5 советов по грамотной фильтрации товаров на сайте
Игорь Бахарев
1. Определитесь с разделами
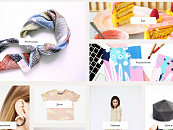
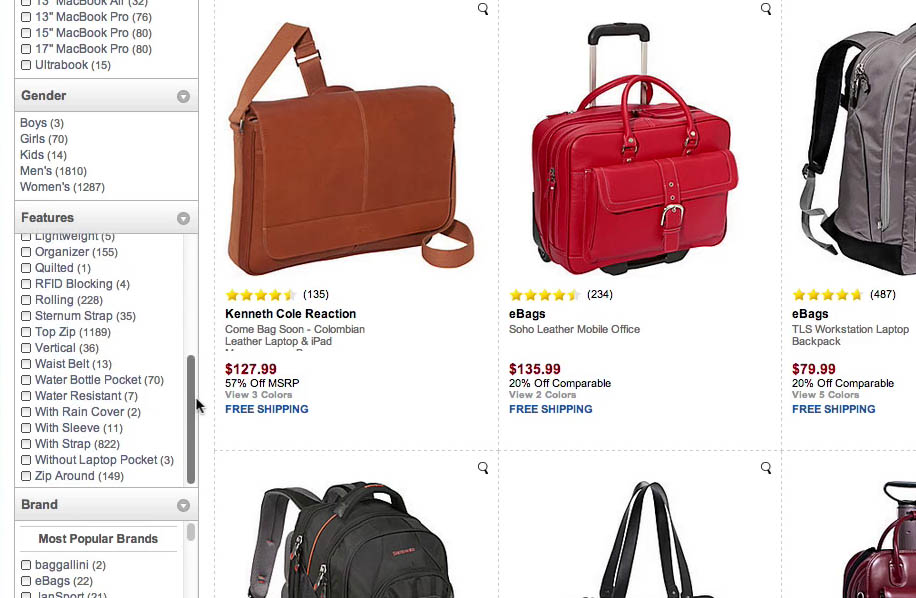
Самое простое, что можно и нужно сделать. Любые параметры, который вы хотите предложить к фильтрации, можно объединить одним словом. Например, длину, ширину, глубину, высоту и вес можно объединить одним словом - габариты. Производителей Adidas, Nike, Puma и Reebok можно объединить в раздел "бренды". Коллекции одежды по сезонам года можно объединить в "Сезоны". Как мы говорили выше, это самое просто, что можно сделать в первую очередь, но некоторые не делают даже этого, вываливая посетителям огромные простыни текста, которые только отвлекают от просмотра ассортимента интернет-магазина. Как вы понимаете, это делается специально для того, чтобы сократить место, которое будет занимать ваш фильтр на странице товара. Идеальным решение будет создание закрепленных и раскрытых разделов, которые будут наиболее востребованы покупателями. Уже ниже их можно разместить выпадающие разделы, по клику на которые и показывается их содержание.Наглядный пример - .
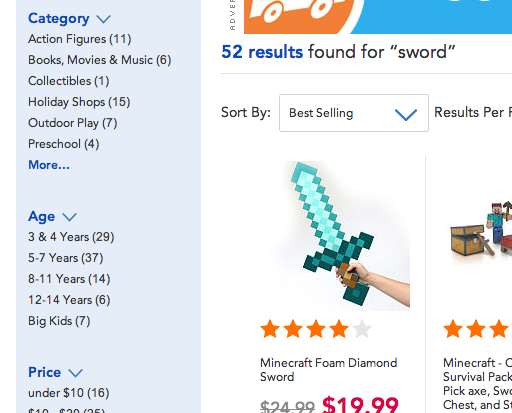
2. Определенное количество параметров внутри раздела
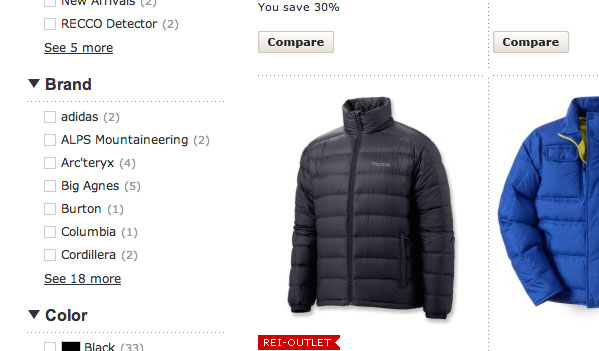
Самое главное правило - не вываливать все параметры внутри раздела сразу, показывая насколько "силен" ваш фильтр и создавая тем самым кашу из чекбоксов. Выберите наиболее ключевые и распространенные параметры (например, габариты, диагональ экрана, цвет, вкус и т.п.), которыми посетитель наверняка захочет воспользоваться и отобразите их первыми. Не рекомендуется отображать более 6-7 показателей одновременно, т.к. это может ухудшить восприятие отображаемой информации и усложнить работу с каталогом. Оставшиеся параметры есть смысл скрыть за ссылкой "Еще", которую также необходимо оформить как активный блок, тем самым дав понять, что нажав на нее произойдет какое-либо действие. Более того, такая ссылка должна размещаться в непосредственной близости от тех параметров, продолжение списка которых она скрывает. Именно за счет этого достигается разграниченность блоков и понятная структура фильтра.
Более того, такая ссылка должна размещаться в непосредственной близости от тех параметров, продолжение списка которых она скрывает. Именно за счет этого достигается разграниченность блоков и понятная структура фильтра.
 3. Выделяйте выбранные параметры
3. Выделяйте выбранные параметры
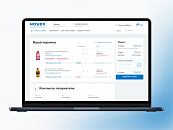
Не менее важным моментом является отображение пользователю тех параметров фильтрации, которые им сейчас выбраны и товары по которым отражаются в списке.
Отличным примером может служить интернет-магазин , который делает темнее блоки с выбранными параметрами и даже отображает количество товаров, которые будут отображены в случае выбора более чем одного параметра (например, среди 49 принтеров марки HP по акции будет только два товара).
4. Не используйте скроллинги внутри разделов
Самое страшное, что можно заставить делать посетителя любого сайта - пользоваться внутренним скроллингом внутри маленького контента.
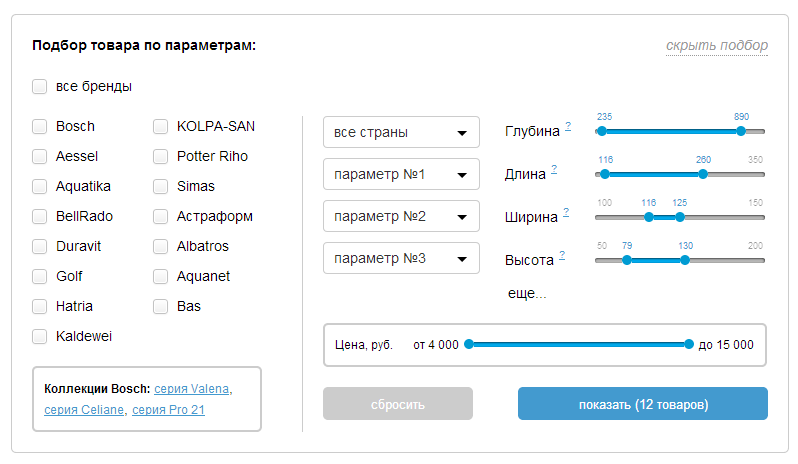
5. Используйте ползунки параметров там, где это возможно
Большую часть параметров можно предложить к выбору простым и понятным способом, который называется "линейка выбора".
А какие советы по фильтрам дали бы вы?
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам