Некоторые моменты юзабилити интернет-магазина
Игорь Бахарев
 Здравствуйте! Всех с наступающими праздниками и распродажами. Надеемся, вы уже готовы к этим буйным дням. Для тех, кто еще только заряжает коней, спешим прийти на помощь и порекомендовать статью «Новогодние советы интернет-магазинам», в которой мы подробно рассказываем на какие моменты больше всего стоит обратить внимание.
А в сегодняшней статье мы рассмотрим вопросы юзабилити и удобства пользования сайтом интернет-магазина, а также некоторые улучшения, которые можно применить во благо ваших посетителей. Возможно, некоторые из них уже используются на ваших сайтах, но мы уверены, что каждый магазинщик найдет для себя кое-что полезное. Пожалуй, начнем.
Здравствуйте! Всех с наступающими праздниками и распродажами. Надеемся, вы уже готовы к этим буйным дням. Для тех, кто еще только заряжает коней, спешим прийти на помощь и порекомендовать статью «Новогодние советы интернет-магазинам», в которой мы подробно рассказываем на какие моменты больше всего стоит обратить внимание.
А в сегодняшней статье мы рассмотрим вопросы юзабилити и удобства пользования сайтом интернет-магазина, а также некоторые улучшения, которые можно применить во благо ваших посетителей. Возможно, некоторые из них уже используются на ваших сайтах, но мы уверены, что каждый магазинщик найдет для себя кое-что полезное. Пожалуй, начнем.
Большие заголовки
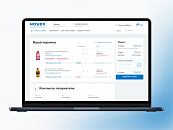
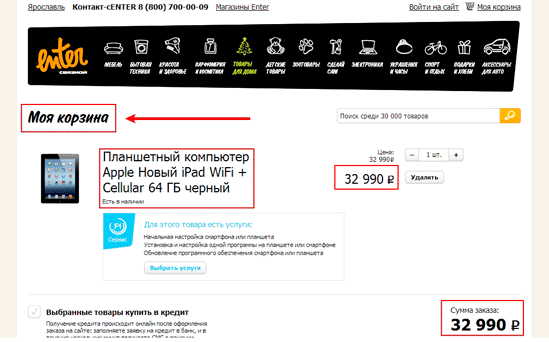
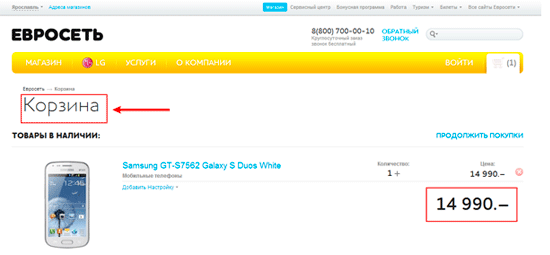
Нет, это не разделы для плохо видящих. Тем самым вы четко дадите понять на какую страницу попал посетитель и за что она отвечает. Отличный пример – страница «Корзины». Выделение заголовка серым цветом оставляет ключевой контент на страницы приоритетным, но в тоже время, мягко выделяет сам заголовок и его информативность.
Отличный пример – страница «Корзины». Выделение заголовка серым цветом оставляет ключевой контент на страницы приоритетным, но в тоже время, мягко выделяет сам заголовок и его информативность.


Готовое поле для ввода телефона
Поля для сбора телефонов являются одним из наиболее больных мест интернет-магазинов, т.к. в некоторых случаях, полученная от пользователя информация используется в последующих процессах, таких, как уведомление о статусе заказа или последующей смс-рекламе. И различия в видах полученной информации очень существенные. Например, существует разница между форматами кодов +7 или обычной восьмерки. В последнем случае, некоторые смс-шлюзы и сервисы просто не смогут обработать полученный телефонный номер, либо просто отошлют сообщение на «восьмерку», что исключит получение адресатом сообщения, а вас обанкротит на стоимость одной смс. Более того, современная человеческая сущность склонна сомневаться и ставить под вопрос целесообразность указания своей контактной информации на разных сайтах, в том числе, интернет-магазинах. Именно поэтому, имеет смысл рядом с формой для ввода телефона делать небольшие текстовые и информационные пометки, объясняющие, для каких целей будет использоваться номер посетителя. Кстати, в ходе анализа, ни на одном российском крупном интернет-магазине подобные пояснения не были найдены.
Упрощая и помогая посетителям, вы упрощаете работу себе и своим менеджерам по обработке телефонных номеров. Более того, систематизированная база номеров в едином формате позволит вам максимально автоматизировать внутренние процессы интернет-магазина. Cкачать подобный проверяльщик можно совершенно бесплатно . Требуется ручная интеграция в CMS.
Более того, современная человеческая сущность склонна сомневаться и ставить под вопрос целесообразность указания своей контактной информации на разных сайтах, в том числе, интернет-магазинах. Именно поэтому, имеет смысл рядом с формой для ввода телефона делать небольшие текстовые и информационные пометки, объясняющие, для каких целей будет использоваться номер посетителя. Кстати, в ходе анализа, ни на одном российском крупном интернет-магазине подобные пояснения не были найдены.
Упрощая и помогая посетителям, вы упрощаете работу себе и своим менеджерам по обработке телефонных номеров. Более того, систематизированная база номеров в едином формате позволит вам максимально автоматизировать внутренние процессы интернет-магазина. Cкачать подобный проверяльщик можно совершенно бесплатно . Требуется ручная интеграция в CMS.
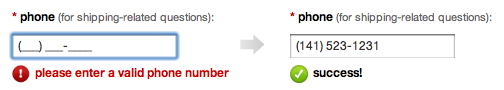
Мгновенная проверка полей
Вы не задумывались, что может скрываться за процентами отказов в вашей корзине? Мы уверены, в некоторых, случаях за ними стоит нежелание клиентов продолжать заполнение форм после того, как система сайта нашла ошибку указанной ими информации. Только представьте – посетитель заполнил пусть даже небольшую анкету, нажал кнопку «Далее», а система, перезагрузив страницу, выдала красное и отторгающее уведомление о том, что посетитель где то ошибся. Хорошо еще, если в полях остались введенные данные. И для того, чтобы исправить ошибку, глазами надо снова пройти всю форму, проверить правильность введенных данных, найти ошибку и исправить ее. Согласитесь, довольно трудоемкий процесс? Большинство нынешних форм интернет-магазинов представляют из себя пустые текстовые поля без проверки введенной в них информации, что вынуждает посетителей к большим действиям. Именно поэтому, удобным и оптимальным вариантом является так называемая «мгновенная проверка» заполняемых полей на ошибки. В том случае, если посетитель неправильно вводит тот или иной тип информации, ему тут же, без ожидания перезагрузки страницы выводиться подтверждение правильности введенных данных или предупреждение о неточности в виде небольшой иконки (обычно зеленой галочки или красного крестика). Аналитиками юзабилити также установлено, что в случае, когда напротив каждого из заполняемых посетителем полей загорается зеленая галочка, подтверждающая правильность введенной информации, тем самым пользователям придается «уверенность» в правильности их действий и в том, что они должны двигаться вперед к следующему шагу в форме. Как вы понимаете, это тоже снижает процент отказов.
Аналитиками юзабилити также установлено, что в случае, когда напротив каждого из заполняемых посетителем полей загорается зеленая галочка, подтверждающая правильность введенной информации, тем самым пользователям придается «уверенность» в правильности их действий и в том, что они должны двигаться вперед к следующему шагу в форме. Как вы понимаете, это тоже снижает процент отказов.
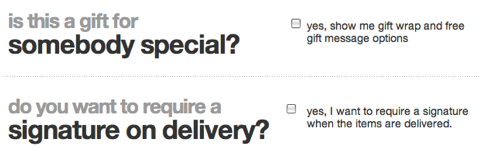
Акцент на мелочах
Различные чекбоксы и радиобаттоны, из-за своих небольших размеров, являются менее заметными, по сравнению, например, с выпадающими списками или полями для ввода информации. В случае необходимости, привлечь внимание к ним можно с помощью крупного текста, выделяющегося для взора посетителя. Более того, рядом с самими чекбоксами используйте развернутые пояснения, раскрывающие преимущества, которые получит покупатель, сделав в них отметку. Очень часто подобные функции используются в формах регистрации, когда посетителю помимо регистрации также предлагается подписаться на новости компании. К сожалению, как и в случае с пояснениями к телефонным полям, в российском сегменте е-коммерце такой блок пока не нашел своего применения. Отличительной особенностью некоторых интернет-магазинов является то, что посетителю не поясняется, в чем будет явное преимущество и выгода такой подписки. В таких случаях можно вспомнить рекомендации из нашей статьи 6 эффективных форм подписки для интернет-магазина и попробовать мотивировать пользователей подобными преимуществами.
Отличительной особенностью некоторых интернет-магазинов является то, что посетителю не поясняется, в чем будет явное преимущество и выгода такой подписки. В таких случаях можно вспомнить рекомендации из нашей статьи 6 эффективных форм подписки для интернет-магазина и попробовать мотивировать пользователей подобными преимуществами.
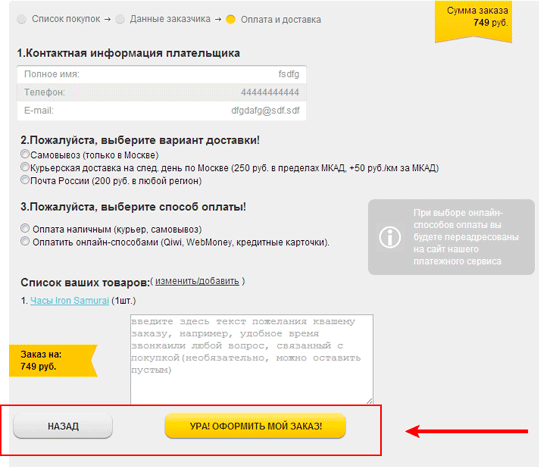
Правильное распределение акцентов
Частая ошибка владельцев интернет магазинов – однотонные кнопки. Важно правильно и в нужное время выделять целевые элементы, которыми могут являться кнопки, отвечающие за ключевые действия на сайте или страницы в частности. Рекомендуется использоваться насыщенные и более яркие цвета для подчеркивания и привлечения внимания к первичным действиям, т.е. тем, которые должны принести для вас положительный результат (например, "В корзину", "Продолжить оформление", "Оплатить"). Менее яркие и, зачастую, даже тусклые кнопки, используются для второстепенных целей, значимость которых не так актуальна и, нажатие на которые, может привести к негативным последствиям, но в тоже время, нахождение этих кнопок обязательно для пользователя (например, "Вернуться к покупкам", "Отмена", ).
Менее яркие и, зачастую, даже тусклые кнопки, используются для второстепенных целей, значимость которых не так актуальна и, нажатие на которые, может привести к негативным последствиям, но в тоже время, нахождение этих кнопок обязательно для пользователя (например, "Вернуться к покупкам", "Отмена", ).
Показывайте загрузку
Во время любого действия, связанного с ожиданием времени, визуально обозначайте этот процесс иконкой загрузки или обработки информации. Когда страница замирает в ожидании отклика сервера и пользователю нечем заняться на обрабатываемой странице, то ему в голову начинают лезть различные мысли, в том числе связанные с желанием вручную обновить страницу, или покликать по другим ссылкам с целью проверки работоспособности страницы. Более того, можно пойти дальше и, отказавшись от обычных круглых иконок, использовать логотип или другой фирменный объект в качестве подобного элемента.
Более того, можно пойти дальше и, отказавшись от обычных круглых иконок, использовать логотип или другой фирменный объект в качестве подобного элемента.
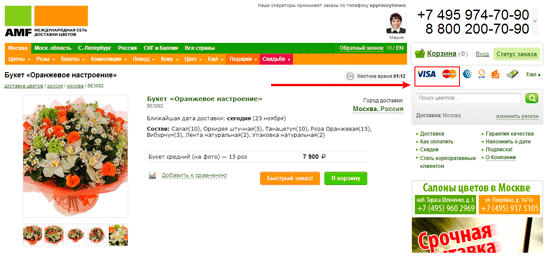
Выделите свое преимущество
Даже сейчас, когда на носу 2013 год, не каждый интернет-магазин в России принимает кредитные карты. Возможно, именно поэтому данная возможность, в случае присутствия в вашем магазине, может послужить дополнительным «элементом доверия». Более того, видя тот факт, что магазин, например, принимает пластиковые карты Master Card, пользователь подсознательно дает себе установку: «Я могу заплатить здесь своей Master Card». А это небольшой, но очередной плюс в копилку вашего магазина и принятия решение о покупке в нем.
Более того, видя тот факт, что магазин, например, принимает пластиковые карты Master Card, пользователь подсознательно дает себе установку: «Я могу заплатить здесь своей Master Card». А это небольшой, но очередной плюс в копилку вашего магазина и принятия решение о покупке в нем.
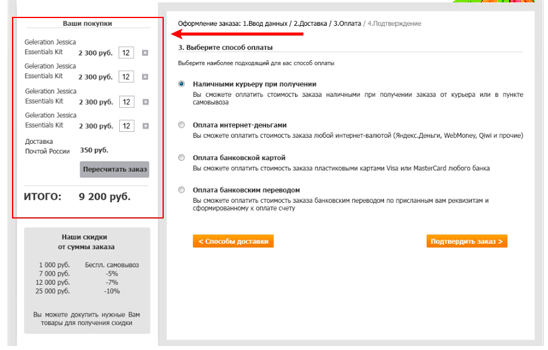
Финальный чек
Все без исключения посетители хотят знать, сколько и за что они в итоге заплатят. На предпоследнем шаге, перед подтверждением заказа всегда показывайте финальный чек клиента, в котором отображайте список покупаемых товаров, полную информацию о способе и адресе доставки, и конечную стоимость всего заказа. Это является не только признаком хорошего тона, но и избавит клиента от желания вернуться назад и еще раз проверить детали оформляемого им заказа.
Надеемся, что этот материал был полезен для вас и вы узнали для себя что-то новое и полезное. Желаем успешных продаж в приближающемся Новом году!
Это является не только признаком хорошего тона, но и избавит клиента от желания вернуться назад и еще раз проверить детали оформляемого им заказа.
Надеемся, что этот материал был полезен для вас и вы узнали для себя что-то новое и полезное. Желаем успешных продаж в приближающемся Новом году!Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам