Кейс: как привлечь клиентов через дополнительную навигацию в интернет-магазине?
Игорь Бахарев
Рэшад Бакиров написал для E-pepper колонку о внедрении дополнительной навигации в интернет-магазине подарков
Дополнительная навигация – это дополнительное распределение товаров по страницам, которое используется для повышения удобства сайта, а также для привлечения новых посетителей из поисковых систем.
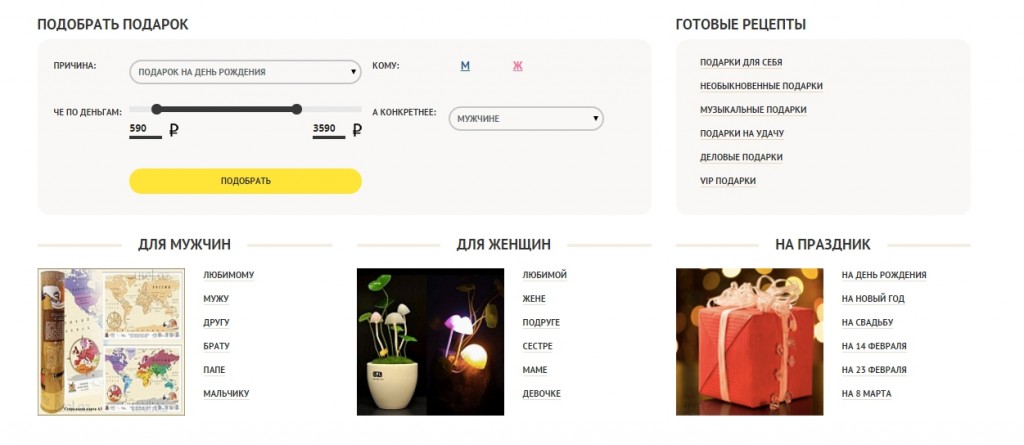
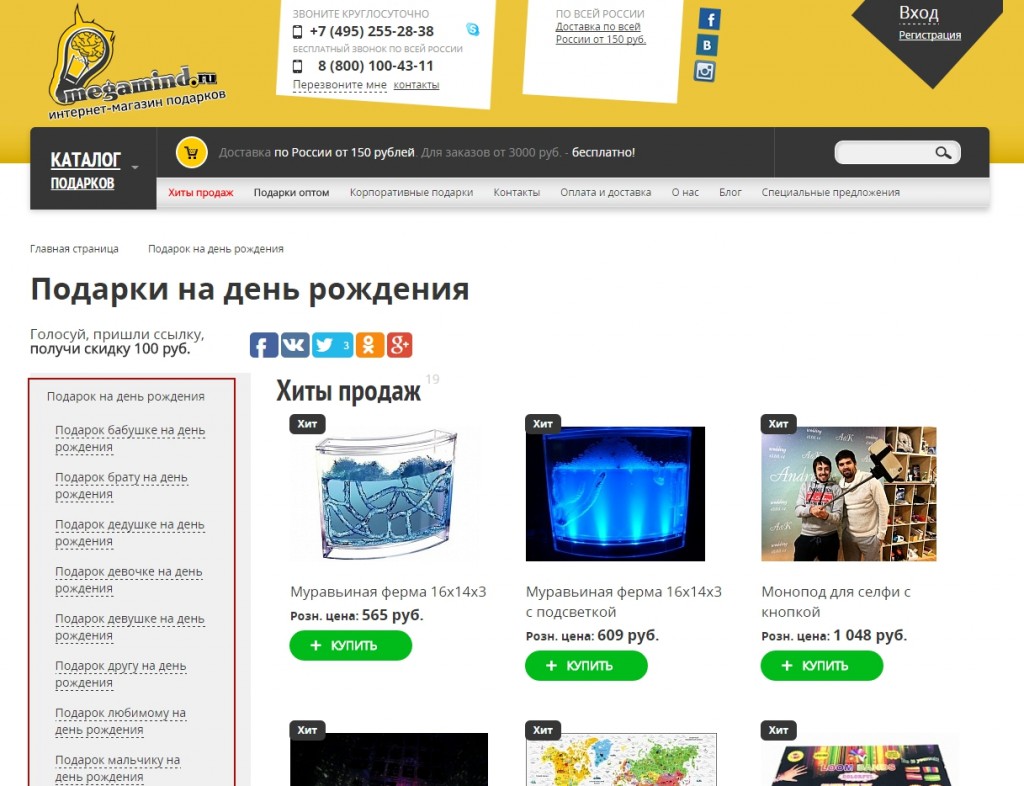
Пример дополнительной навигации на сайте
Чего мы добились, внедрив "альтернативную" навигацию в нашем интернет-магазин подарков:
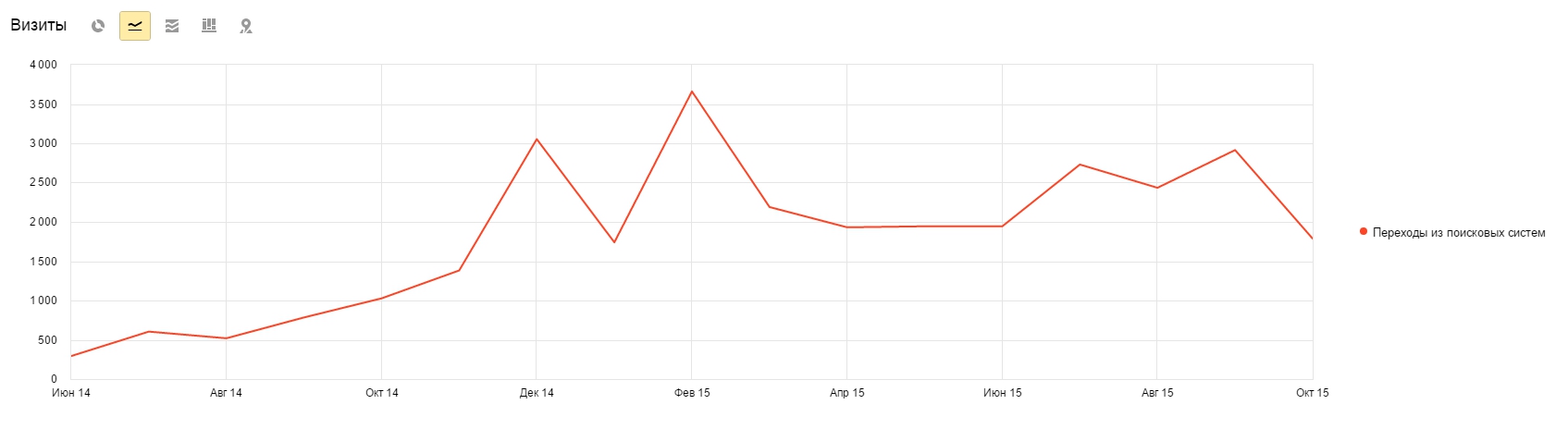
- После ввода "альтернативной" навигации, мы получили более 30 тысяч целевых посетителей из поисковых систем за год
- К декабрю 2015 дополнительно ожидаем около 8 тысяч посетителей
- Около 20% клиентов, совершивших заказ, используют "альтернативную" навигацию
Опыт “альтернативной” навигации легко проецируется практически на любую тематику.
Этап проектирования
Основная навигация характеризуется конкретным типом товара: ланчбоксы в разделе “ланчбоксы”, форма для охлаждения льда в разделе "кухня" и т.д.
Для нашего интернет-магазина мы определили 5 видов дополнительной навигации, основываясь на разделении:
- По праздникам: подарки на Новый год, 23 февраля, на 8 марта и т.д.
- По общему признаку: деловые подарки, подарки на удачу, музыкальные подарки.
- По отношению: сестре, брату, любимому, папе и т.д.
- По гендерно-возрастному признаку: ребенку, мужчине, женщине 20 лет и т.д. и т.п.
- По альтернативным типам товара: палки для селфи, которые в основной навигации находятся в разделе "держатели для телефона", или оригинальные женские часы, которые в основной навигации находятся в "наручных часах".
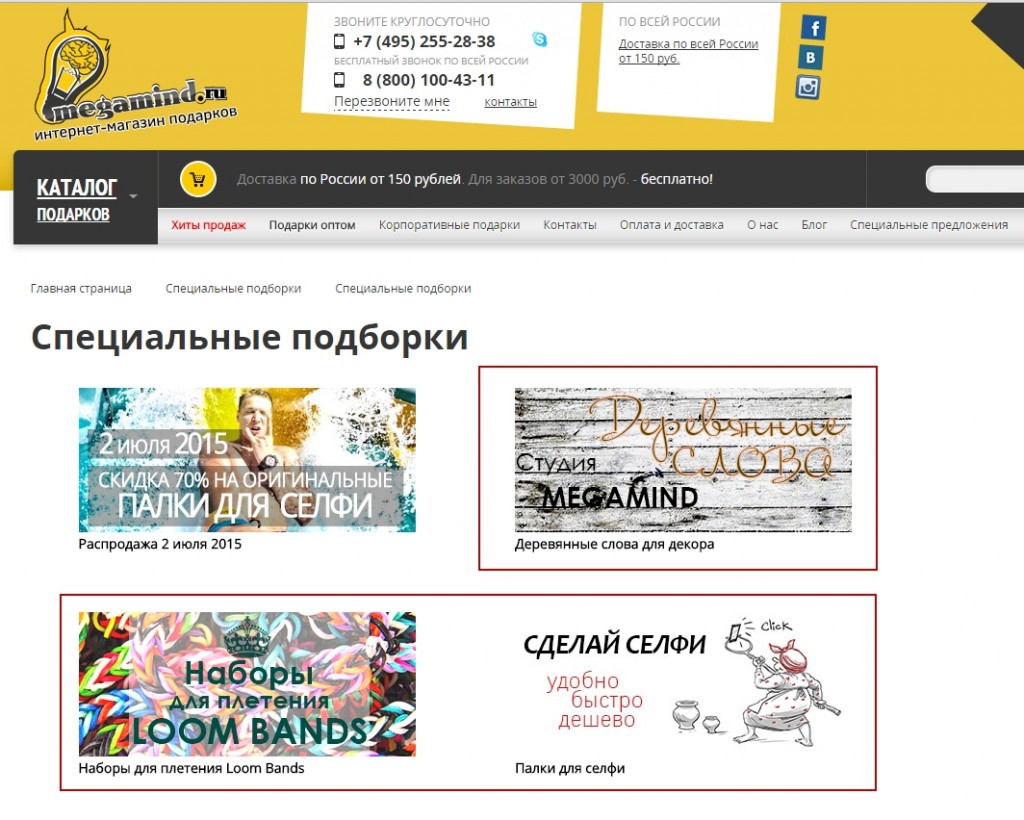
Еще несколько примеров того, как может выглядеть дополнительная навигация:
Навигации могут пересекаться, при этом соединяются несколько типов, например: подарок женщине на новый год, подарок мужчине на 14 февраля.
В будущем планируем добавить ещё два типа – это эмоциональное разделение (веселые подарки, грустные подарки) и разделение по профессиональной сфере деятельности (подарок программисту, подарок директору).
Для того, чтобы типизировать свою продукцию для дополнительной навигации, хорошо провести мозговой штурм и подумать, как ещё клиентам было бы удобно сортировать вашу продукцию.
Для каждой тематики возможны свои варианты – вот 3 совета, которые помогут для большинства случаев:
- Смотрите wordstat.yandex.ru по своим запросам. Там вы можете заметить запрос, который у себя не используете, а могли бы использовать с помощью дополнительных страниц. Даже запросы с малым количеством показов могут принести вам прибыль.
- Смотрите конкурентов в своей тематике. Иногда их основная навигация может стать вашей альтернативной.
- Если вы продаете брендовые товары, посмотрите, есть ли на вашем сайте страницы брендов (дизайнеров).
После того, как вы нашли нужные типы, надо перечислить максимальное количество навигационных элементов. В нашем случае мы составляли интеллект-карту, где сразу показали связи и навигационные цепочки.
Этап внедрения
- Спрогнозируйте пользовательские сценарии: откуда и когда у посетителя может появиться желание использовать другую навигацию – чаще всего это карточка товара, главная страница или крупный раздел.
- Оптимизируйте каждую страницу навигации под поисковые системы с помощью штатного специалиста или удаленного исполнителя.
- Добавьте товар на новые страницы навигации, чтобы он соответствовал действительности.
Есть и подводные камни:
- При добавлении товаров контент-менеджеру для новой навигации придется дополнительно рассортировывать товар.
- Периодически нужно анализировать страницы на наличие неактуальных товаров и их соответствие смыслу страницы.
- Убедитесь, что дополнительная навигация помогает пользователю, а не путает его.
- Каждая страница должна иметь свой постоянный адрес.
- Если у вас мало ассортимента, то дополнительная навигация может дублировать основную, что приводит к отрицательному впечатлению.
Бонус тем, кто дочитал: вы можете написать мне на почту rashad@megamind.ru, если вы не знаете, какую дополнительную навигацию можно добавить к себе на сайт, и я приведу примеры конкретно по вашей тематике.
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам