Мобильный сайт или мобильное приложение: что лучше для бизнеса в сфере eCommerce?

Игорь Бахарев
Сейчас покупатели во всём мире чаще, чем пару лет назад, отдают предпочтение мобильным приложениям интернет-магазинам, а не сайтам. Без мобильного канала не может обойтись не один интернет-магазин. Однако возникает вопрос, куда вкладывать силы и средства в первую очередь, в совершенствование мобильного сайта или в разработку мобильного приложения? Сегодня мы, команда агентства мобильной разработки InstaDev, подробно рассмотрим плюсы и минусы того или иного подхода.
По данным компании Insider Intelligence, в 2024 г. объем продаж в сфере торговли через мобильные версии сайтов и приложения превысит 534 млрд. долларов или 40,4% от объема продаж в сфере e-commerce. Кроме того, все большее число владельцев интернет-магазинов считают мобильную торговлю важной частью развития своего бизнеса.
Есть два способа привлечь онлайн-покупателей:
-
создать отдельное мобильное приложение,
-
сделать сайт адаптивным для мобильных устройств.
Сегодня мы рассмотрим разницу между сайтом в сфере eCommerce и мобильным приложением. И решим, какой из этих вариантов лучше подходит для вашего бизнеса.
Отличия мобильного сайта от приложения
По данным StatCounter, доля мобильных устройств в мировом веб-трафике достигла своего пика за последнее десятилетие. Сегодня более 51% всего веб-трафика – с мобильных телефонов. Многие ритейлеры следуют этой тенденции, предлагая два варианта совершения покупок с помощью мобильных устройств – адаптированные для мобильных устройств веб-сайты и мобильные приложения.
Сайт, адаптированный для смартфонов, обеспечивает одинаковые возможности для различных устройств. Будь то ПК, смартфон или планшет.
Адаптивный мобильный сайт позволяет просматривать товары без изменения масштаба изображения и исключает дополнительные этапы для оформления заказа, по сравнению с основной версией.
Проще говоря, сайты, адаптированные к мобильным устройствам, определяют разрешение экрана, ориентацию устройств и соответствующим образом корректируют макет, чтобы облегчить совершение покупок.
Доступ к ним осуществляется через браузеры на смартфоне.
Мобильные приложения, напротив, не используют веб-браузеры. Это самостоятельные приложения, которые загружаются из магазинов приложений и устанавливаются на мобильные устройства. Нативные мобильные решения для eCommerce позволяют быстро получить доступ к розничному магазину и могут включать дополнительные функции, разработанные специально для мобильных пользователей.
В таблице мы привели основные различия между адаптивными сайтами и приложениями для eCommerce:

По техническим характеристикам мобильный сайт и мобильное приложение имеют свои плюсы и минусы. Рассмотрим каждый из них подробнее.
eCommerce сайт, ориентированный на мобильные устройства: плюсы и минусы
Адаптивные сайты стали отраслевым стандартом присутствия в Интернете, к которому в 2015 году призвал Google. По мнению Google, такие веб-сайты имеют три основных отличительных признака от онлайн-платформ, не поддерживающих мобильные устройства:
-
Мобильные сайты обеспечивают удобство для клиентов за счет оптимизации пользовательского интерфейса.
-
Веб-интерфейс должен быть согласован и унифицирован с мобильным интерфейсом.
-
Мобильные сайты имеют отзывчивый дизайн с настраиваемыми макетами для различных устройств.
Технологии веб-разработки стремительно развиваются, позволяя сделать интернет-магазин более привлекательным для потенциальных покупателей, а сайт сделать похожим на нативное приложение.
- Оптимизированный опыт работы в Интернете и на мобильных устройствах
Поскольку мобильные сайты адаптируются к экранам, они выступают в качестве промежуточного звена и позволяют охватить одним решением присутствие в Интернете с различных устройств. Увеличивается количество способов для совершения покупок без загрузки или установки.
- Более широкий охват
Адаптивные мобильные сайты e-commerce способствуют росту клиентской базы, поскольку рассчитаны как на любителей десктопных покупок, так и со смартфонов. Один и тот же URL-адрес может быть легко расшарен среди пользователей и поисковых систем, что увеличивает охват аудитории в большей степени, чем приложение.
Можно перенаправлять пользователей непосредственно на ваш адаптивный сайт, что не так легко сделать в мобильных приложениях. Вы также можете разместить QR-код, чтобы объединить стратегии печатного и мобильного маркетинга и облегчить клиентам поиск вашего сайта.
- Увеличение продаж при меньших инвестициях
Удобные для мобильных устройств сайты позволяют использовать взаимодействие веб- и мобильных возможностей, что естественным образом увеличивает продажи без дополнительных затрат на разработку. Поэтому нет необходимости расширять проект и увеличивать время и бюджет на мобильную разработку.
- Повышение удовлетворенности клиентов
Сегодня клиенты привыкли к динамичному и бесшовному мобильному интерфейсу. Веб-сайт с поддержкой мобильных устройств улучшает отношения между компанией и клиентом, делая ваш интернет-магазин одинаково доступным на любом мобильном устройстве. Кроме того, адаптивная платформа отличается высокой скоростью загрузки, поскольку ее код совместим с различными устройствами. Это позволяет сократить время ожидания, улучшить пользовательский интерфейс, снизить количество отказов от покупки и повысить конверсию.
- Упрощенное обслуживание
Адаптивные веб-сайты работают на всех операционных системах и устройствах, а значит, затраты и усилия по обслуживанию требуются только для одного продукта. Кроме того, все обновления отображаются на всех типах устройств, в то время как приложение требует отдельных изменений для каждой платформы.
- Улучшенное SEO
В отличие от мобильных приложений, адаптивные веб-сайты легче поддаются сканированию и индексации поисковыми системами. Кроме того, веб-сайты позволяют использовать больше SEO-практик, в то время как мобильные приложения вынуждены довольствоваться ASO-оптимизацией (специальным инструментом для продвижения мобильных приложений в AppStore и GooglePlay). Благодаря этому посетителю легче найти ваш сайт в поисковой выдаче, что повышает узнаваемость бренда и увеличивает охват аудитории.
Мобильные веб-сайты охватывают более широкую аудиторию, облегчают обслуживание и требуют меньших первоначальных инвестиций, чем мобильные приложения. Тем не менее, адаптивность мобильных платформ - это компромисс между нативным и унифицированным интерфейсом, который приводит к следующим недостаткам:
- Недоступность в оффлайн режиме
Чтобы получить доступ даже к самой простой мобильной версии сайта, пользователям необходимо подключить смартфон к Интернету. В оффлайн режиме сайты предлагают только статические функции и кэшированную информацию. Мобильные приложения, напротив, могут работать без подключения к Интернету.
- Худший интерфейс
Несмотря на то, что мобильные сайты оптимизированы для просмотра на различных экранах, они могут предоставлять ограниченный или усредненный пользовательский интерфейс с минимальной персонализацией или вообще без нее. Более того, отзывчивый веб-дизайн не может сравниться с нативным интерфейсом из-за ограничений экрана и несоответствия архитектуры контента на сайте и на мобильном устройстве.
- Отсутствие дополнительной функциональности
В то время как мобильные приложения используют встроенные возможности смартфонов, адаптивные платформы, как правило, обходятся без дополнительных функций, таких как GPS, камера и других. Это ограничивает возможности компании по привлечению пользователей и сбору информации о них.
Мобильные приложения для eСommerce: плюсы и минусы
В 2020 году до 50% розничных компаний планировали сделать приоритетом работу с мобильными приложениями, и эти планы уже воплотились в жизнь. Такие гиганты, как Amazon, Walmart, Ozon и тп уже давно внедрили свои мобильные приложения, в то время как более мелкие ритейлеры только набирают обороты. И во многих случаях переход на мобильные приложения имеет под собой веские основания.
Преимущества мобильных приложений
Несмотря на то что удобные для мобильных устройств веб-сайты позволяют брендам работать с клиентами со смартфонов, нативные приложения обладают более широким спектром уникальных преимуществ. Рассмотрим их подробнее:
-
Узнаваемость бренда
Мобильные приложения - это постоянное присутствие логотипов брендов на смартфонах клиентов. Установленное приложение никогда не исчезает из поля зрения и служит постоянным напоминанием о том, что бренд находится всего в одном касании.
-
Сокращение расходов на рекламу и маркетинг
Для того чтобы пользователи переходили на ваш сайт, он должен быть оснащен лучшими SEO-ключами и иметь большой маркетинговый бюджет. Мобильное приложение же может напрямую взаимодействовать с клиентом, отправляя ему push-уведомления. Кроме того, поскольку приложение само по себе постоянно присутствует в телефоне клиента, эти факторы помогают компаниям экономить на рекламе и маркетинге.
-
Доступность в оффлайн режиме
В отличие от веб-сайтов, мобильные приложения могут предоставлять основные функции без подключения к Интернету. Например, покупатели могут просматривать товары, использовать поиск и фильтры, проверять часы работы магазина или варианты доставки в оффлайн режиме.
Это увеличивает покупательскую способность.
-
Дополнительная персонализация
Мобильные приложения расширяют возможности персонализации и предлагают пользователям индивидуальное взаимодействие на основе их интересов, местоположения, поведения при использовании и т.д. Таким образом, бренды могут точно настроить визуальные эффекты и сообщения в приложении для удержания внимания покупателей или повторного привлечения нерешительных клиентов, а такое более детальное взаимодействие позволяет увеличить выручку на 10-15%.
-
Лучший пользовательский интерфейс
Мобильные приложения изначально разрабатываются с учетом особенностей конкретной платформы. Поэтому нативные элементы пользовательского интерфейса обеспечивают большее удобство, более простую навигацию и специальные функции, которые не могут предложить веб-сайты.
-
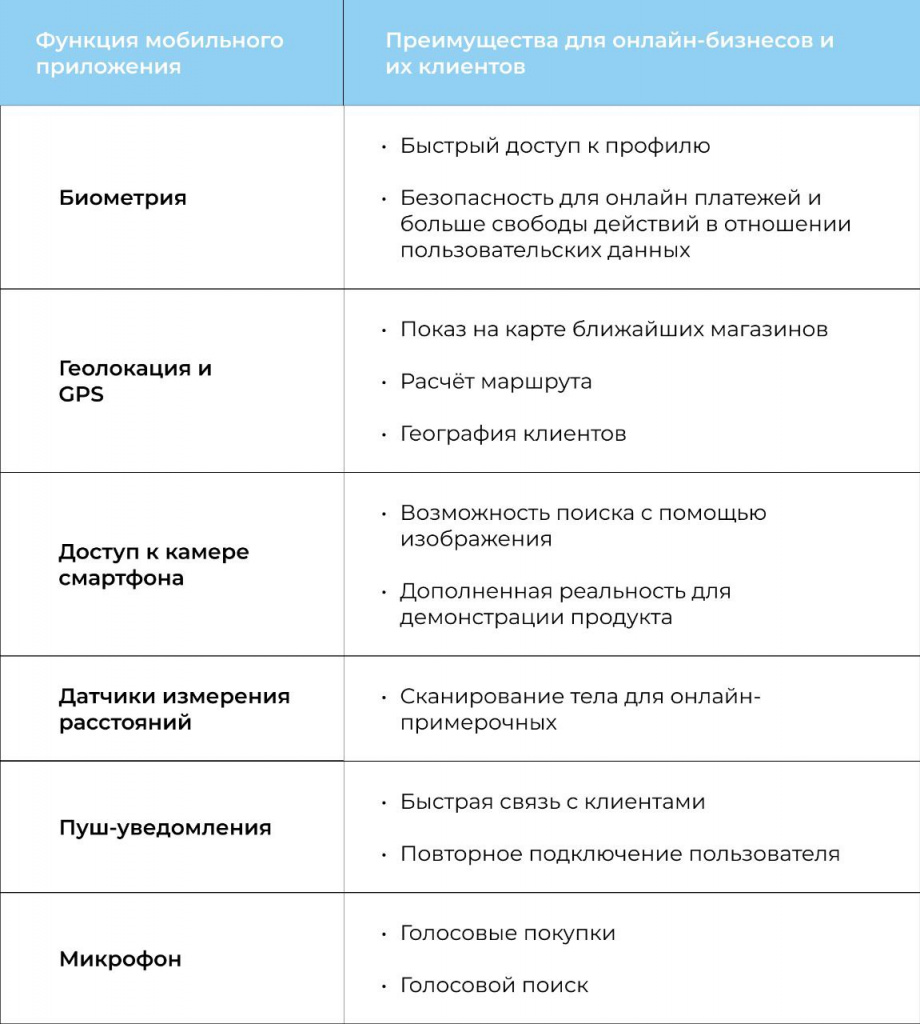
Нативные функции
Мобильные приложения напрямую используют возможности смартфона, задействуя дополнительные каналы взаимодействия и продаж. Ниже список важных для интернет-магазинов функций мобильных приложений:

Минусы разработки мобильных приложений
Как и мобильные сайты, мобильные приложения – это "палка о двух концах". Вот основные минусы, которые необходимо учитывать:
-
Стоимость разработки
Разработка нативных мобильных приложений требует значительных инвестиций.
Кроссплатформенные решения стоят дешевле, но при этом отстают в плане кастомизации и функциональности. Кроме того, в начальные затраты могут быть включены средства на разработку двух отдельных приложений для Android и iOS, ориентированных на оба рынка. Наконец, для поддержания успешной работы приложения необходимо оплатить расходы на его публикацию, поддержку и маркетинг.
-
Меньшая видимость
Без основной магазинной версии и маркетинга вам будет трудно заставить случайных пользователей найти и загрузить ваше приложение. Кроме того, ваше приложение должно обладать уникальным торговым предложением и функциональностью, чтобы выделяться среди других.
-
Обязательная загрузка и установка
В отличие от веб-сайтов, которые всегда доступны, мобильные приложения для eCommerce необходимо загружать из магазинов приложений, и не каждый пользователь будет склонен тратить время и силы на установку приложения на свой смартфон.
-
Меньшая совместимость
Совместимость с устройствами - еще одна проблема, которая может сделать ваше приложение недоступным для некоторых устройств или операционных систем. Проблемы несовместимости характерны для устаревших устройств или неподдерживаемых версий ОС.
Когда использование мобильного приложения имеет смысл?
Несмотря на то, что все большее число розничных компаний стремится оседлать волну мобильных приложений, в некоторых случаях они оказываются не слишком удачными для покупок.
Поэтому мы собрали для вас основные критерии, которые следует учитывать, прежде чем инвестировать мобильное приложение:
-
Зрелость и позиционирование бренда
В то время большие известные бренды могут похвастаться впечатляющей цифровой известностью, молодым компаниям сложно сделать свое приложение заметным и популярным среди пользователей. Поэтому не каждый бренд подходит для m-commerce по ряду причин, в том числе:
Новые бренды. Поскольку новые компании имеют небольшую пользовательскую базу, нет необходимости тратить ресурсы на отдельное мобильное приложение. Вместо этого компаниям лучше инвестировать в маркетинговые стратегии, чтобы привлечь пользователей на существующий веб-сайт.
Узкоспециализированные магазины. Если вы продаете узко сегментированную линейку товаров, с небольшим процентом повторных покупок, то для удовлетворения базовых потребностей бизнеса будет достаточно сайта, адаптивного к мобильным устройствам.
Сначала следует принять решение о целесообразности и окупаемости будущего мобильного приложения, исходя из текущего позиционирования вашего бизнеса.
-
Предпочтения аудитории
Покупательское поведение пользователей также должно быть одним из решающих факторов при разработке приложения. Если большая группа пользователей стремится к шоппингу с помощью мобильного телефона, то отдельное мобильное приложение будет органичным решением для удовлетворения их желания. Проанализировав статистику устройств, вы также сможете определить наиболее популярную платформу для создания мобильного приложения.
-
Статистика использования смартфонов в зависимости от возраста
Например, в 2021 году 95% миллениалов и представителей поколения X владели смартфонами, в то время как среди бэби-бумеров их было только 83%, а среди представителей молчаливого поколения (людей, родившихся с 1923 по 1945 годы) – 61%.
-
Бюджет
Разработка мобильных приложений требует больших первоначальных инвестиций, чем их веб-аналог. Если вы планируете использовать обе платформы (Android и iOS), будьте готовы потратить больше средств на разработку нативных приложений. Поэтому ограничения по бюджету также должны быть одним из основных критериев.
-
Человеческие ресурсы
Разработка и поддержка приложения для различных платформ может привести к увеличению потребности в персонале. Таким образом, вам потребуется нанять дополнительных специалистов, включая специалистов контакт-центра, разработчиков с соответствующими знаниями и бизнес-аналитиков для улучшения процесса совершения покупок в Интернете.
Разработчики также необходимы для последующего сопровождения, обновления и расширения приложения. Если своих кадров недостаточно, можно обратиться к аутсорсинговым/аутстаффинговым компаниям, чтобы восполнить пробелы в IT.
-
Технические ресурсы
Если вы решили создать мобильное приложение собственными силами, вам также придется потратиться на оборудование. Серверы, устройства для тестирования и персональные компьютеры необходимы для тестирования и совершенствования процесса.
В качестве альтернативы можно передать разработку и сопровождение сторонней организации (например, InstaDev), что позволит отказаться от аппаратного обеспечения.
Веб-сайт vs приложение
Когда речь заходит о выборе между мобильным веб-сайтом для e-commerce и нативным мобильным приложением, однозначного ответа не существует.
Несмотря на то, что сайт для мобильных устройств, уже давно стал обязательным и привычным для интернет-магазинов, мобильные приложения лучше с точки зрения персонализации и дополнительных функций.
Но есть один важный фактор, который необходимо учитывать: ни одно современное мобильное приложение не будет способствовать росту продаж, если у вас устаревший и "неуклюжий" сайт, не совместимый с мобильными устройствами. И сайт, и приложение должны дополнять друг друга и обеспечивать непрерывный процесс покупки вне зависимости от устройства или платформы.
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам











