Оценка юзабилити artvio.ru
Игорь Бахарев

Главная страница
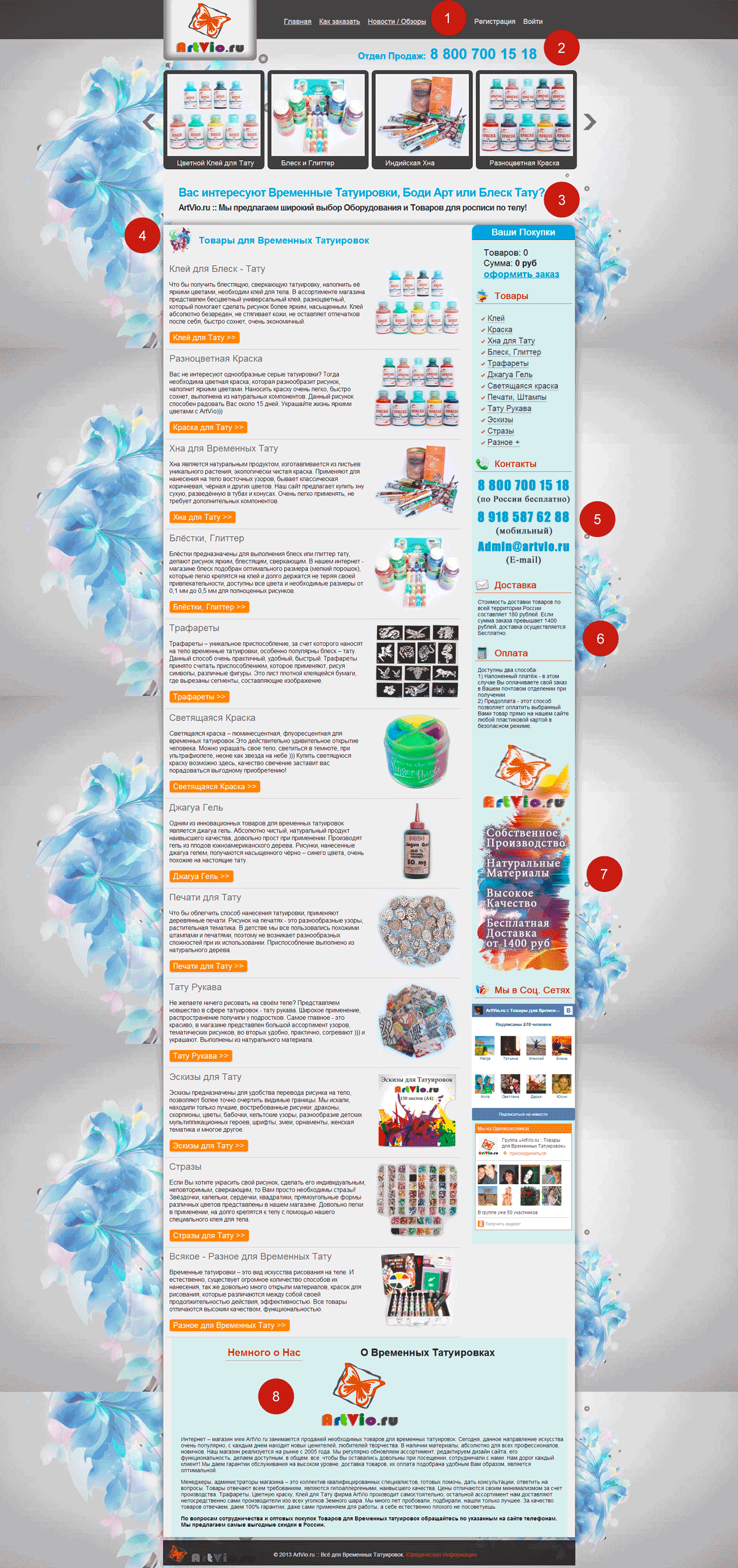
1 – Слишком маленький блок текстовый ссылок, который в данный момент всего лишь из-за одной ссылки «Как заказать» несет в себе большую информационную пользу. Рекомендовали бы немного переработать данный блок и внести в него такие ссылки, как «Всё о доставке заказов», «Варианты оплаты заказов», «Наши контакты», «О магазине». Блок «Регистрация» и «Войти» можно сгруппировать в один горизонтальный блок чередующихся друг под другом ссылок. Тем самым вы сэкономите место для выше предложенных ссылок и выделите, и сгруппируете регистрацию и авторизации в единый цельный блок. 2 – Рекомендовали бы изменить пояснение к блоку и написать там «Отдел продаж и по всем вопросам (бесплатный звонок по всей России)». Тем самым вы обозначите, что по ту сторону телефона сидят не только холодные «продажники», но и консультанты. 3 – Возможно, есть смысл расположить этот блок до блока-листалки категорий товаров. Тем самым вы не только в самом начале просмотра страницы (еще до показа категорий товара) обозначите тематику вашего магазина, но и используете этот блок как описание того, что следует за ним – самой листалки. Сейчас у вас сразу расположена листалка и без предварительного описания непонятно, что это такое – товар, категории или нечто другое. 4 – На сайте большое обилие таких вот вроде мелких, но сильно отвлекающих внимание и взгляд элементов. Рекомендовали бы вам сократить их количество, т.к. в данном применении они не несут никакой практической пользы для интерфейса и юзера. 5 – Хороший и заметный блок. Насчет телефонов стоит посмотреть статистику звонков и, возможно, избавиться от ненужного номера. К данному решению необходимо подойди максимально осторожно и отслеживать количество звонков после удаления номера. Если упадет, то вернуть назад и более не вспоминать про данный пункт. 6 – Полезный блок, но что если попробовать его немного видоизменить следующим образом? Информацию о доставке в 100 рублей по всей стране сделать преимуществом (мало кто может таким похвастаться), а при самом заказе в 1400 рублей и вообще бесплатно. Информацию об оплате наложенным платежом при получении можно также выставить как преимущество с намеком на то, что вы платите только тогда, когда получаете товар в руки (для самых сомнительных покупателей). 7 – Тот самый блок преимуществ, про который говорили в пункте №6. Рекомендовали бы убрать из него логотип магазина и назвать блок характеризующим его словом: «Наши преимущества» или «Почему мы лучшие», либо «Причины, почему стоит заказывать именно у нас». Посетителю сайта нужно давать максимально пережеванную информацию для размышления и наталкивать его на нужные вам выводы. 8 – Странное месторасположение блока информации о магазине. Скорее всего, целесообразнее продублировать в нем все ссылки из верхней части сайта.Страница категории
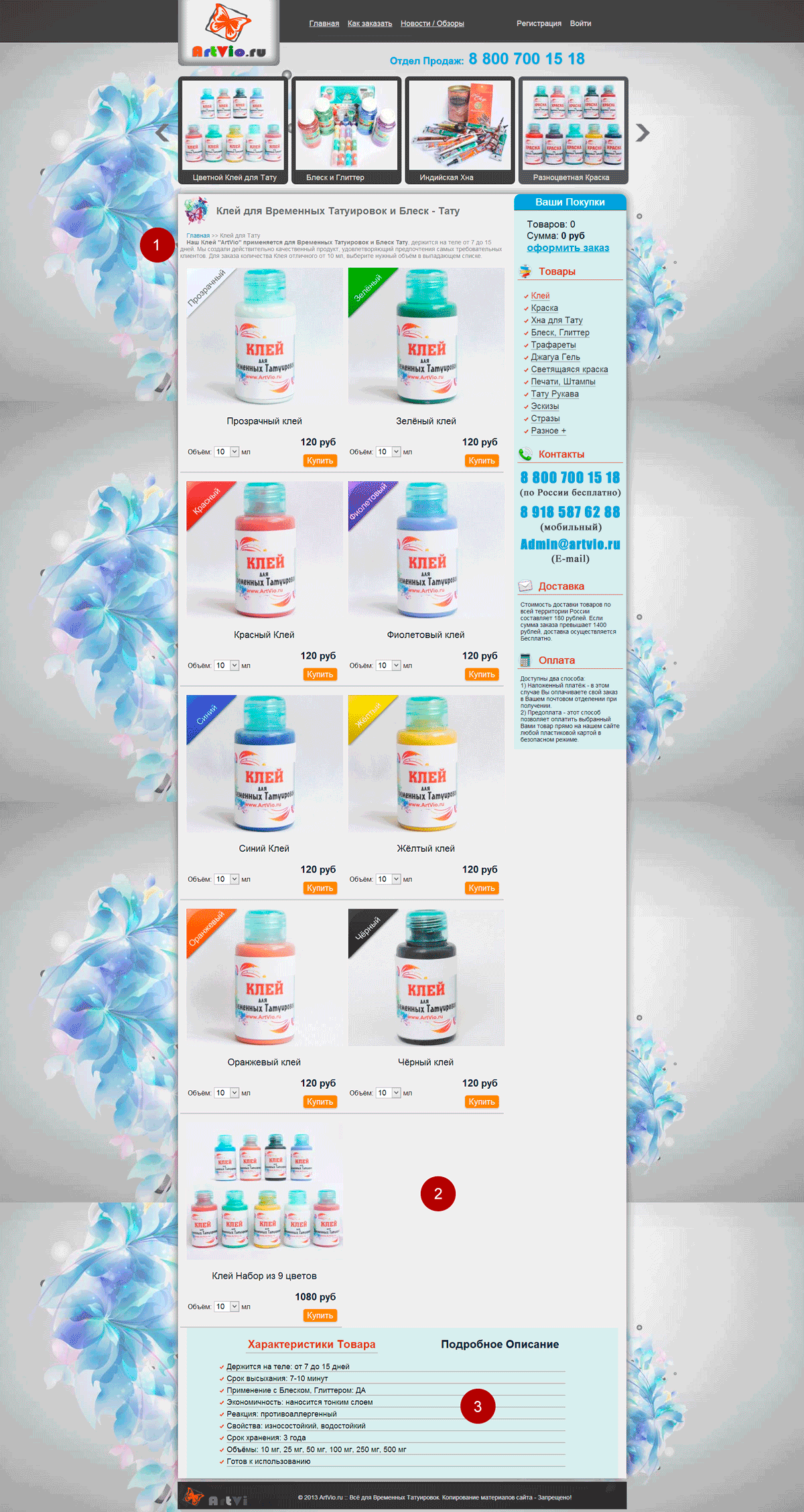
 1 – Если это блок описания категории, то он слишком мал в плане полезности описания того товара, который лежит в ней (про полное описание внизу расскажем ниже). Блок с пояснением того, как заказать рекомендовали бы отделить отступом и перенести с переносом на новый абзац. Тем самым вы отделите описание категории от полезного совета и оба блока сделаете более читабельными и эффективными.
2 – Блок выбора объема товара. Рекомендовали бы добавить в выпадающий список цену напротив каждого объема. Т.е. визуально и без раскрытия блок выбора цены остается таким же. А при клике на раскрытие в списке можно отобразить и цену того или иного объема.
Причем, как мы заметили, в вашем магазине чем больше объем, тем выгоднее цена по сравнению с меньшим количеством миллилитров. Почему бы прямо в этом же выпадающем меню и не указать?
По типу:
1 – Если это блок описания категории, то он слишком мал в плане полезности описания того товара, который лежит в ней (про полное описание внизу расскажем ниже). Блок с пояснением того, как заказать рекомендовали бы отделить отступом и перенести с переносом на новый абзац. Тем самым вы отделите описание категории от полезного совета и оба блока сделаете более читабельными и эффективными.
2 – Блок выбора объема товара. Рекомендовали бы добавить в выпадающий список цену напротив каждого объема. Т.е. визуально и без раскрытия блок выбора цены остается таким же. А при клике на раскрытие в списке можно отобразить и цену того или иного объема.
Причем, как мы заметили, в вашем магазине чем больше объем, тем выгоднее цена по сравнению с меньшим количеством миллилитров. Почему бы прямо в этом же выпадающем меню и не указать?
По типу:
- 10 мл. – цена 100 руб.
- 20 мл. – цена 180 руб. (выгода 20 руб.)
- 40 мл. – цена 350 руб. (выгода 50 руб.)
Оформление заказа. Шаг 1
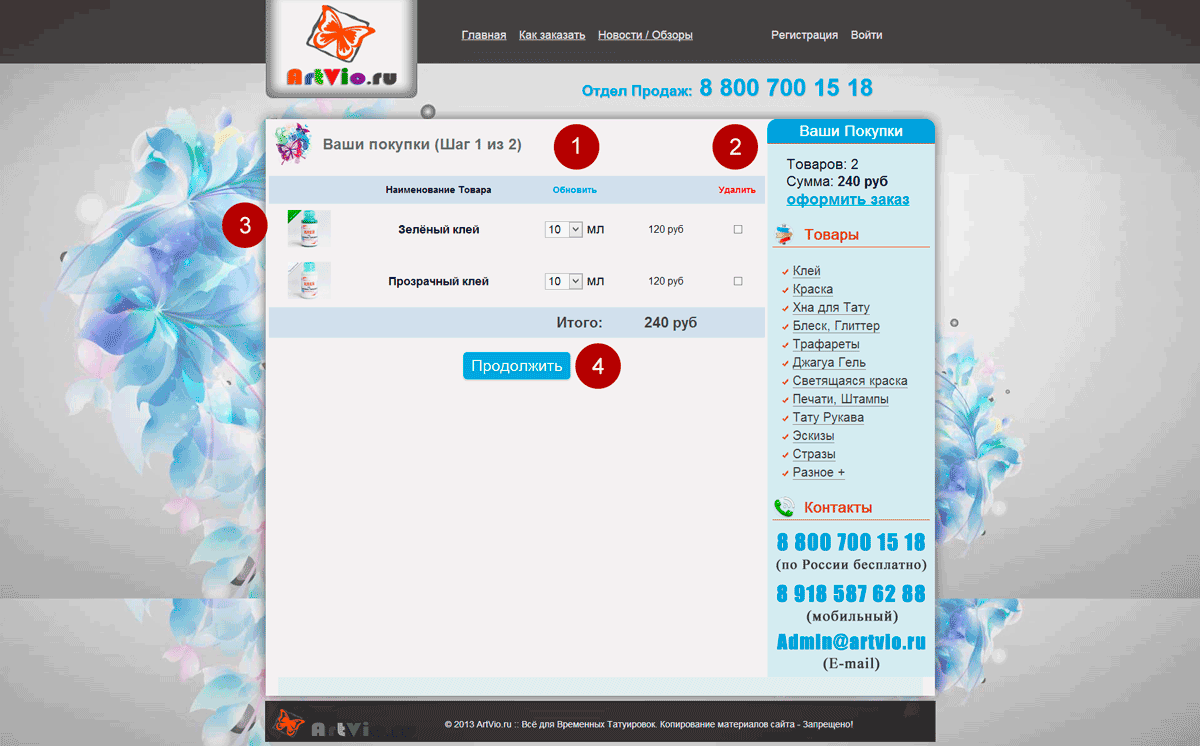
 1 – Возможно, есть смысл изменить тест ссылки на «Пересчитать». Эта фраза будет наиболее логичная для того действия и того, что делается перед ним (изменяется объем товара) и тем, что кроется за кликом по этой ссылке.
Также прямо в корзине можно доработать выпадающие пункты объемов товара согласно рекомендации №2 со страницы категории, перед этим как-то дополнив саму информационную составляющую корзины фразой о том, что чем больше объем покупаемой продукции, тем больше вы сэкономите денег. И добавить само уточнение, что ознакомиться с выгодой по каждому товару можно прямо в корзине в выпадающем окне его объемов.
2 – Рекомендовали бы упростить этот блок и вместо чекбоксов выставить крестики в кружочках, при клике на которые товар будет удален из корзины. Можно пойти дальше и после клика на такой крестик выводить фразу «Товар удален. Отменить удаление?» с функцией возврата удаленного товара назад в корзину.
3 – Рекомендовали бы сделать активным фотографию товара и позволить пользователям кликать на нее для увеличения самой картинки. Мы как-то проводили исследование – многие владельцы магазинов теряют клиентов из корзины только из-за того, что посетитель захотел еще раз посмотреть на товар в увеличенном масштабе и для этого переходит на страницу товара.
В качестве дополнения, рекомендовали бы сделать название товара в корзине кликабельным и открывающимся в новом окне браузера. Да, это даст небольшой шанс, что клиент покинет корзину и оформление заказа, но и даст возможность перейти на страницу категории и быстро почитать его описания или докупить необходимый ему товар. Вам можно было бы потестить уровень конверсии и средний чек по магазину с ссылкой в рамках A/B-тестирования и без нее и понять целесообразность такого улучшения.
4 – Во-первых, рекомендовали бы добавить кнопку «Продолжить покупки» и сделать ее менее ярким цветом, чем кнопка призыва к переходу на следующий шаг оформления заказа. Некоторые клиенты заходят в корзину ради интереса или проверить текущее состояние заказа. В тоже время, они хотят вернуться для продолжения покупок.
Во-вторых, рекомендовали бы переименовать кнопку «Продолжить» на, например, «Перейти к вводу данных». Это сделает навигацию по корзине более понятной и логичной.
1 – Возможно, есть смысл изменить тест ссылки на «Пересчитать». Эта фраза будет наиболее логичная для того действия и того, что делается перед ним (изменяется объем товара) и тем, что кроется за кликом по этой ссылке.
Также прямо в корзине можно доработать выпадающие пункты объемов товара согласно рекомендации №2 со страницы категории, перед этим как-то дополнив саму информационную составляющую корзины фразой о том, что чем больше объем покупаемой продукции, тем больше вы сэкономите денег. И добавить само уточнение, что ознакомиться с выгодой по каждому товару можно прямо в корзине в выпадающем окне его объемов.
2 – Рекомендовали бы упростить этот блок и вместо чекбоксов выставить крестики в кружочках, при клике на которые товар будет удален из корзины. Можно пойти дальше и после клика на такой крестик выводить фразу «Товар удален. Отменить удаление?» с функцией возврата удаленного товара назад в корзину.
3 – Рекомендовали бы сделать активным фотографию товара и позволить пользователям кликать на нее для увеличения самой картинки. Мы как-то проводили исследование – многие владельцы магазинов теряют клиентов из корзины только из-за того, что посетитель захотел еще раз посмотреть на товар в увеличенном масштабе и для этого переходит на страницу товара.
В качестве дополнения, рекомендовали бы сделать название товара в корзине кликабельным и открывающимся в новом окне браузера. Да, это даст небольшой шанс, что клиент покинет корзину и оформление заказа, но и даст возможность перейти на страницу категории и быстро почитать его описания или докупить необходимый ему товар. Вам можно было бы потестить уровень конверсии и средний чек по магазину с ссылкой в рамках A/B-тестирования и без нее и понять целесообразность такого улучшения.
4 – Во-первых, рекомендовали бы добавить кнопку «Продолжить покупки» и сделать ее менее ярким цветом, чем кнопка призыва к переходу на следующий шаг оформления заказа. Некоторые клиенты заходят в корзину ради интереса или проверить текущее состояние заказа. В тоже время, они хотят вернуться для продолжения покупок.
Во-вторых, рекомендовали бы переименовать кнопку «Продолжить» на, например, «Перейти к вводу данных». Это сделает навигацию по корзине более понятной и логичной.
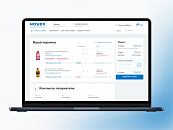
Страница корзины. Шаг 2
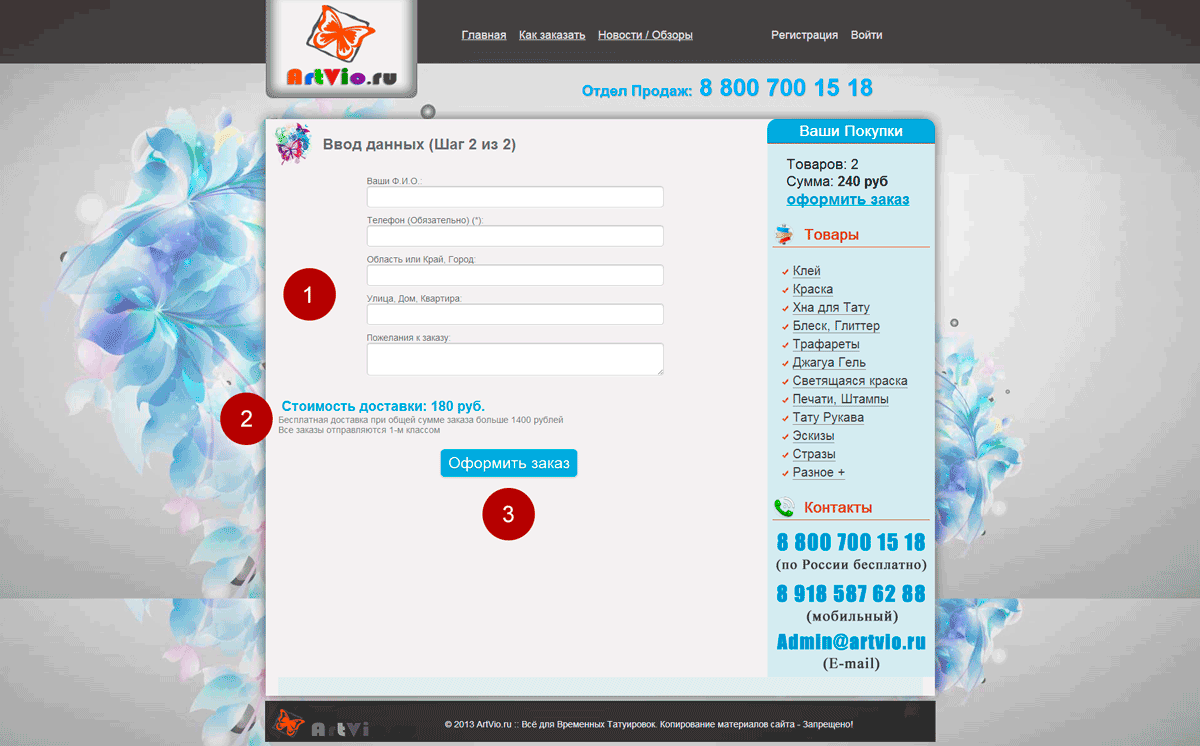
 1 – Если информация из данного блока никаким образом не обрабатывается в сторонних системах, например, 1С или ERP-системы, то рекомендовали бы объединить два поля «Область, край или город» и «улица, дом, квартира» в один. Это упростит заполнение и переключение между полями ввода и облегчит покупателю действия, направленные на процесс оформления заказа.
Более того, внутри получившегося блока рекомендовали бы разместить блеклый input-текст с примером ввода адреса доставки, например: «укажите здесь адрес доставки, например: 15000, Ярославль, ул. Пушкина, д.12, оф. 2». Этот текст должен пропадать при вводе информации в этот блок.
Также, рекомендовали бы по аналогии заполнить и другие поля по такому образцу (с примером информации, которую вам нужно собрать от покупателя и которую ему нужно ввести).
2 – Выровняйте блок по ширине – сейчас он немного выбивается из общей сетки. Также рекомендовали бы расширить его информацией о способе доставке (что это отправление Почтой Росси первым классом с возможностью выдать клиенту трекинг-номер для отслеживания его посылки), а также информацией о примерных сроках доставки.
3 – Не хватает кнопки «Изменить состав заказа». На самом деле, довольно существенная часть клиентов интернет-магазинов в некоторых случаях перепроверяет состав заказа. К тому же, у вас в корзине не показываются покупаемые клиентом товары. Что ему нужно сделать, чтобы проверить что он покупает?
А где заявленная возможность оплатить заказ картой по предоплате?
1 – Если информация из данного блока никаким образом не обрабатывается в сторонних системах, например, 1С или ERP-системы, то рекомендовали бы объединить два поля «Область, край или город» и «улица, дом, квартира» в один. Это упростит заполнение и переключение между полями ввода и облегчит покупателю действия, направленные на процесс оформления заказа.
Более того, внутри получившегося блока рекомендовали бы разместить блеклый input-текст с примером ввода адреса доставки, например: «укажите здесь адрес доставки, например: 15000, Ярославль, ул. Пушкина, д.12, оф. 2». Этот текст должен пропадать при вводе информации в этот блок.
Также, рекомендовали бы по аналогии заполнить и другие поля по такому образцу (с примером информации, которую вам нужно собрать от покупателя и которую ему нужно ввести).
2 – Выровняйте блок по ширине – сейчас он немного выбивается из общей сетки. Также рекомендовали бы расширить его информацией о способе доставке (что это отправление Почтой Росси первым классом с возможностью выдать клиенту трекинг-номер для отслеживания его посылки), а также информацией о примерных сроках доставки.
3 – Не хватает кнопки «Изменить состав заказа». На самом деле, довольно существенная часть клиентов интернет-магазинов в некоторых случаях перепроверяет состав заказа. К тому же, у вас в корзине не показываются покупаемые клиентом товары. Что ему нужно сделать, чтобы проверить что он покупает?
А где заявленная возможность оплатить заказ картой по предоплате?
Страница корзины. Шаг 3
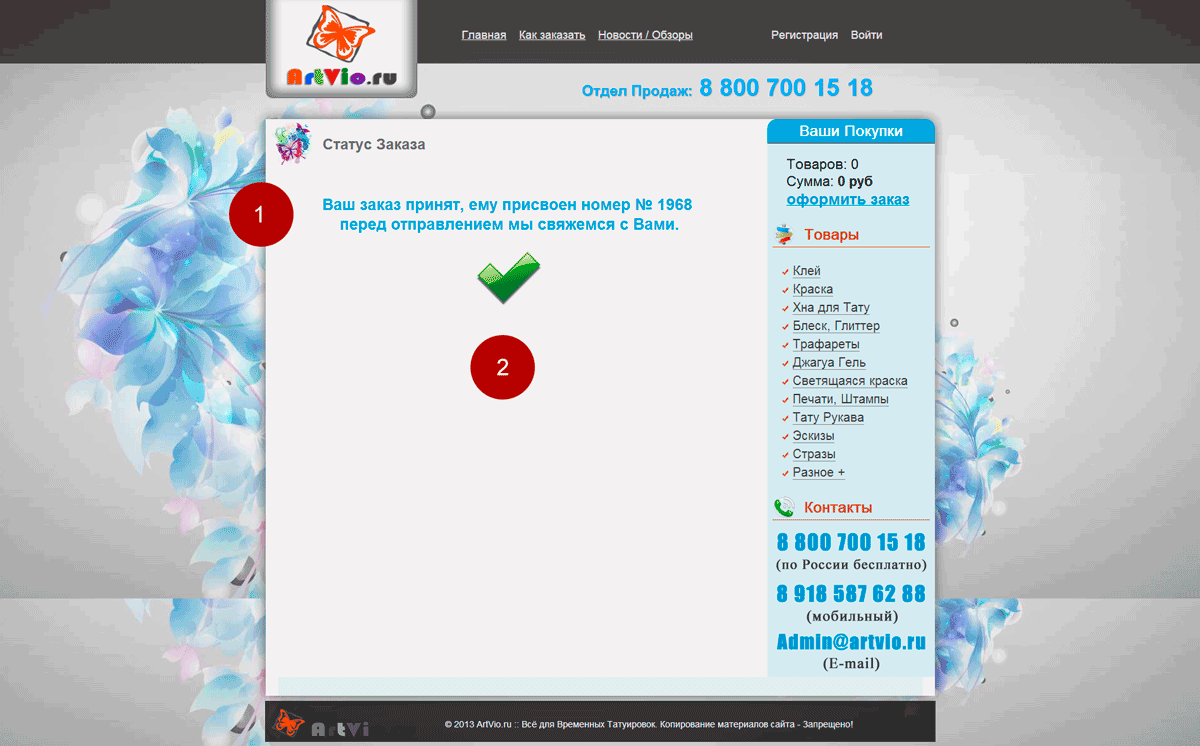
 1 – Рекомендуем разбавить сухие и скучные тексты. После оформления заказа от имени директора магазина поблагодарите клиента за оказанное доверие к вам и повысьте немного лояльность к вашему магазину.
Расскажите, что будет происходить далее. «Мы заботимся о каждом клиенте, поэтому после оформления вами заказа наши менеджеры свяжутся с вами по указанному вами телефону для уточнения правильности его оформления.
После подтверждения наши специалисты укомплектуют его и отправят выбранным вами способом. При желании, сообщите менеджеру, что хотите получить уведомление, когда ваш заказ будет отправлен».
2 – Укажите сразу под галочкой контактные телефоны и фразу по типу: «Если вы хотите сообщить дополнительную информацию или уточнить что-либо, позвоните нам по телефонам…».
На самом деле, есть очень много клиентов, которые после оформления заказа вспоминают что-либо, либо у них возникает вопрос о том, получили ли вы их заказ и что им делать дальше. Помогите им в этом ситуации сориентировав их таким образом.
Общие рекомендации
В данный момент дизайн обилует мелкими элементами, которые могут снимать внимание с ключевых блоков. Это явно выражается в использовании в качестве боковых картинок цветков лилий. Что они символизируют? Что несут практического для посетителя?
Можно было бы попробовать освободить полностью задний фон сайта и сделать его белым и чистым, символизирующим простоту и свободу для творчества. В тоже время, сделать фотографии товара более четкими и яркими. За счет белого фона и отсутствия отвлекающих элементов, например, те же банки с краской будут смотреться очень «сочно» и «продающе».
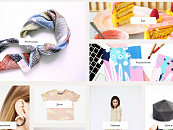
Удачные примеры сайтов, которые можно рассматривать как пример для заимствования тех или иных графических решений:
1 – Рекомендуем разбавить сухие и скучные тексты. После оформления заказа от имени директора магазина поблагодарите клиента за оказанное доверие к вам и повысьте немного лояльность к вашему магазину.
Расскажите, что будет происходить далее. «Мы заботимся о каждом клиенте, поэтому после оформления вами заказа наши менеджеры свяжутся с вами по указанному вами телефону для уточнения правильности его оформления.
После подтверждения наши специалисты укомплектуют его и отправят выбранным вами способом. При желании, сообщите менеджеру, что хотите получить уведомление, когда ваш заказ будет отправлен».
2 – Укажите сразу под галочкой контактные телефоны и фразу по типу: «Если вы хотите сообщить дополнительную информацию или уточнить что-либо, позвоните нам по телефонам…».
На самом деле, есть очень много клиентов, которые после оформления заказа вспоминают что-либо, либо у них возникает вопрос о том, получили ли вы их заказ и что им делать дальше. Помогите им в этом ситуации сориентировав их таким образом.
Общие рекомендации
В данный момент дизайн обилует мелкими элементами, которые могут снимать внимание с ключевых блоков. Это явно выражается в использовании в качестве боковых картинок цветков лилий. Что они символизируют? Что несут практического для посетителя?
Можно было бы попробовать освободить полностью задний фон сайта и сделать его белым и чистым, символизирующим простоту и свободу для творчества. В тоже время, сделать фотографии товара более четкими и яркими. За счет белого фона и отсутствия отвлекающих элементов, например, те же банки с краской будут смотреться очень «сочно» и «продающе».
Удачные примеры сайтов, которые можно рассматривать как пример для заимствования тех или иных графических решений:
А что бы вы добавили в качестве советов владельцу интернет-магазина?
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам