предлагая оформить заказ или пройти регистрацию в течение 30 минут в обмен на купон со скидкой или подарок (см. изображения 34-35).
При этом, как только пользователь активирует свой купон, вы можете автоматически добавить информационный блок с таймером, отсчитывающим время, оставшееся до окончания предложения.
[caption id="attachment_98" align="aligncenter" width="1366"] Изображение 34: Как подобное сообщение может выглядеть на сайте Quelle (этап 1)[/caption] [caption id="attachment_99" align="aligncenter" width="1366"] Изображение 35: Как подобное сообщение может выглядеть на сайте Quelle (этап 2)[/caption]20. Предложение персональной скидки
В скидках нет ничего плохого, если их правильно использовать и предлагать не всем подряд, а только тем, кто в них нуждается. Кроме того, если вы продаете товары с разной маржой, такие как детское питание и детская мебель, вы наверняка не хотите давать скидку на детское питание, но не против дать скидку на высокомаржинальную детскую мебель.
Для максимального эффекта, стоит не просто дать скидку, а дать её в обмен на оставленный email-адрес или телефон (см. изображения 36-38). Даже если посетитель в итоге ничего не купит, в будущем у вас будет возможность отправить ему информацию по интересующей его товарной категории.
[caption id="attachment_100" align="aligncenter" width="1366"] Изображение 36: Как подобное сообщение может выглядеть на сайте Спортмастер (шаг 1)[/caption] [caption id="attachment_101" align="aligncenter" width="1366"] Изображение 37: Как подобное сообщение может выглядеть на сайте Спортмастер (шаг 2)[/caption] [caption id="attachment_102" align="aligncenter" width="1366"] Изображение 38: Как подобное сообщение может выглядеть на сайте Спортмастер (шаг 3)[/caption]21. Форма отзывов и предложений
С помощью интерактивных виджетов вы можете узнать, что думают посетители про ваш интернет-магазин (см. изображения 39-40). Они расскажут вам, почему не покупают. Возможно, они не смогли понять условия доставки или возврата, либо цена показалась слишком высокой в сравнении с конкурентами. Возможно, была какая-то другая причина.
На основании этих данных вы сможете разработать гипотезы решения проблемы, которые в дальнейшем будете тестировать.
Например, вы заметили, что один сегмент аудитории удивительно плохо покупает. С помощью платформы персонализации вы можете спросить именно у этой аудитории – в чем дело? Уверяем вас, вы узнаете много новых и интересных вещей, о которых раньше и не думали.
[caption id="attachment_103" align="aligncenter" width="1366"] Изображение 39: Как подобное сообщение может выглядеть на сайте MediaMarkt (шаг 1)[/caption] [caption id="attachment_104" align="aligncenter" width="1366"] Изображение 40: Как подобное сообщение может выглядеть на сайте MediaMarkt (шаг 2)[/caption]22. NPS-опрос
NPS-опрос (Net Promoter Survey) используется для оценки лояльности покупателей, и представляет собой опрос, состоящий из двух шагов. Первый шаг – оценка удовлетворенности по шкале от 1 до 10 («Насколько вероятно вы порекомендуете нас своим друзьям или знакомым?»). На втором шаге вы спрашиваете, почему пользователь поставил ту или иную оценку (см. изображения 41-43).
Разумеется, подобное сообщение стоит показывать только тем пользователям, которые уже совершали покупку в вашем магазине. Также, можно активировать его при переходе по ссылке с определенными UTM-метками, если вы решили попросить ваших покупателей пройти NPS-опрос через email-рассылку.
[caption id="attachment_105" align="aligncenter" width="1366"] Изображение 41: Как подобное сообщение может выглядеть на сайте Yves Rocher (шаг 1)[/caption] [caption id="attachment_106" align="aligncenter" width="1366"] Изображение 42: Как подобное сообщение может выглядеть на сайте Yves Rocher (шаг 2)[/caption] [caption id="attachment_107" align="aligncenter" width="1366"] Изображение 43: Как подобное сообщение может выглядеть на сайте Yves Rocher (шаг 3)[/caption]23. Персонализация в зависимости от местоположения
Умея определять местоположение пользователей, вы можете демонстрировать им релевантные предложения гораздо эффективнее. Согласитесь, жителям Новосибирска не очень интересно следить за акциями, которые актуальны для жителей г. Москва. Они хотят видеть предложения, актуальные именно для их города (см. изображения 44-45).
[caption id="attachment_108" align="aligncenter" width="1366"] Изображение 44: Как подобное сообщение может выглядеть на сайте Ozon.Travel[/caption] [caption id="attachment_109" align="aligncenter" width="1366"] Изображение 45: Как подобное сообщение может выглядеть на сайте Ozon.Travel[/caption]24. Персонализация по погоде
Довольно известный кейс персонализации на западе и менее распространенный у нас. Он заключается в продвижении релевантных товаров в зависимости от погоды. Если за окном солнечно, вы можете продвигать солнечные очки или шорты. Если на улице дождь - посоветуйте посетителям вашего сайта обратить внимание на дождевики и сапоги (см. изображения 46-47).
[caption id="attachment_110" align="aligncenter" width="1366"] Изображение 46: Как подобное сообщение может выглядеть на сайте Lamoda (солнечная погода)[/caption] [caption id="attachment_111" align="aligncenter" width="1366"] Изображение 47: Как подобное сообщение может выглядеть на сайте Lamoda (дождливая погода)[/caption]25. Уведомление о наличии мобильного приложения
Ни для кого не секрет, что мобильные устройства в ближайшем будущем станут одним из основных каналов продаж для интернет-магазина. Даже сейчас в некоторых магазинах трафик с мобильных устройств достигает 30%.
Наиболее прогрессивные интернет-магазины в курсе этой ситуации и уже выпустили свои мобильные приложения для Android, iOS и Windows Phone. При этом, эти приложения в большинстве случае никак не продвигаются, и узнать о них можно лишь в каталоге приложений.
С помощью персонализации, вы можете легко рассказать пользователям, просматривающим сайт со смартфона, об имеющемся мобильном приложении именно для их мобильной платформы (см. изображение 48)
[caption id="attachment_177" align="aligncenter" width="360"] Изображение 48: Как подобное сообщение может выглядеть на сайте Ozon[/caption]На этом, пожалуй, и все. Оригинал статьи в блоге компании Driveback. Следите за новыми публикациями на нашей и да пребудет с вами конверсия!
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам