Кейс: новый сайт Медиа Маркт от Aero
Игорь Бахарев
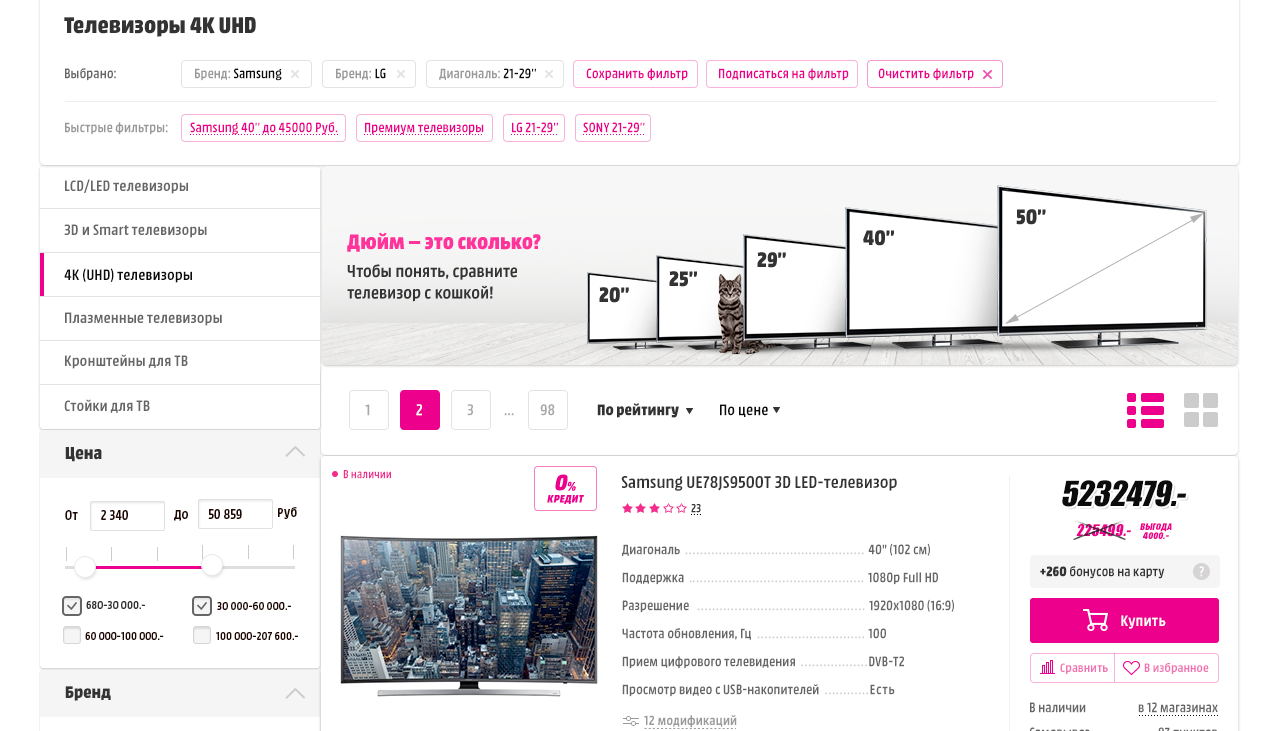
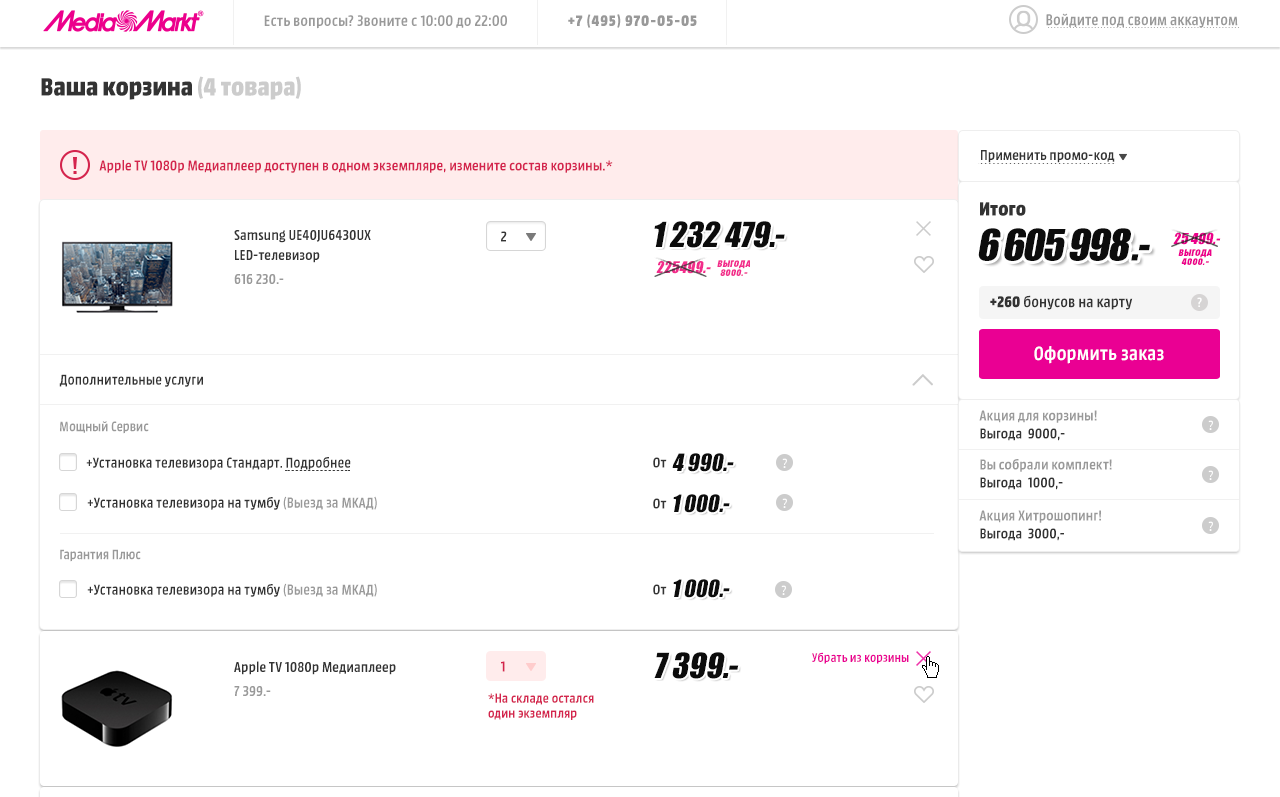
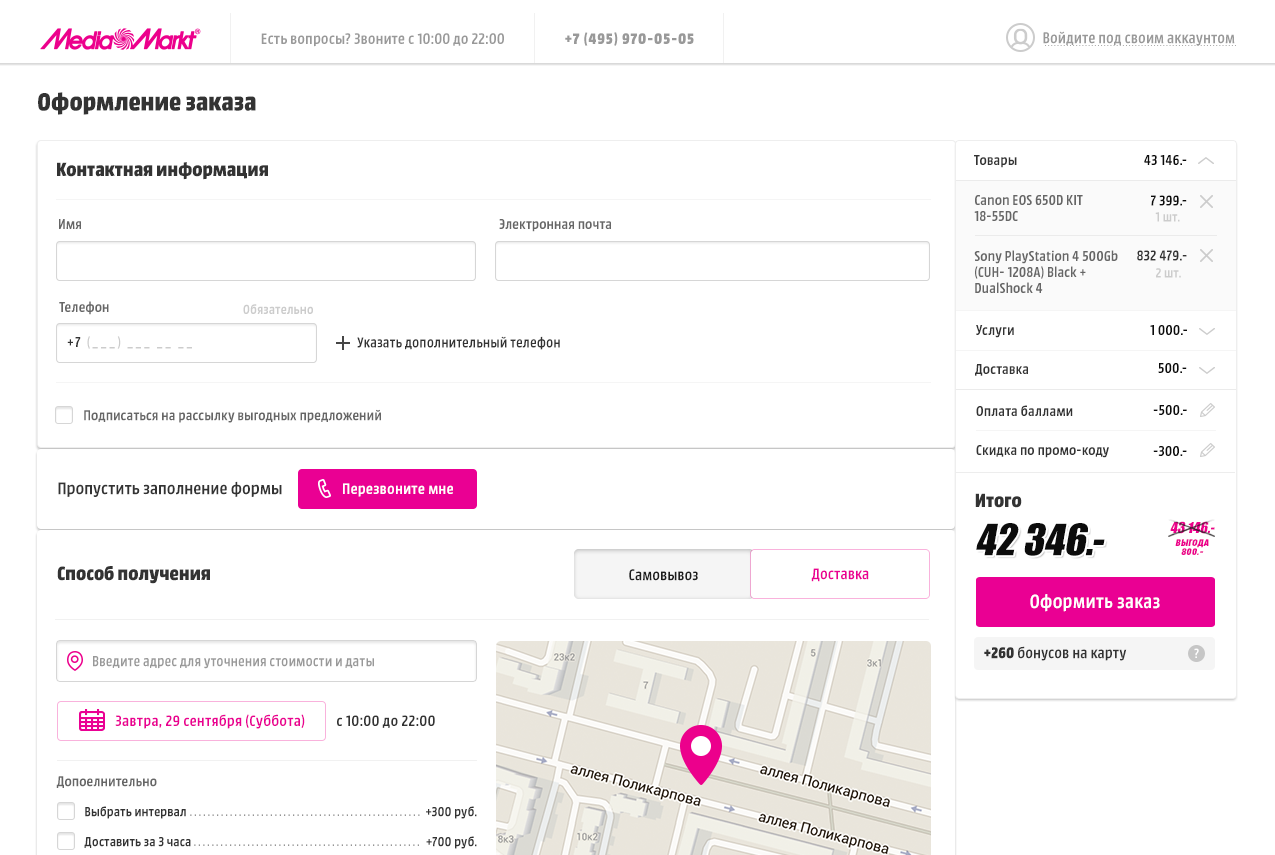
В прошлом году российская сеть магазинов электроники Медиа Маркт запустила новую версию интернет-магазина. Разработкой концепции омниканальной коммерции и дизайна онлайн-площадки занималось ecommerce-агентство Aero. Мы поговорили с директором по продукту Aero Эдгаром Гусейновым и руководителем направления цифровых продуктов в Медиа Маркт Екатериной Забавиной о работе над новым сайтом.
MediaMarkt в России стал одной из лидирующих площадок по продаже электроники. Для серьёзной смены сайта компании такого масштаба требуются веские причины. Какие были предпосылки проекта? Чего вы ожидали от сотрудничества?
Екатерина Забавина (ЕЗ): Основная предпосылка к изменениям – необходимость отразить новое позиционирование, сделать фокус на удовольствии от покупки, показать, что MediaMarkt – это магазин, который предлагает широкий ассортимент электроники и качественный сервис.
Эдгар Гусейнов (ЭГ): Нам нужно было сформулировать и разработать единую концепцию продукта, с учетом как нового позиционирования, новых сервисов и маркетинговой стратегии, так и планов их развития. Важно было не только отразить это в новом дизайне, но и сделать его более современным, привести к единому виду. Дело в том, что над предыдущей версией работали последовательно несколько команд.
Работа предстояла серьёзная, ведь требовалось не просто создать концепцию, а ещё и защитить её у СЕО и СОО, разработать, внедрить новый дизайн, сверстать, интегрировать и... достигнуть запланированных показателей.
Что именно входило в эти показатели? Какие цели вы ставили и каким видели для себя результат?
ЕЗ: Нашим приоритетом стало увеличение продаж, а также прирост конверсии, увеличение как лояльной, так и новой аудитории за счет охвата мобильных устройств, оптимизация customer journey. Помимо этого, требовалось усилить продвижение дополнительных сервисов и услуг.

Как был структурирован проект?
ЭГ: Вначале мы провели очень большую подготовительную работу: были проведены два десятка интервью с ключевыми сотрудниками и ЛПР по всем подразделениям от разработчиков до директоров розничных магазинов. Нас интересовало всё: организационная структура, бизнес-процессы, планы развития, даже личные мнения. Параллельно проводились веб- и бизнес-аудит, изучалась аудитория, поведение пользователей, ассортимент и, разумеется, конкуренты. На основе всех этих данных уже разрабатывалась ecommerce-концепция, описывающая наше видение будущего формата интернет-магазина, формата взаимодействия с пользователем.
И только после согласования этого документа началась разработка дизайн-концепции по ключевым блокам: Главная страница, Листинг, Карточка товара. А дальше начиналась параллельная работа уже по всем блокам: Каталог, МедиаГид, MediaMarkt Club, Личный кабинет, Сервисы и другие разделы и страницы. Макеты разрабатывались под каждый шаг адаптации под различные разрешения, отдельно описывалась логика адаптации и прорабатывались элементы UХ-кита - набора всех самостоятельных элементов интерфейса и их состояний.
MediaMarkt – европейская компания. Каково участие европейского офиса при постановке целей и задач?
ЭГ: С европейским офисом мы согласовывали только концепцию. Все остальное взаимодействие шло с российскими коллегами.
На старте мы получили онлайн стайлгайд, брендбук, шрифты, ценники, несколько внешних авторитетных исследований, а также презентацию с новыми позиционированием. В целом, отклонения от гайдлайнов не приветствовались, но разрешались, если мы могли их обосновать.
Пришлось отклоняться от брендбука?
ЭГ: Пришлось. Дело в том, что такие элементы, как цены, стрелки, шрифты хедлайнов было необходимо адаптировать: шрифты, например, дорабатывались, так же как и ценники – цифры были разработаны под европейский оффлайн, плохо ложились на российские размерности и не подходили для веба.

Какие ресурсы и команда необходимы на проекте такого масштаба?
ЕЗ: Со стороны МediaMarkt работу курировали исполнительный директор компании и бизнес-owner – директор digital маркетинга. Рабочую группу возглавлял начальник отдела мультиканальных операций, а потом я - руководитель направления цифровых продуктов. Для согласования дизайна сайта подключался бренд-менеджер и наш UX-проектировщик. Я, как руководитель направления, координировала все рабочие процессы, функциональную экспертизу и, по сути, являлась руководителем проекта. На следующих этапах подключались ключевые сотрудники из соответствующих подразделений и исполнители: аналитик, два верстальщика, от трех до шести php-разработчиков, как на фронт- и бэк-энде, и два тестировщика. На поддержке - SEO-менеджер и контент-менеджер.
ЭГ: С нашей стороны была сформирована рабочая группа:
- я, как директор по продукту, отвечал за концепцию, взаимодействие с командой MediaMarkt и в целом за проект;
- Ecommerce-директор и бизнес-аналитик отвечали за предпроектное исследование и результаты аудита в частности;
- UX-директор разрабатывал дизайн-концепцию, UX-kit и логику адаптивности.
А еще, разумеется, был менеджер проекта, отвечающий за оперативное управление проектом и документооборот, и команда дизайнеров под руководством ведущего дизайнера, занимавшиеся уже непосредственно отрисовкой макетов и авторским надзором.
Какой инструментарий и методологии используется для работы распределенных команд?
ЕЗ: для коммуникации использовался Slack, трекеров было два: со стороны Aero – Redmine, со стороны МediaMarkt – Jira, на стыке некоторое время использовался Trello. То есть Scrum для разработки, а Kanban для дизайнов.
ЭГ: Для интерактивных презентаций использовался Invision. Для проектирования customer journey - StoriesOnBoards. Для планирования использовали диаграмму Ганта.
Какие новые сервисы и новый функционал реализованы на сайте?
ЕЗ: Появилось новое динамическое меню, динамическая страница с расчетом стоимостей и сроков доставки, информацией по тарифам и зонам доставки, интеграция дополнительных сервисов, механизм "Вопрос-ответ". Отдельно были созданы дополнительные маркетинговые механизмы - слайдер с интегрированными товарными предложениями, тизеры в каталоге, дополнительные баннерные площади.
Некоторые из этих механизмов запускаются только сейчас
Изменилась ли контентная часть проекта?
ЕЗ: Да, новая концепция предполагала значительно увеличить контентное наполнение сайта: превратить журнал МедиаГид в полноценное СМИ, добавить сквозные связи между контентом и торговыми предложениями. Поэтому мы приняли решение увеличить объем экспертного контента: видеообзоры, рекомендации, руководства и ситуационные подборки товаров, который перспективе стал бы ценным источником знаний, как выбирать, как использовать, как подключать товары.
Мы усилили работу в этом направлении: привлекаем клиентов для подготовки статей через каталоги и обзоры в товарах и наоборот, даем рекомендации: как выбрать те или иные товары, предлагаем обзоры интересных новинок. Объем контента растет, количество переходов между карточками товара и статьями увеличивается. Самые популярные - обзоры и советы по подбору бытовой техники и электроники, и это неудивительно, так как клиент в первую очередь интересуется тем, что ему полезно. Мы определяем максимально интересные для пользователя типы материалов, чтобы привлечь новый органический трафик.

Что с программой лояльности? Как были реализованы ее преимущества?
ЕЗ: Для программы лояльности MediaMarkt Club требовалась более тесная интеграция: донесение всех возможностей и преимуществ, привлечение новых участников и их удержание.
ЭГ: Раздел MediaMarkt Club был одним из самых важных - в этот момент программа широко продвигалась по всем каналам коммуникации, параллельно с этим меняя свой формат. Для любого крупного ритейлера повышение лояльности клиентов всегда является одной из приоритетнейших задач, и мы совместно разрабатывали механизмы привлечения и удержания покупателей в программе лояльности, в том числе с использованием игровых механик, интеграции с каталогом, информационных страниц и функционала личного кабинета участника программы.
Расскажите про новый механизм персонализации – как именно он работает и что дает пользователю?
ЕЗ: Мы не раскрываем механизм персонализации данных, чтобы обеспечить защиту персональных данных наших клиентов. Мы проводили А/В/С тест: с новыми алгоритмами персонализации, с старой персонализацией и без каких-либо механизмов персонализации. Исследование и выборка были масштабными, для интерпретации результатов мы привлекли статистиков и математиков, которые подтвердили, что результаты являются статистически значимыми и они однозначно показали преимущество новых алгоритмов: рост ARPS (Average Revenue per Session) составил более 5, CR (Conversion Rate) - более 2 процентных пунктов.
Мы постоянно совершенствуем, тестируем механизмы персонализации и подключаем их на новые каналы.
Как повлиял новый дизайн на бизнес-процессы внутри компании? Появились ли новые задачи, роли? Изменились ли существующие?
ЕЗ: Адаптивность сайта потребовала значительно больше ресурсов на поддержку верстки, плюс появились дополнительные роли менеджеров по UX- и мобильному направлению. Существующие изменились, но незначительно, немного изменился процесс подготовки контента, увеличился объем работы над лендингами, дизайном, и время на тестирование. Плюс усложнилась работа по поддержке и оптимизации - адаптивный сайт гораздо сложнее сопровождать и оптимизировать, чем отдельно мобильную версию и отдельно десктопную.
Удалось ли решить задачи, которые были поставлены на старте проекта? Как бы вы оценили успешность проекта?
ЕЗ: После запуска нового дизайна мы увеличили конверсию и средний чек. Данные по среднему чеку мы не раскрываем, но общая конверсия выросла на 10%, причем 2,5% пришлось на новые блоки рекомендаций. Мы довольны результатами проекта - новый дизайн более целостно отражает наше новое позиционирование и наш продукт: преимущества, сервисы и программа лояльности теперь представлены как единое предложение.
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам