Оценка юзабилити ювелирного интернет-магазина
Игорь Бахарев
 Предлагаем читателям E-pepper.Ru отдохнуть от статей по интернет-маркетингу и немного вернуться к теме юзабилити интернет-магазинов. Хотим сообщить вам, связанную с этим хорошую новость – мы начинаем новую рубрику под названием «Оценка юзабилити». Данная рубрика носит некоммерческих характер и направленна на исправление ошибок, возникающих при создании интернет магазина.
Владельцы интернет-магазинов, желающих узнать что-то новое о своих сайтах, приглашаем в раздел форума оценка юзабилити интернет-магазина. Оставляйте заявки, посмотрим что у вас с магазинам ;)
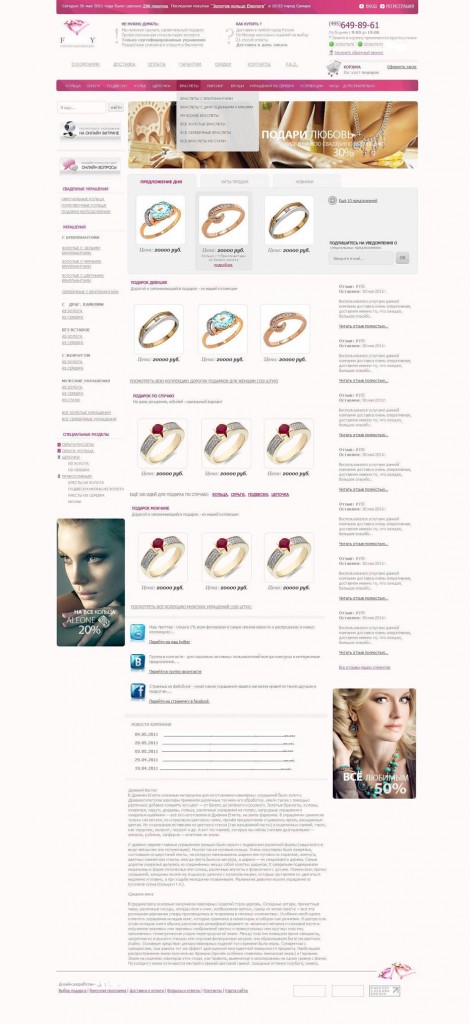
Ярким примером и наглядным образцом сегодня будет служить дизайн интернет-магазина неизвестного автора. Просмотрев, перемотайте ниже, попытаемся разобрать это произведение дизайнерского искусства. По ссылке на него откроется в высоком разрешении.
Предлагаем читателям E-pepper.Ru отдохнуть от статей по интернет-маркетингу и немного вернуться к теме юзабилити интернет-магазинов. Хотим сообщить вам, связанную с этим хорошую новость – мы начинаем новую рубрику под названием «Оценка юзабилити». Данная рубрика носит некоммерческих характер и направленна на исправление ошибок, возникающих при создании интернет магазина.
Владельцы интернет-магазинов, желающих узнать что-то новое о своих сайтах, приглашаем в раздел форума оценка юзабилити интернет-магазина. Оставляйте заявки, посмотрим что у вас с магазинам ;)
Ярким примером и наглядным образцом сегодня будет служить дизайн интернет-магазина неизвестного автора. Просмотрев, перемотайте ниже, попытаемся разобрать это произведение дизайнерского искусства. По ссылке на него откроется в высоком разрешении.
Главная страница
 Давайте сделаем то, что не сделали заказчик и исполнитель – поймем, что мы имеем и что мы хотим. Перед нами открывающийся интернет-магазин по продаже ювелирных украшений из золота, серебра и бриллиантов. Очень хорошая и прибыльная сфера. Что есть в этом макете. Пойдем с головы.
Непроработанная разметка самой страницы. Взгляните на структурирование разделов и блоков. В самой первой части хедера выделено розовым ненужная полоска. Для чего она и что она несет? «Сегодня совершено Н покупок, последняя….» Неужели среди покупателей интернет-магазинов еще есть те, кто верит в данные отчеты? Спускаемся ниже.
Давайте сделаем то, что не сделали заказчик и исполнитель – поймем, что мы имеем и что мы хотим. Перед нами открывающийся интернет-магазин по продаже ювелирных украшений из золота, серебра и бриллиантов. Очень хорошая и прибыльная сфера. Что есть в этом макете. Пойдем с головы.
Непроработанная разметка самой страницы. Взгляните на структурирование разделов и блоков. В самой первой части хедера выделено розовым ненужная полоска. Для чего она и что она несет? «Сегодня совершено Н покупок, последняя….» Неужели среди покупателей интернет-магазинов еще есть те, кто верит в данные отчеты? Спускаемся ниже.
Логотип. Розовый бриллиант. Вы согласны с тем что логотип должен ассоциироваться с предприятием и ее деятельностью? В природе есть розовые бриллианты? Да. Розовые считаются самими «чистыми» и качественными? Нет. F и Y что означает? Конкретной привязки логотипа к имени и наоборот не видно.
Блок информационных ссылок. Один из важных блоков в разметке. Серый цвет. Слишком отдален от остальных элементов. Да и корзина справа не вписывается по расположению.
Группы товаров ниже по центру. Такой группировки тоже никогда не видели. Первым идут «хиты продаж», «новинки» и «предложение дня». Видимо, люди каждый день покупают золото, интересно какое сегодня предложение. Потом идёт группа товаров по категориям «подарок девушке», «подарок мужчине», «подарок по случаю». На месте дизайнера и заказчика, можно было бы поменять их местами. Изначально в интернет-магазин ювелирных украшений заходят для того чтобы купить подарок девушке/жене/на праздник, а не для того чтобы узнать хит продаж и предложение дня. Поменять местами и второй блок пустить горизонтальным авто или ручным скроллингом – влезет больше продукции и создастся «движение» на сайте. По центру дизайнер решил выделить целевые подкатегории. Для чего он выделил метки "Еще 180 идей для...."? Сбивает взгляд.
Блок социальных сетей. Идея сообщить о скидках для друзей и фоловеров отличная, но нет необходимости выделять целый блок в центральной части страницы. Что мешает перенести его вправо и сократить до минимума описания (-3% к цене фоловерам, 1 лайк = 3%скидка, и так далее)? Место израсходовано не по назначению.
Новостной блок. Та часть, которая сообщает посетителям/покупателям Интернет магазина важную информацию находится в самом низу страницы. Причем ничем не выделяется из общей, по истине серой массы текста. Может целесообразнее переместить этот блок в один из боковых столбцов, на видное место?
Ниже статьи. Что еще ниже? Футер, который ничем и никак не задействован. В нем нет даже элементарно не продублированы верхние навигационные и информационные ссылки. Зато красуется надпись «Дизайн разработан в…» Как мы понимаем, множество дизайнеров, вступив в сговор с сеошниками, используют нижние части страниц для насыщения их ключевыми словами. До нижней части страницы не каждый поисковый робот еще дойдет, поэтому не будет ничего страшного, если вставлять рандомные статьи в футер в виде небольшого анонса. Ну и внизу справа расположены уже ДВА розовых алмаза! Логотип? Финальный штрих? Непонятно…
Справа огромный небоскреб отзывов, который растянут почти от самого верха и до самого низа. Зачем столько много места отдавать под то, что покупатели считают заказным материалом? Думаю целесообразнее собрать их все в один блок и сделать автоматический вертикальный скроллинг.
Блок "Посмотреть украшения на онлайн витрине". Что он дает? Неподвижную вэб-камеру, направленную на витрину? Это неэффективно и бесполезно. А что если сделать на каждой странице товара такую ссылку как "посмотреть на товар через вэб камеру" и добавить такую возможность при онлайн консультации с менеджерами магазина, озвучив это где либо на сайте?
Главная ошибка владельца этого интернет-магазина в том, что первоначально он просто не понял, что он собирается продавать. Золото всегда было предметом некой роскоши, достатка и состояния. Его покупка является взвешенным и обоснованным выбором, к ней готовы, ее ждут и хотят. Эта категория отличается от остальных своей спецификой, особенностью и классом. Изначально покупателем ювелирных украшений руководят несколько принципов – для кого он покупает украшение и ценовые рамки этой покупки. Как уже говорили, магазин продаёт роскошь, блеск, достаток, и возможно даже для кого то понты. Клиенты магазина - люди с достатком, готовые тратить приличные суммы на украшения. Чтобы выглядеть богато. Что из этого есть в дизайне интернет-магазина? Предлагаем присоединиться к обсуждению. Какие еще недостатки вы видите в данном макете? Что бы вы изменили и добавили в него? Если вы хотите узнать что то новое о юзабилити и дизайне своего интернет-магазина - милости просим в раздел форума оценка юзабилити интернет-магазина. Оставляйте свои заявки, которые будут обязательно рассмотрены.
Evgeniy Belfegor Rebrov Отправлен 06.07.2011 в 10:37. Прелесть) Это с чего вдруг олин стал лидером отечественного ювелирного рынка? если говорить о топовых ювелирных интернет-магазинах: это в первую очередь magicgold.ru, во-вторых gold4u.ru, далее идут партнеры первых – jewelbox.ru, goldax.ru. Олин – из старейших ювелирных интернет-магазинов. Но он давно уже не лидер. И дизайн там ужасный. Фишки, примочки – это все конечно замечательно, но эффект первого впечатления никто не отменял. Robertson Отправлен 30.06.2011 в 17:35 Будьте любезны оценить и наше детище: robik.net.ua Заранее спасибо=) PaLyCH Отправлен 18.06.2011 в 18:12 Ха-ха. Верно. Давно им говорю, что пора редизайн делать Designtolife Отправлен 18.06.2011 в 06:53 Разница очевидна. На сайте zales структура явная, посетителю с первого взгляда легко определить, где меню, где спецпредложения, где поиск, где подписка. А вот второй сайт olin – это, простите, свалка, другого слова я не подберу. Никакой четкой структуры. Это что-то хаотичное: хочу сюда, и вот сюда, и вот туда. Как посетитель должен двигаться – не понятно. Designtolife Отправлен 18.06.2011 в 06:33 Ну что ж, этот дизайн явно дизайнее, чем скудный 2-цветный вид сайта aloris.ru Mirolubow Vladimir Отправлен 17.06.2011 в 13:46 договорились, так и сделаю Александра Постовалова Отправлен 17.06.2011 в 13:36 Попрошу проанализировать весь путь клиента: главная/каталог/карточка/оформление заказа/личный кабинет (если будете делать пробный заказ напишите в комментарии – тест е-реррer) Mirolubow Vladimir Отправлен 17.06.2011 в 10:04 мы за свободную и честную конкуренцию ;) Mirolubow Vladimir Отправлен 16.06.2011 в 19:26 приветствую Александра, рад знакомству! спасибо за внимание к проекту. Что то у нас июнь месяц золота – уже третий магазин и ювелирный ;) Договорились, но не раньше следующей недели, т.к. магазин предыдущего комментатора еще не анализировал (планирую заняться им завтра). Beagler Отправлен 16.06.2011 в 18:40 О, вот и конкуренты подтянулись :)
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам