Оценка юзабилити интернет-магазина 4party.in.ua
Игорь Бахарев
 Здравствуйте! Неспешно продолжая традиции рубрики "Оценка юзабилити", сегодня мы предлагаем вам рассмотреть и проанализировать дизайн украинского интернет-магазина , заявку на которую прислал участник 4party через соответствующую рубрику на нашем форуме.
Сайт занимается продажами праздничной и около подарочной тематики, предлагая аудитории товары для проведения различных тематических мероприятий: дружеских вечеринок, корпоративных праздников, детских утренников и других развлекательных событий. Приступим?
Здравствуйте! Неспешно продолжая традиции рубрики "Оценка юзабилити", сегодня мы предлагаем вам рассмотреть и проанализировать дизайн украинского интернет-магазина , заявку на которую прислал участник 4party через соответствующую рубрику на нашем форуме.
Сайт занимается продажами праздничной и около подарочной тематики, предлагая аудитории товары для проведения различных тематических мероприятий: дружеских вечеринок, корпоративных праздников, детских утренников и других развлекательных событий. Приступим?
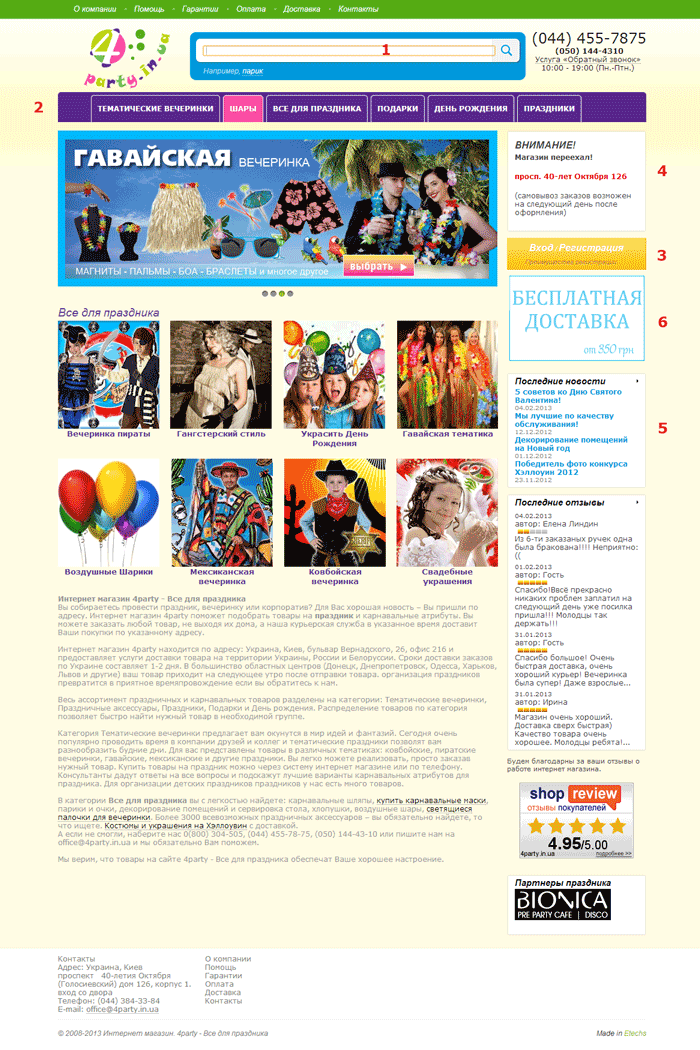
Главная страница
 1 - Для чего такое длинное поле поиска? В него вбиваю длинные названия ассортимента? Рекомендуем рассмотреть возможность сократить его длину, за счет чего увеличиться отступ от блока телефона, что, конечно же, увеличит его читабельность и заметность.
Более того, возможно, есть смысл избавиться от синего фона самого блока, но это зависит от цели, для которой он выделялся - если задача главной страницы состоит в том, чтобы "посадить" посетителя на поиск, то она успешно выполняется. Если стоит задача перенаправить посетителя на страницу категории, то блок поиска отвлекает от этой цели.
2 - Хорошо заметный блок, но в нем есть ряд недоработок:
1 - Для чего такое длинное поле поиска? В него вбиваю длинные названия ассортимента? Рекомендуем рассмотреть возможность сократить его длину, за счет чего увеличиться отступ от блока телефона, что, конечно же, увеличит его читабельность и заметность.
Более того, возможно, есть смысл избавиться от синего фона самого блока, но это зависит от цели, для которой он выделялся - если задача главной страницы состоит в том, чтобы "посадить" посетителя на поиск, то она успешно выполняется. Если стоит задача перенаправить посетителя на страницу категории, то блок поиска отвлекает от этой цели.
2 - Хорошо заметный блок, но в нем есть ряд недоработок:
- если используется навигация по меню, стилизованная в виде закладок, то почему не хотите использовать эту вариацию до конца и сделать фиолетовыми только закладки в меню (а не всю полоску), а весь остальной внутренних контент страницы сделать внутри фиолетовой рамки, соединяющийся сверху с закладками. Должно получиться неплохо, с учетом того, что вы сможете даже подсвечивать закладку (категорию), в которой находится посетитель;
- возможно, есть смысл уменьшить время задержки показа выпадающего меню;
- нет изменения состояния при наведении на ссылки в выпадающем меню - это сильно затрудняет ориентирование по самой навигации;
- в чем причина разных размеров шрифтов в выпадающем меню?
- возможно, есть смысл переименовать категорию "Праздники" в "Подарки на праздники", тем самым сделав название категории более понятным для посетителя;
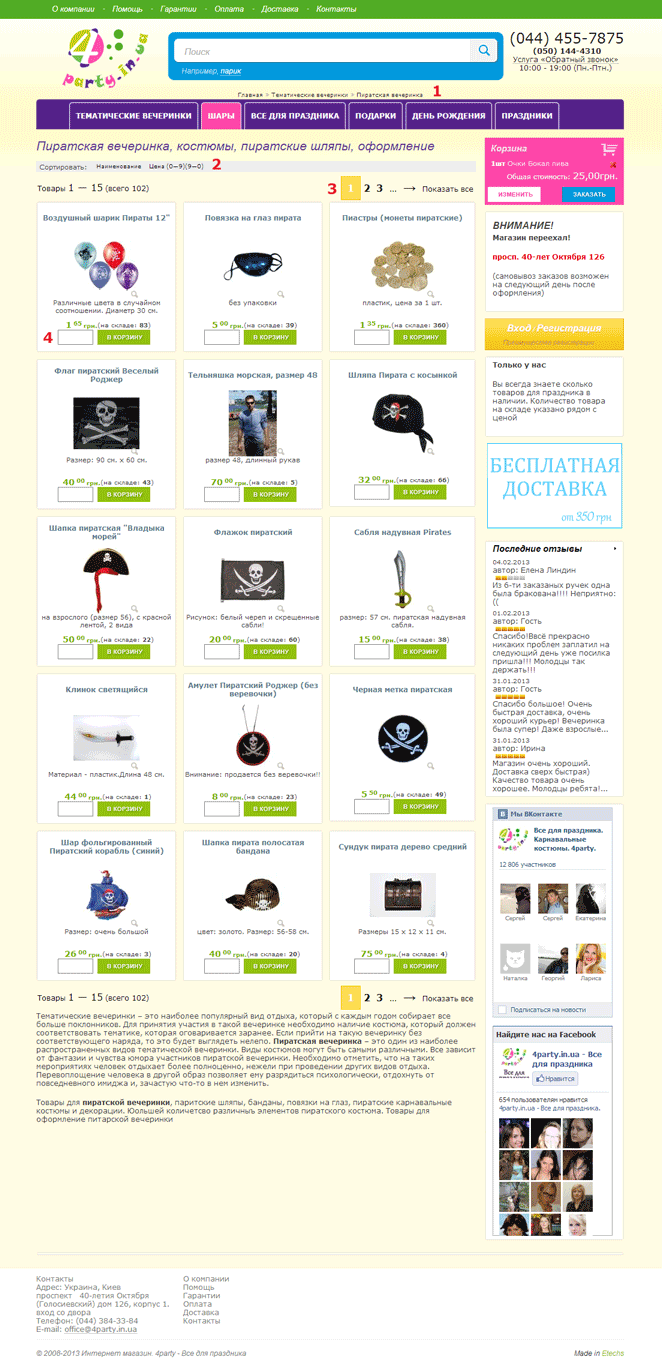
Страница категории
 1 - Если это хлебные крошки, то они расположены совсем не в том месте, где они, по идее, должны быть - рядом с блоком названия самой категории.
2 - Совершенно нерабочий блок работы с товарным ассортиментом. Стандартный способ решения - реализация с помощью выпадающего списка.
3 - Разбросанные по разным сторонам страницы информационный блок количества товаров (а нужен ли он вообще) и блок навигации по категории.
4 - Пустое поле, назначение которого понятно не с первого раза. Для его большей понятности, возможно, есть смысл реализовать его в виде поля для указания количества единиц товара посредством функции "+ / -".
1 - Если это хлебные крошки, то они расположены совсем не в том месте, где они, по идее, должны быть - рядом с блоком названия самой категории.
2 - Совершенно нерабочий блок работы с товарным ассортиментом. Стандартный способ решения - реализация с помощью выпадающего списка.
3 - Разбросанные по разным сторонам страницы информационный блок количества товаров (а нужен ли он вообще) и блок навигации по категории.
4 - Пустое поле, назначение которого понятно не с первого раза. Для его большей понятности, возможно, есть смысл реализовать его в виде поля для указания количества единиц товара посредством функции "+ / -".
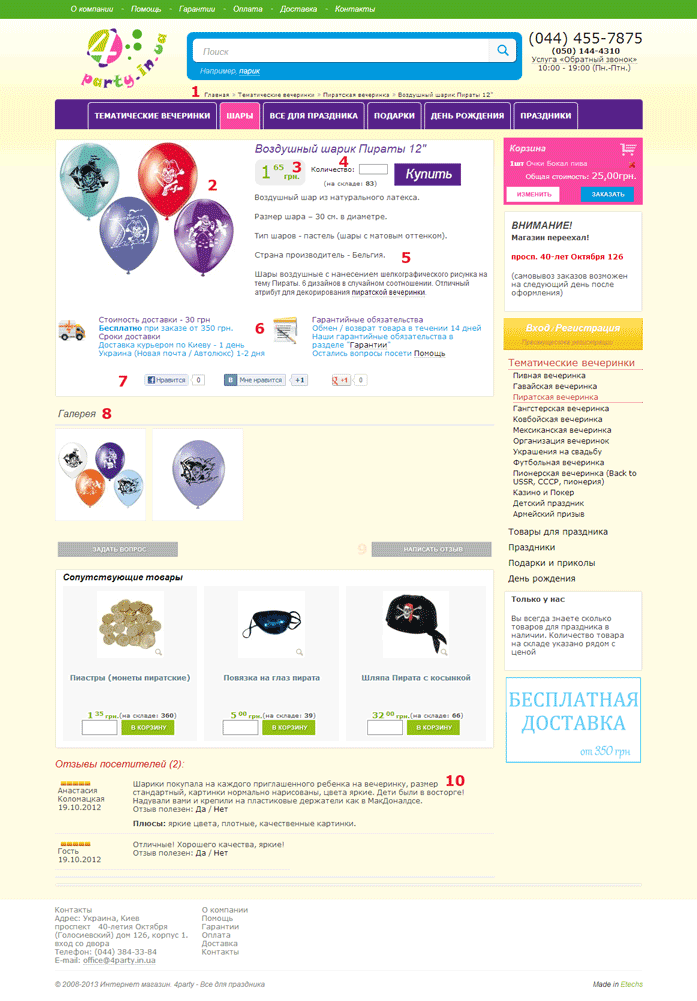
Страница товара
 1 - Всё такая же проблема с хлебными крошками. Не усложняйте своим клиентам и посетителям ориентирование по вашему сайту.
2 - Наверное, вы заметили, что верстка страницы выполнена небрежно, и некоторые элементы "прилипли" к границам соседних блоков.
3 - Блеклая цена, возможно, есть смысл сделать ее немного ярче и замет
4 - Слишком много элементов для ключевого блока, которые расположены очень близко друг к другу. Попробуйте расположить их более разреженно и последовательно.
5 - Разные отступы, размеры и форматы шрифта, используемые в одном из самых важных блоков - описании. Сделайте блок более систематизированным и с единым стилем.
6 - Блок преимуществ. Очень правильно, что вы используете подобные блоки на странице товара. Но непонятно, почему они выделены другим цветом (причем разными цветами). Полезный совет - можем рекомендовать вам сделать эти преимущества в виде автоматически прокручивающегося горизонтального текстового слайдера, который останавливается при наведении на него курсора мыши. Единственный момент - выбрать не слишком быстрое и оптимальное время прокрутки.
7 - Кнопки соц. сетей (мы их еще называем "кнопки настроения") наиболее эффективно используются рядом с фотографиями товаров, которые и вызываю эмоции и желания "поделиться".
8 - Если это блок дополнительных фотографий, то его необходимо использовать рядом с основной фотографией товара. Если это блок фотографий, на которых запечатлено использование продаваемого товара, то рекомендуем соответственным образом назвать этот блок, например "Применение товара" или "Мероприятия с этим товаром".
9 - Блок "Задать вопрос" рекомендуем расположить рядом с целевыми блоками, на которых эти сами вопросы и могут возникнуть - рядом с блоком описания товара.
10 - Отзывы, конечно, целесообразнее всего использовать перед блоком "Сопутствующие товары", т.к. они хоть и немного, но добавляют плюсов в общую корзину конверсии.
Наше общее мнение - сайту требуется существенная доработка графической части, которую, впрочем, вполне реально сделать собственными руками.
Напомним, что при условии свободного места, любой желающий может оставить свою заявку на нашем форуме и получить краткую, но вполне исчерпывающую оценку удобства пользования сайтом своего интернет-магазина.
А на что вы обратили свое внимание в этом магазине?
1 - Всё такая же проблема с хлебными крошками. Не усложняйте своим клиентам и посетителям ориентирование по вашему сайту.
2 - Наверное, вы заметили, что верстка страницы выполнена небрежно, и некоторые элементы "прилипли" к границам соседних блоков.
3 - Блеклая цена, возможно, есть смысл сделать ее немного ярче и замет
4 - Слишком много элементов для ключевого блока, которые расположены очень близко друг к другу. Попробуйте расположить их более разреженно и последовательно.
5 - Разные отступы, размеры и форматы шрифта, используемые в одном из самых важных блоков - описании. Сделайте блок более систематизированным и с единым стилем.
6 - Блок преимуществ. Очень правильно, что вы используете подобные блоки на странице товара. Но непонятно, почему они выделены другим цветом (причем разными цветами). Полезный совет - можем рекомендовать вам сделать эти преимущества в виде автоматически прокручивающегося горизонтального текстового слайдера, который останавливается при наведении на него курсора мыши. Единственный момент - выбрать не слишком быстрое и оптимальное время прокрутки.
7 - Кнопки соц. сетей (мы их еще называем "кнопки настроения") наиболее эффективно используются рядом с фотографиями товаров, которые и вызываю эмоции и желания "поделиться".
8 - Если это блок дополнительных фотографий, то его необходимо использовать рядом с основной фотографией товара. Если это блок фотографий, на которых запечатлено использование продаваемого товара, то рекомендуем соответственным образом назвать этот блок, например "Применение товара" или "Мероприятия с этим товаром".
9 - Блок "Задать вопрос" рекомендуем расположить рядом с целевыми блоками, на которых эти сами вопросы и могут возникнуть - рядом с блоком описания товара.
10 - Отзывы, конечно, целесообразнее всего использовать перед блоком "Сопутствующие товары", т.к. они хоть и немного, но добавляют плюсов в общую корзину конверсии.
Наше общее мнение - сайту требуется существенная доработка графической части, которую, впрочем, вполне реально сделать собственными руками.
Напомним, что при условии свободного места, любой желающий может оставить свою заявку на нашем форуме и получить краткую, но вполне исчерпывающую оценку удобства пользования сайтом своего интернет-магазина.
А на что вы обратили свое внимание в этом магазине?Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам