Идеи для A/B-тестов сайта интернет-магазина. Часть II: страница с результатами поиска
Игорь Бахарев
Это адаптация статьи, написанной . Перед вами внушительный список идей для сплит-тестов — для каждого элемента в статье приведен пример "как это работает обычно" и несколько альтернатив привычному варианту.
Из первой части руководства вы уже узнали, как тестировать главную страницу своего интернет-магазина. Переходим ко второй:
Как использовать это руководство:
- Используйте его, как отправную точку для определения возможностей вашего сайта или приложения.
- Применяйте те идеи, которые помогут улучшить ваши целевые KPI.
- Сравнивайте идеи из руководства с данными вашей аналитики и обратной связи от пользователей — так вы сможете запустить тесты, покрывающие актуальные проблемы магазина.
Как не нужно его использовать:
- Тестировать без оглядки на ваши качественные и количественные данные.
- Попробовать ВСЕ идеи из руководства без разбора.
- Следовать советам дословно, без адаптации к вашему опыту.
Тестируем страницу с результатами поиска
Следующие элементы обычно находятся на данной странице:
- Сортировка.
- Фильтры.
Сортировка
Есть легкий способ протестировать новые идеи без изменения вида страницы.
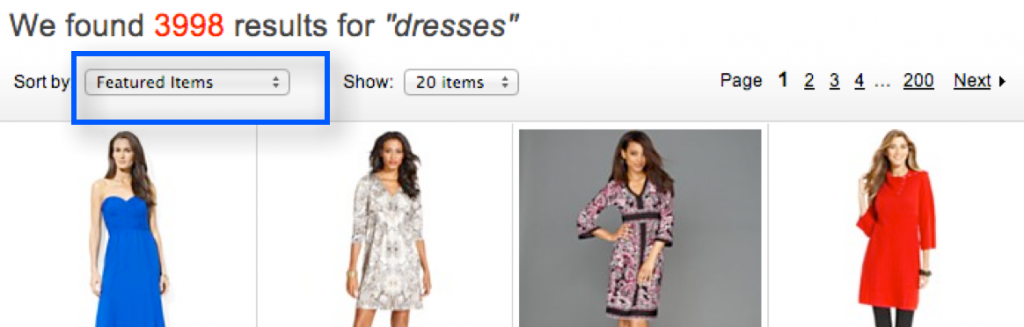
Обычный вид, сортировка по продвигаемым товарам:
Что тестировать:
- Сделать выдачей по умолчанию отсортированной по популярности, рейтингу и бестселлерам.
- Сделать сортировку по цене таковой по умолчанию.
- Выводить на первых позициях новые поступления.
Что измерять:
- Рост конверсии.
- Рост просмотров товарных страниц.
- Снижение показателя отказов.
- Увеличение количества поисковых команд.
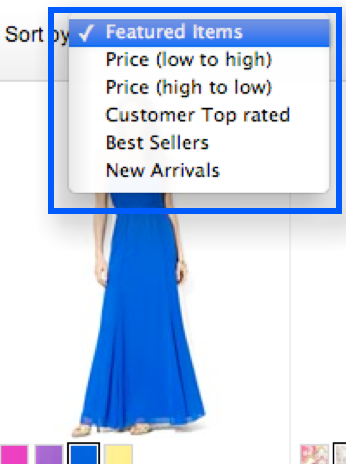
Альтернативные концепции:
Каждый из этих порядков сортировки может быть включенным по умолчанию.
Развернутый или свернутый фильтр
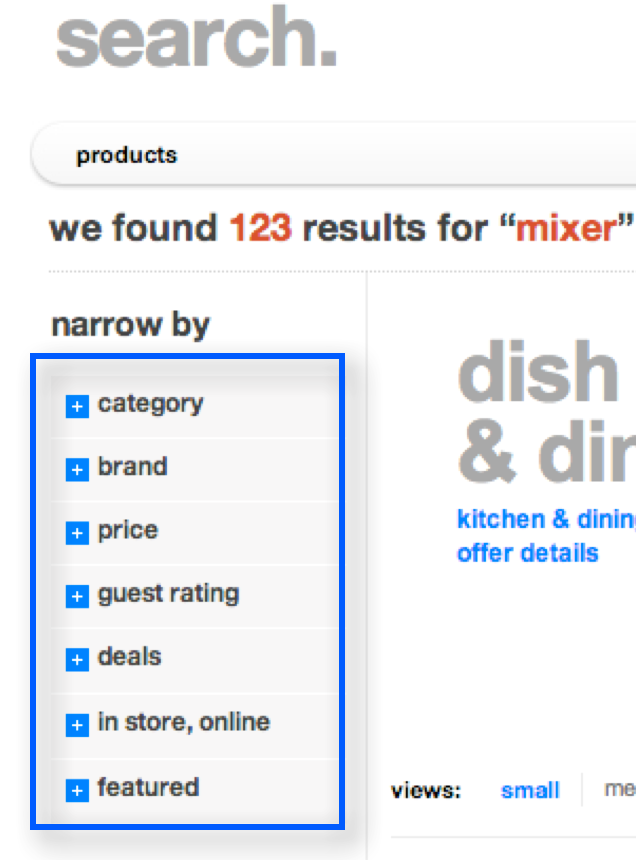
Как и порядок сортировки, также легко тестировать и фильтры: просто добавьте немного кода. Многие сайты по умолчанию показывают все фильтры в левой части экрана в развернутом состоянии. Это может затруднить видимость всех доступных параметров.
Типичное решение: Что тестировать:
Что тестировать:
- Сделать все фильтры свернутыми по умолчанию.
- Только самые важные делать развернутыми, остальные — свернутыми.
- Изменить порядок вывода фильтров, выводить вверху только самые важные.
Что измерять:
- Рост конверсий.
- Рост просмотров товарных страниц.
- Уменьшение процента отказов.
- Увеличение поисковых запросов.
- Увеличение времени взаимодействия с фильтрами.
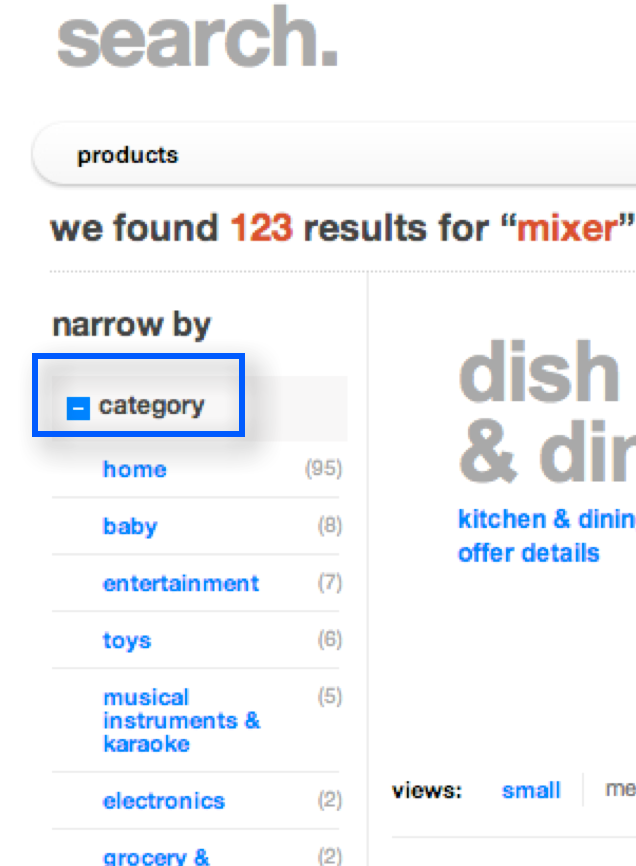
Альтернативные концепции:
См. первую статью цикла: Идеи для A/B-тестов сайта интернет-магазина. Часть I: главная страница
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам