Оценка юзабилити интернет-магазина "ЭкономСвет"
Игорь Бахарев
Главная страница
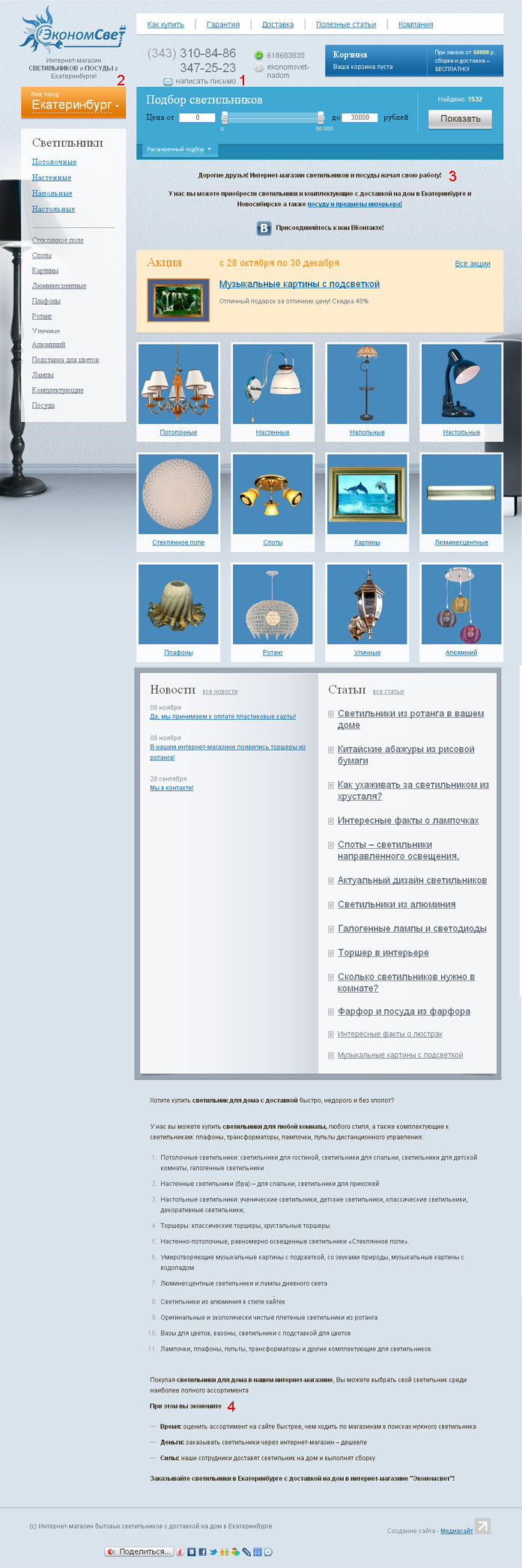
 Хотелось бы сразу отметить лаконичность главной странице. На ней мы не обнаружили почти ни одного лишнего элемента. Отличная дизайнерское решение. Но пару моментов мы бы хотели отметить и поставить под вопрос.
1 - Думаем, что данный элемент в шапке страницы лишний. Во-первых, он сбивает внимание с контактных телефонов магазина. Во-вторых, данный способ связи из четырех предложенных, возможно, будет являться самым последним, которым могут воспользоваться ваши посетители. Целесообразнее всего вывести его готовой контактной формой в раздел "Контакты", где данного блока (как и skype и icq), почему то нет.
2 - Всплывающая форма выбора города нас тоже удивила. Возможно, в ней нет ничего плохого, но для чего она сделана подобным образом? А если потенциальный покупатель будет из районного города, например из Московской области? Может быть просто использовать один блок на главной странице? Он достаточно ярко выделен и отлично привлекает к себе внимание. Да, пока не забыли - при выборе города и обновлении страницы обновляется всё, кроме надписи под логотипом. Это может сбивать с толку.
3 - Достаточно сомнительный блок. Какую полезную и продающую информацию он несет? Вы открылись и начали свою работу? Какие первые мысли приходят в голову прочитавшим это предложение? Довольно классический и старый стереотип - "только открылись, значит ничего не налажено и постоянные сбои".
Самый главный момент - прямо с главной страницы интернет-магазина светильников вы предлагаете купить... посуду и предметы интерьера. Да, возможно категории и схожи по "интерьерному характеру", но это совершенно разные группы товаров. Мешать группы товаров разных тематик не очень эффективное занятие, особенно на первых этапах становления интернет-магазина.
"Присоединяйтесь Вконтакте". Данную социальную кнопку мы тоже ставим под сомнение, т.к. ей не место в центре главной страницы. Использование этих кнопок возможно только в том случае, если в социальной сети проходят какие-либо маркетинговые акции, напрямую связанные с продажами товара из интернет-магазина. Вдобавок ко всему, страница по клику на кнопку открывается в том же окне, что и сам интернет-магазин. Это может привести к потере посетителя.
4 - А вот это очень полезный блок, рассказывающий о ваших преимуществах для*конкретного*посетителя. Но расположен он в самом низу страницы и добраться до него очень сложно.
Хотелось бы сразу отметить лаконичность главной странице. На ней мы не обнаружили почти ни одного лишнего элемента. Отличная дизайнерское решение. Но пару моментов мы бы хотели отметить и поставить под вопрос.
1 - Думаем, что данный элемент в шапке страницы лишний. Во-первых, он сбивает внимание с контактных телефонов магазина. Во-вторых, данный способ связи из четырех предложенных, возможно, будет являться самым последним, которым могут воспользоваться ваши посетители. Целесообразнее всего вывести его готовой контактной формой в раздел "Контакты", где данного блока (как и skype и icq), почему то нет.
2 - Всплывающая форма выбора города нас тоже удивила. Возможно, в ней нет ничего плохого, но для чего она сделана подобным образом? А если потенциальный покупатель будет из районного города, например из Московской области? Может быть просто использовать один блок на главной странице? Он достаточно ярко выделен и отлично привлекает к себе внимание. Да, пока не забыли - при выборе города и обновлении страницы обновляется всё, кроме надписи под логотипом. Это может сбивать с толку.
3 - Достаточно сомнительный блок. Какую полезную и продающую информацию он несет? Вы открылись и начали свою работу? Какие первые мысли приходят в голову прочитавшим это предложение? Довольно классический и старый стереотип - "только открылись, значит ничего не налажено и постоянные сбои".
Самый главный момент - прямо с главной страницы интернет-магазина светильников вы предлагаете купить... посуду и предметы интерьера. Да, возможно категории и схожи по "интерьерному характеру", но это совершенно разные группы товаров. Мешать группы товаров разных тематик не очень эффективное занятие, особенно на первых этапах становления интернет-магазина.
"Присоединяйтесь Вконтакте". Данную социальную кнопку мы тоже ставим под сомнение, т.к. ей не место в центре главной страницы. Использование этих кнопок возможно только в том случае, если в социальной сети проходят какие-либо маркетинговые акции, напрямую связанные с продажами товара из интернет-магазина. Вдобавок ко всему, страница по клику на кнопку открывается в том же окне, что и сам интернет-магазин. Это может привести к потере посетителя.
4 - А вот это очень полезный блок, рассказывающий о ваших преимуществах для*конкретного*посетителя. Но расположен он в самом низу страницы и добраться до него очень сложно.
Страница категории
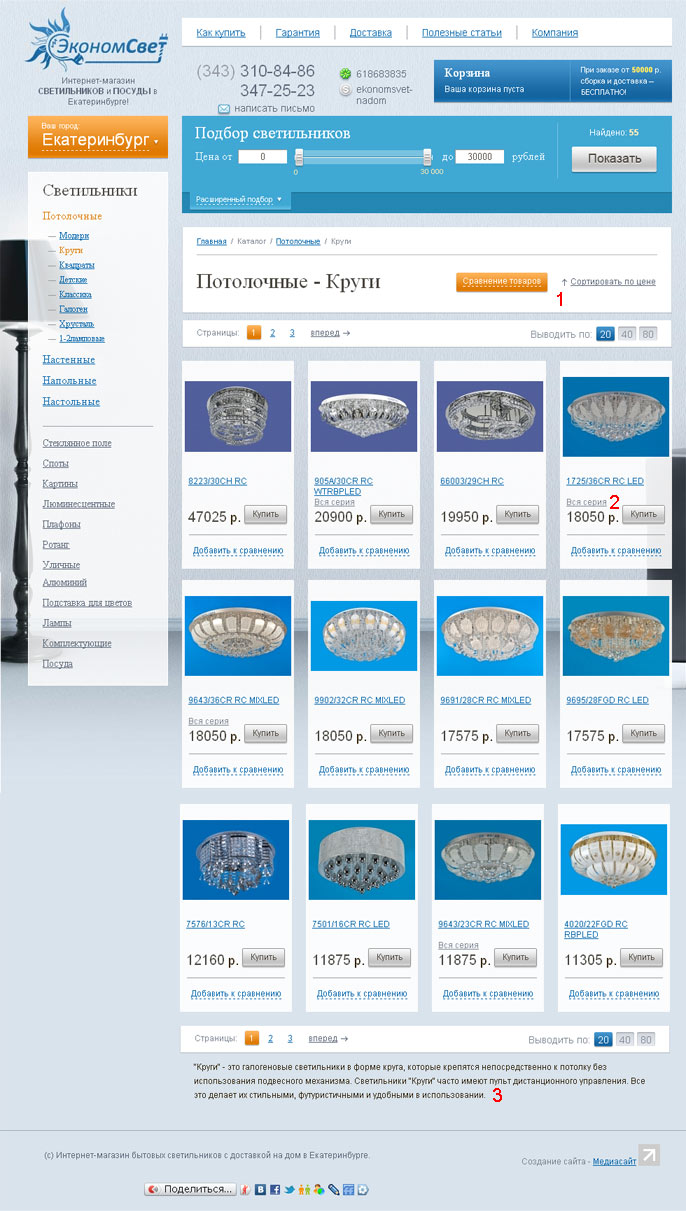
 Также, очень удачная и грамотно проработанная страница. В-принципе, коренных изменений на странице делать не надо. Просто хотели бы отметить пару моментов.
1 - Возможно есть смысл разместить эти кнопки друг над другом. Т.е. "Сравнение товаров", а под ней "Сортировка"
2 - Большое ли количество кликов по данным ссылкам? Ваше право использовать их, но на наш взгляд именно в этом месте данные ссылки лишние. Целесообразнее всего использовать их на странице товара, сразу же предлагая и фотографии из всей серии. Функция "сравнить" хорошая вещь, но "быстрая наглядность" в вашем случае очень удобная, т.к. ваш товар выбирают, а не идут за определенной конкретной моделью.
3 - Думали над тем, чтобы перенести этот блок вверх страницы, но скорее всего там он ухудшит читаемость заголовка и названия категории. Поэтому пусть будет там, где он сейчас расположен.
Отличная идея с плавающей корзиной.
Также, очень удачная и грамотно проработанная страница. В-принципе, коренных изменений на странице делать не надо. Просто хотели бы отметить пару моментов.
1 - Возможно есть смысл разместить эти кнопки друг над другом. Т.е. "Сравнение товаров", а под ней "Сортировка"
2 - Большое ли количество кликов по данным ссылкам? Ваше право использовать их, но на наш взгляд именно в этом месте данные ссылки лишние. Целесообразнее всего использовать их на странице товара, сразу же предлагая и фотографии из всей серии. Функция "сравнить" хорошая вещь, но "быстрая наглядность" в вашем случае очень удобная, т.к. ваш товар выбирают, а не идут за определенной конкретной моделью.
3 - Думали над тем, чтобы перенести этот блок вверх страницы, но скорее всего там он ухудшит читаемость заголовка и названия категории. Поэтому пусть будет там, где он сейчас расположен.
Отличная идея с плавающей корзиной.
Страница товара
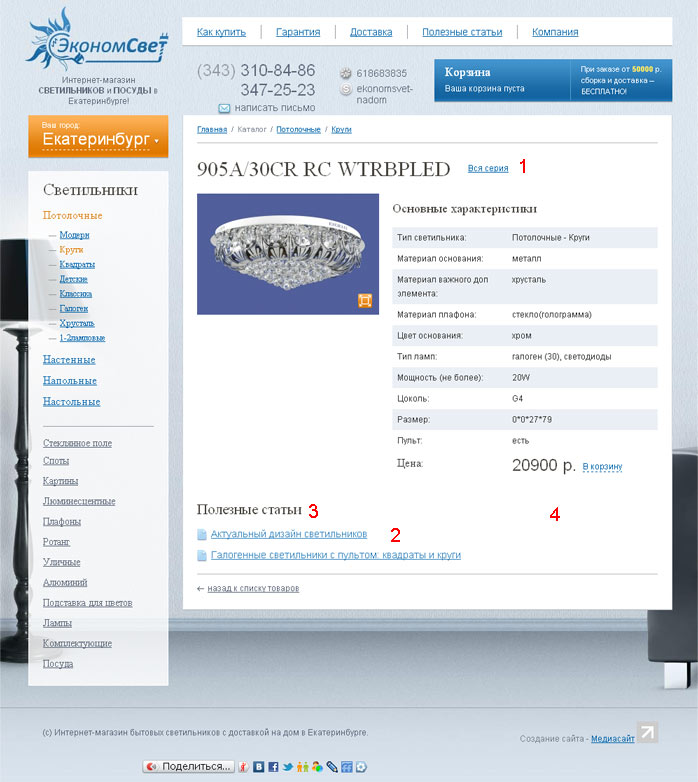
 1 - Как уже говорили выше - добавьте картинки к данной ссылке, и количество кликов и переходов значительно вырастет.
2,3 - Если вы хотите использовать данные элементы на странице товара, то есть смысл сделать их открывающимися в новом окне.
4 - Вот в этом месте можно попробовать расположить блок "Похожие товары" либо "Рекомендуем посмотреть". Карточка товара отлично смотрится и в ней нет ничего лишнего. Но вы продаете светильники - предложите вашим клиентам действительно широкий выбор товара, в том числе и небольшим блоком в странице самого товара.
Как и обещали в самом начале, сегодняшняя статья будет дополнена интересным видео-материалом от наших партнеров - сайта , которые проводят удаленные юзабилити-тестирования на заданных группах пользователей, в ходе которых последние поясняют, что им понятно или непонятно на ваших сайтах.
Ближе к делу - отзыв одного из тестируемых. Заданная возрастная группа - от 27 до 45 лет, достаток средний и выше среднего. Место проживания г. Москва.
Удаленное тестирование на заданных целевых группах быстрее, удобнее и намного эффективнее стандартных методов оценки и позволяет выявлять основные проблемы на сайте. Узнать больше об этом способе можно посетив сайт
1 - Как уже говорили выше - добавьте картинки к данной ссылке, и количество кликов и переходов значительно вырастет.
2,3 - Если вы хотите использовать данные элементы на странице товара, то есть смысл сделать их открывающимися в новом окне.
4 - Вот в этом месте можно попробовать расположить блок "Похожие товары" либо "Рекомендуем посмотреть". Карточка товара отлично смотрится и в ней нет ничего лишнего. Но вы продаете светильники - предложите вашим клиентам действительно широкий выбор товара, в том числе и небольшим блоком в странице самого товара.
Как и обещали в самом начале, сегодняшняя статья будет дополнена интересным видео-материалом от наших партнеров - сайта , которые проводят удаленные юзабилити-тестирования на заданных группах пользователей, в ходе которых последние поясняют, что им понятно или непонятно на ваших сайтах.
Ближе к делу - отзыв одного из тестируемых. Заданная возрастная группа - от 27 до 45 лет, достаток средний и выше среднего. Место проживания г. Москва.
Удаленное тестирование на заданных целевых группах быстрее, удобнее и намного эффективнее стандартных методов оценки и позволяет выявлять основные проблемы на сайте. Узнать больше об этом способе можно посетив сайт Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам