Как это правильно делается: основы мобильного e-commerce дизайна
Игорь Бахарев
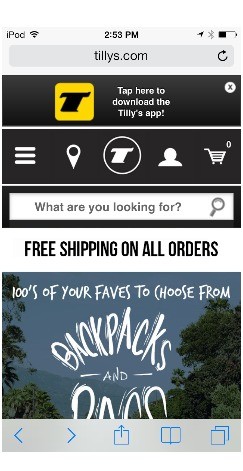
Строка поиска и welcome-блок в самом верху страниц
Если углубиться в причинно-следственную связь и разобраться в том, каким образом люди сталкиваются с мобильной версией магазина, то можно выделить две наиболее распространенных логических цели:- они пришли найти какие-либо продукты;
- они пришли найти конкретный продукт;
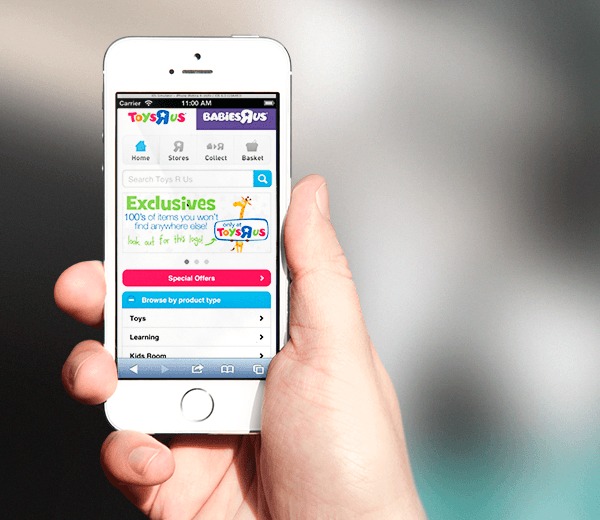
 Более того, если в вашем интернет-магазине уже есть собственное мобильное приложение, целесообразно вынести туда блок с предоставлением возможности перейти в магазин и скачать его.
Смеем предположить, что ключевая разница между аудиториями мобильной и десктопной версий сайта в том, что в большинстве случаев, через приложение идут за чем-то конкретным, чтобы в первый или последующие разы соответственно ознакомиться с тем или иным товаром (т.е. не глобальный поиск и серчинг ассортимента). А на десктопную версию заходят для ознакомления с новинками, акциями, и когда просто нечего делать.
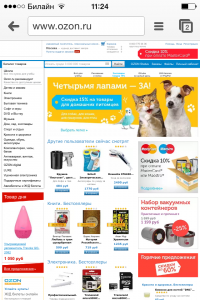
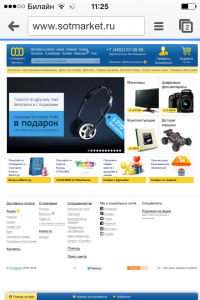
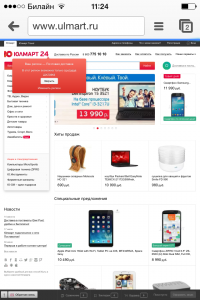
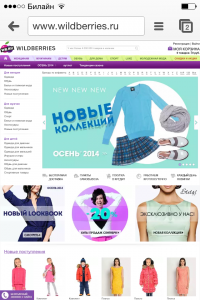
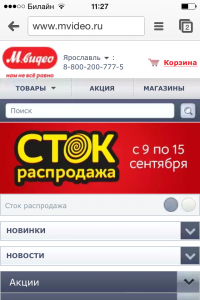
Предлагаем посмотреть, как выглядят главные страницы крупнейших российских интернет-магазинов с мобильного телефона:
Более того, если в вашем интернет-магазине уже есть собственное мобильное приложение, целесообразно вынести туда блок с предоставлением возможности перейти в магазин и скачать его.
Смеем предположить, что ключевая разница между аудиториями мобильной и десктопной версий сайта в том, что в большинстве случаев, через приложение идут за чем-то конкретным, чтобы в первый или последующие разы соответственно ознакомиться с тем или иным товаром (т.е. не глобальный поиск и серчинг ассортимента). А на десктопную версию заходят для ознакомления с новинками, акциями, и когда просто нечего делать.
Предлагаем посмотреть, как выглядят главные страницы крупнейших российских интернет-магазинов с мобильного телефона:
| Ozon.ru | Сотмаркет | Юлмарт | Вайлдбериз |
 |
 |
 |
 |

Крупные блоки, отсутствие кучности элементов
В мобильной версии, ввиду сложности и ограниченности визуального обзора внимание пользователя особенно ценно, поэтому большая часть разработчиков давно уже научилась использовать крупные элементы и блоки как способ красиво и наглядно донести нужную информацию. Это значит, что не стоит пытаться ужать и втиснуть недостающий элемент или делать горизонтальные попиксельные сдвиги, только чтобы впритык уместить иконки всех ваших категорий - лучше вынести их в отдельное меню и спокойно перечислить их. Меню может быть как выпадающим вниз (при малом количестве категорий), но не более одного экрана прокрутки, либо выезжающим меню слева, которое при большом количестве категорий позволит пользователю спокойно мотать его вниз.Удачный пример простого вертикального можно найти на сайте

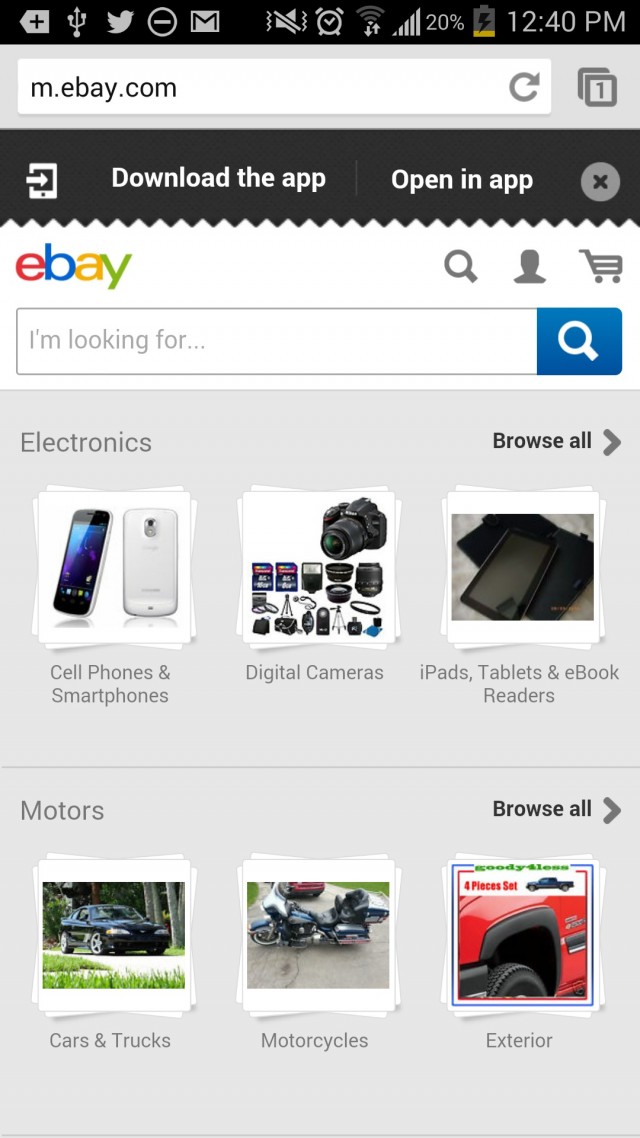
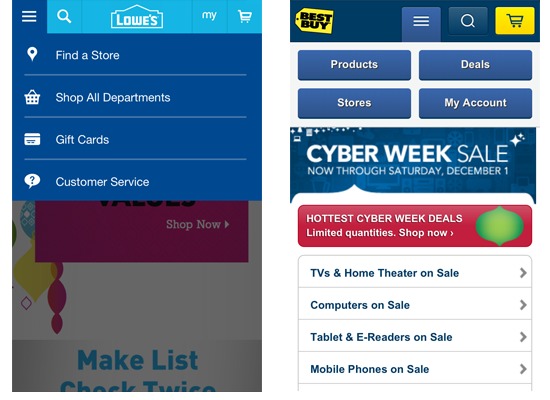
Либо сделать как сделал красивыми спискам свои категории eBay:
 В списки выведены топовые категории, но, в тоже время, есть возможность перейти к полному списку всех категорий магазина.
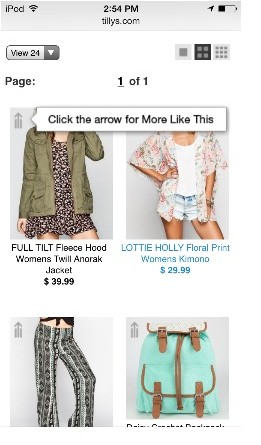
Еще одна интересная фишка, которая будет полезна на мобильной версии сайта с ограниченными визуальными возможностями, которая в переводе на русский звучит "кликните на стрелку для того, чтобы увидеть аналогичные товары".
В списки выведены топовые категории, но, в тоже время, есть возможность перейти к полному списку всех категорий магазина.
Еще одна интересная фишка, которая будет полезна на мобильной версии сайта с ограниченными визуальными возможностями, которая в переводе на русский звучит "кликните на стрелку для того, чтобы увидеть аналогичные товары".
 Смеем предположить, что данная функция может найти свое применение не только на мобильной версии сайта, но и на полноценном десктопе. По крайней мере, подумать есть о чем.
Смеем предположить, что данная функция может найти свое применение не только на мобильной версии сайта, но и на полноценном десктопе. По крайней мере, подумать есть о чем.
Следуйте единым стандартам подачи информации
Как мы говорили выше, посетителю мобильной версии сайта сложнее всего сконцентрироваться на такой версии сайта. Совет из заголовка означает, что не стоит использовать большое количество шрифтов, их цветовых решений и всего, что может усложнить и без того напряженный просмотр вашего веб-сайта. Выработайте единый стиль подачи информации, используйте однообразные кнопки и ссылки для того, чтобы пользователь не думал над тем, нажимабельный данный блок или нет.Лимитируйте все, что можно
Вы заметили, что мы много говорим об ограничениях и сложностях? Все верно - именно эти две составляющие преследуют все без исключения сайты, у которых есть мобильные версии и которые должны решать проблемы ваших посетителей, а не прибавлять их. Ограничивайте себя, ограничивайте свою фантазию, ограничивайте свои желания, думайте о пользователях - именно этими правилами вы должны руководствоваться при разработке таких элементов, как меню или категории вашего магазина.
Ограничивайте себя, ограничивайте свою фантазию, ограничивайте свои желания, думайте о пользователях - именно этими правилами вы должны руководствоваться при разработке таких элементов, как меню или категории вашего магазина.
Оставьте только самое важное
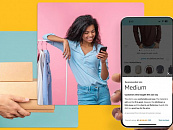
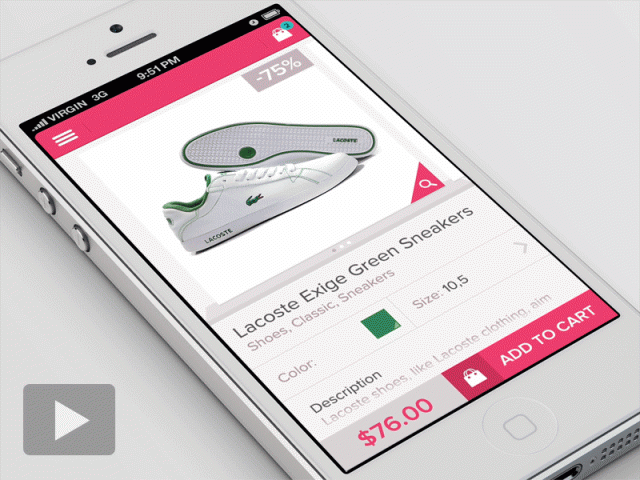
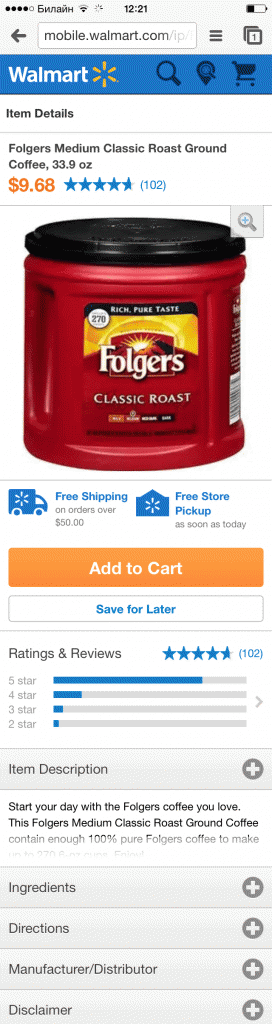
На самом деле, со страницей товара нет ничего сложно - одноколоночная подача информации и прокрутка вниз облегчает работу и восприятие вашей продукции. Исключениями могут служить два элемента, которые могут быть расположены друг за другом, например размер и цвет: Или блоки доставки или самовывоза. Наглядного примера страницы товара интернет-магазина Walmart хватит для понимания того, о чем речь:
Или блоки доставки или самовывоза. Наглядного примера страницы товара интернет-магазина Walmart хватит для понимания того, о чем речь:

Оформляем заказ
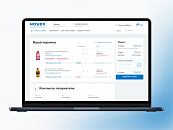
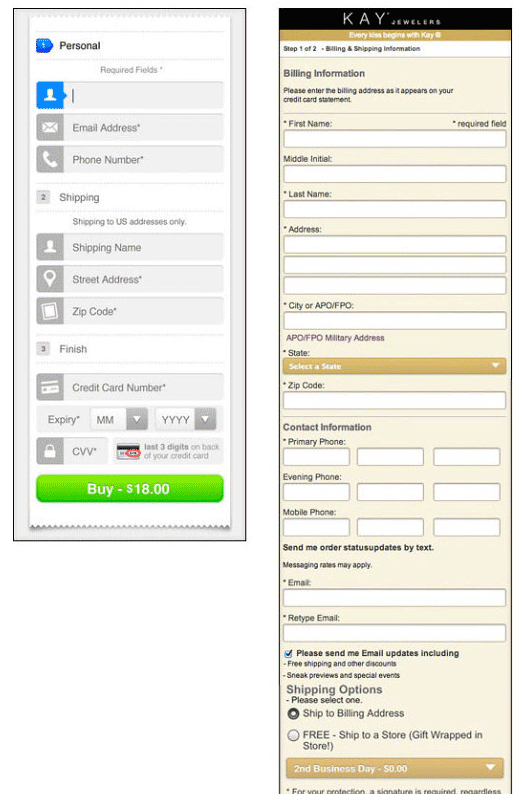
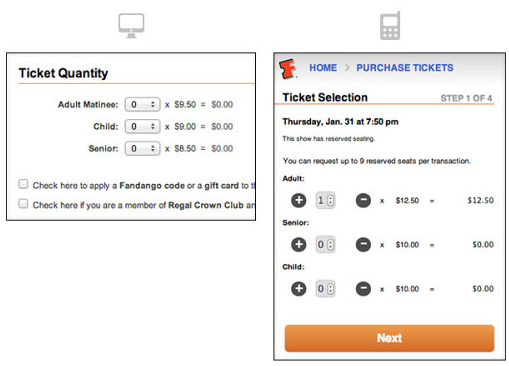
Конечно! Как мы можем пройти мимо самого главного этапа любого интернет-магазина? Не поверите, но тут тоже все просто! Вот как надо и не надо его делать: Не забывайте о том, что ваши мобильные посетители сильно ограничены не только в визуальном просмотре страниц, но и в тактильном, ведь пальцы являются единственным средством взаимодействия с вашим сайтом.
Не забывайте о том, что ваши мобильные посетители сильно ограничены не только в визуальном просмотре страниц, но и в тактильном, ведь пальцы являются единственным средством взаимодействия с вашим сайтом. Заметьте разницу между обычной версией и версией для мобильных устройств. Отсюда совет - делайте ключевые блоки крупными и подталкивающими к тому, чтобы их нажимали, особенно на мобильных устройствах.
Заметьте разницу между обычной версией и версией для мобильных устройств. Отсюда совет - делайте ключевые блоки крупными и подталкивающими к тому, чтобы их нажимали, особенно на мобильных устройствах.
Мульти-версии
В конце хотелось бы дать последний совет - не забывайте и про тех, кто хочет перейти с мобильной версии на полную (а таких пользователей очень много) для ознакомления с полным перечнем информации о товаре. Для них ссылка "Полная версия" может быть весьма и весьма необходима.Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам