Как меняется поведение ваших клиентов, когда они открывают интернет-магазин на мобильном телефоне

Игорь Бахарев
Почему срочно пора заняться мобильной версией вашего интернет-магазина? Как пользователь воспринимает информацию со смартфона? Как надо и как не надо адаптировать сайт для мобильных устройств? Что об этом думает Google? На все эти вопросы отвечает маркетолог Данила Плешков. Бонус: чек-лист для мобильной версии вашего интернет-магазина.
Немного статистики: мобильная версия интернет-магазина как необходимость
Давайте начнем с нескольких цифр, которые дают однозначный ответ на вопрос, стоит ли активно заниматься мобильной версией интернет-магазина:
- При общем росте числа интернет-пользователей в России наиболее высокие темпы у аудитории смартфонов: по состоянию на март 2017 года (и это прирост на 15% за год); на 26% увеличилось число тех, кто пользуется только мобильными устройствами.
- Рост мобильной аудитории . В 2016 году 16% покупок, совершенных онлайн, были оформлены с помощью смартфонов. У крупных брендов этот показатель находится в районе 30%. Для молодежи младше 25 лет смартфон — основное устройство для покупок.
- Пользователи активно ищут товары с помощью смартфона, при этом : на работе и учебе, в транспорте и на отдыхе и даже в торговых центрах — когда пользователь сравнивает цену в конкретном магазине и онлайн и принимает решение о месте покупки.
- Покупатели оформляют заказы через смартфон не только потому, что у них нет доступа к стационарному компьютеру и ноутбуку, а потому что им так .
Очевидный вывод — чтобы не терять потенциальных клиентов, сайт вашего магазина должен быть максимально приспособлен к отображению на смартфонах. Давайте разберемся, что это значит.
Первое впечатление
Мы не читаем онлайн-тексты слово за словом. Вместо этого мы пробегаем контент по диагонали, быстро пролистываем страницу и принимаем решение, стоит ли оставаться на сайте или перейти на другую площадку. Так что все зависит от того, сможет ли ваш интернет-магазин в первые же секунды произвести хорошее впечатление. Из чего оно складывается?
- Мобильная версия сайта должна загружаться максимально быстро: потенциальный покупатель чаще всего ищет товар на ходу, и у него нет времени (да и неудобно) открывать для загрузки параллельно несколько вкладок с разными магазинами, как это бывает на десктопе. Каждая лишняя секунда загрузки — это потеря клиентов (40% потенциальных покупателей , если он не загружается в течение трех секунд). Если при проскролливании не успевают подгружаться карточки товаров, посетитель считает, что их просто нет, и покидает сайт. Поэтому стоит отказаться от сложных элементов, flash, баннеров и т.д. в пользу практичности и удобства пользователя. С помощью вы можете проверить скорость загрузки вашего сайта.
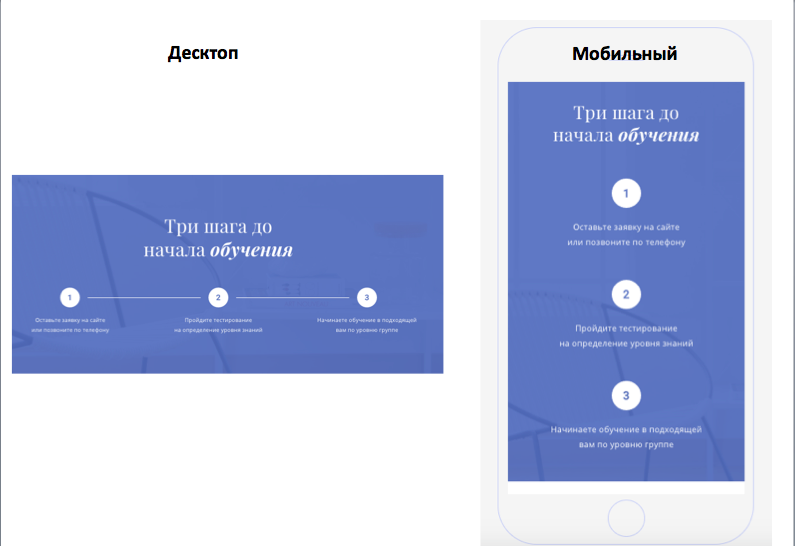
- Элементы сайта должны быть выстроены по вертикали.

- Шрифт и элементы навигации должны быть достаточно крупными. Пользователь вряд ли захочет приближать и увеличивать текст, чтобы получить нужную информацию.
- На первых экранах должны быть хорошо видны товарные категории, с которыми вы работаете. При дальнейшем проскролле отображаются карточки конкретных товаров с крупным изображением, названием и ценой.
- Меню сайта должно быть понятным и постоянно доступным (закрепленным при скролле, но не закрывающем большую часть экрана) — так посетитель сможет разобраться, какие разделы есть в интернет-магазине, и быстро перемещаться между отдельными страницами.
- Посетитель должен видеть способы связи с продавцом: кликабельный номер телефона/кнопка вызова, заказ обратного звонка и/или форма обратной связи обязательно должны попадать в первый-второй экран.
О навигации
Почти любым сайтом проще пользоваться с десктопа или планшета, чем с мобильного — просто из-за размера экрана и, в случае с PC или ноутбуком, из-за возможности использовать мышку или тачпад. В случае со смартфоном “устройство ввода” — палец (чаще всего — большой палец правой руки), и точность “попадания” в маленький экран здесь гораздо ниже. При этом пользователь может рассердиться, если он два, а то и три раза подряд не может попасть по нужной кнопке, и просто закрыть сайт. Из этого следует два базовых правила для навигационных элементов в мобильной версии сайта:
- Все ссылки (насколько это возможно) должны быть оформлены как кнопки: не подчеркнутый кликабельный текст, а именно очевидная кнопка. На кнопку нажать значительно проще, и она бросается в глаза.
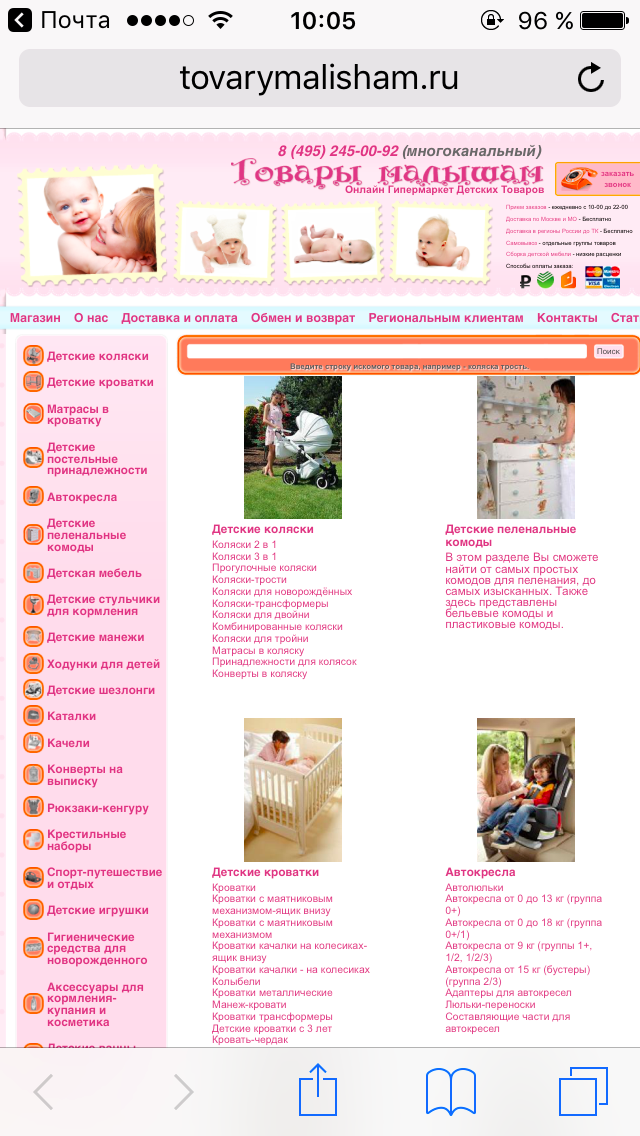
- Навигационные элементы (кнопки, иконки и т.д.) должны быть расположены на достаточном расстоянии друг от друга, чтобы при нажатии на один из них не задевать другой. Например, вот с такими ссылками на категории товаров очень трудно работать (мелкий шрифт, очень кучно расположены, приходится приближать):

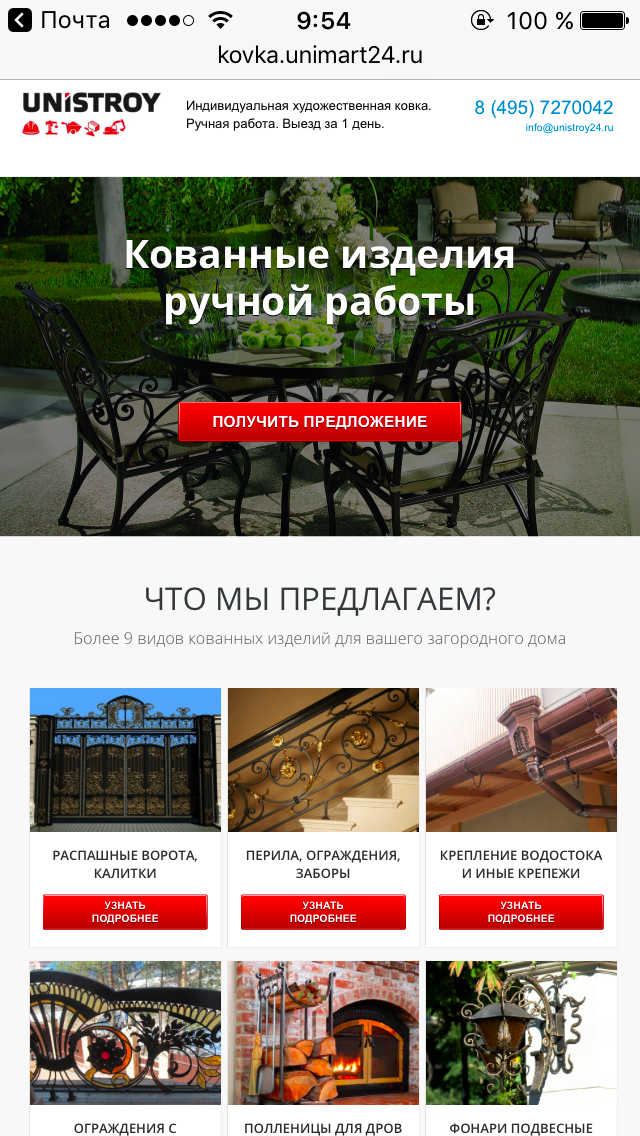
Сравните: товарные категории хорошо видны, не надо вчитываться в мелкий текст, легко попасть по кнопке:

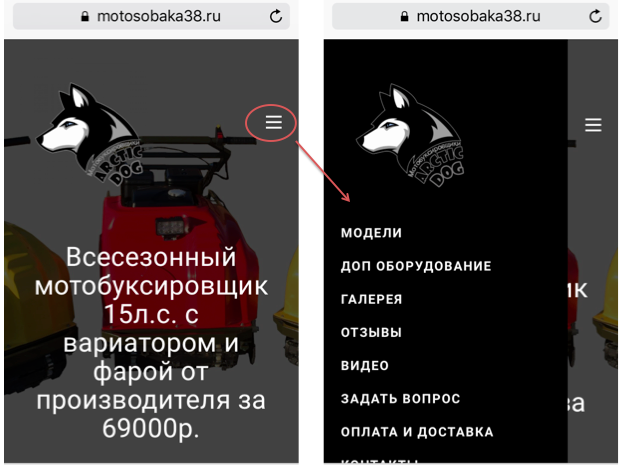
Поскольку мобильная версия сайта часто выглядит как бесконечная “простыня” (и это далеко не всегда плохо, учитывая вертикальную организацию всех блоков), важно, чтобы из любой точки сайта можно было быстро перейти в меню или вернуться в начало страниц. Для этого, например, можно закрепить иконку вызова меню, которая будет перемещаться одновременно с проскроллом.

Каталог
Исследование поведения пользователей смартфонов в интернет-магазинах показало: первое, что делают 70% посетителей — проскролливают сайт, чтобы предварительно оценить, смогут ли они найти то, что их интересует. На PC и ноутбуке такая модель поведения характерна только для 25% посетителей. От главной страницы мобильной версии интернет-магазина напрямую зависит то, задержится ли пользователь на сайте дольше нескольких секунд беглого скролла.
Что для этого можно сделать?
- Освободить главную страницу от всей неважной информации, чтобы использовать пространство для карточек товаров.
- Карточки должны располагаться по вертикали, чтобы не надо было пролистывать влево-вправо, только сверху вниз.
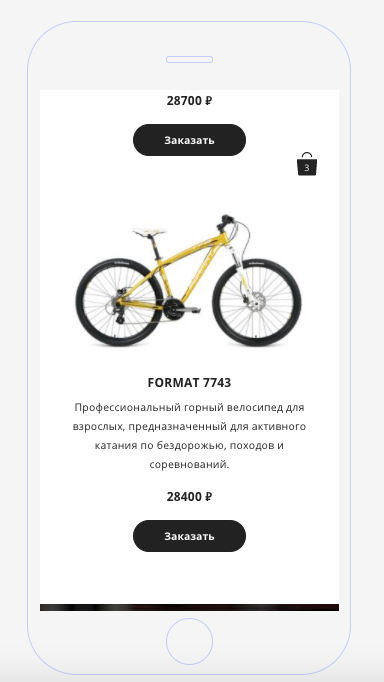
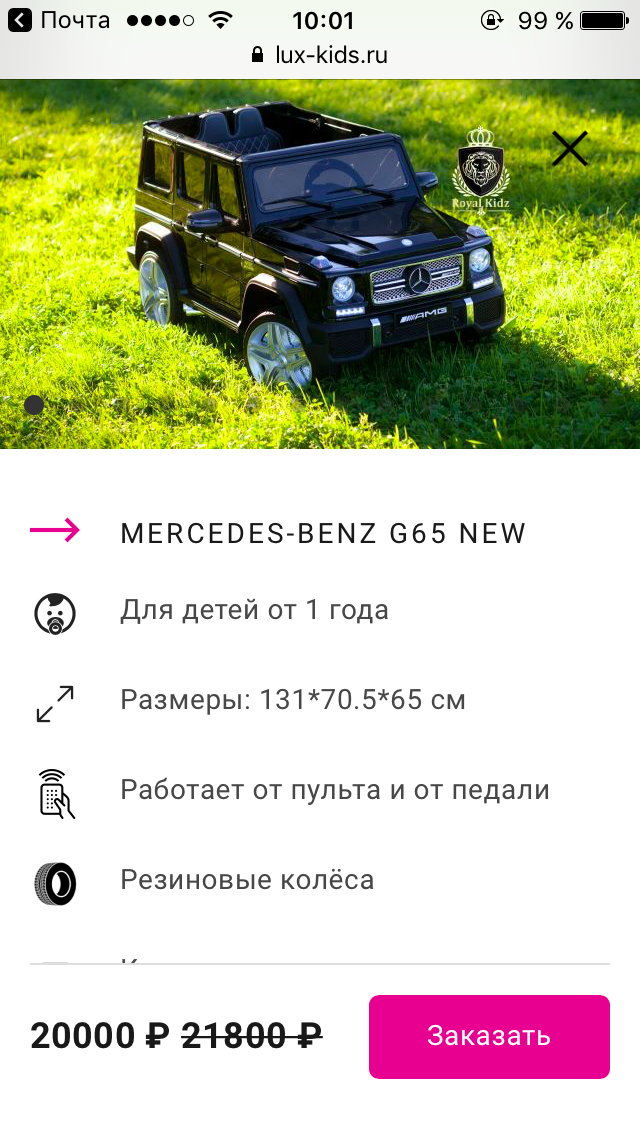
- Для каждого товара должна быть крупная фотография, краткие характеристики, цена и кнопка “Заказать”.

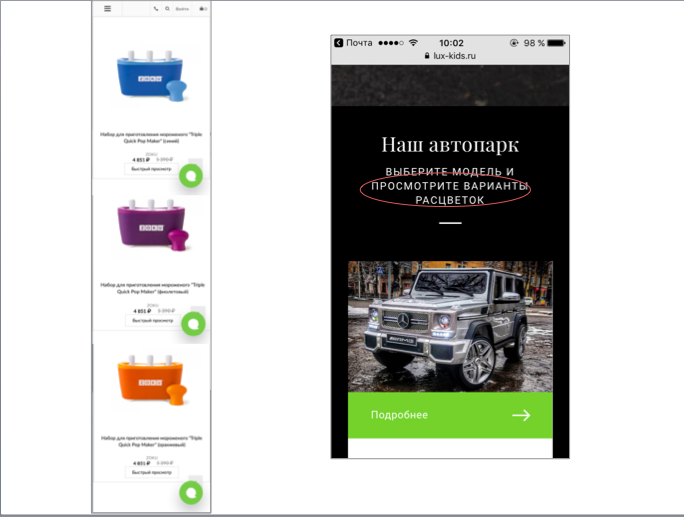
4. Одинаковые товары, отличающиеся только по цвету, должны быть сгруппированы в одну карточку с примечанием о том, что есть разные расцветки. Иначе клиент быстро откажется от бесконечного проскролливания одинаковых продуктов. Сравните (в левой части экрана — лишь фрагмент ленты из 7 одинаковых товаров):

5. Если в вашем магазине представлено много групп товаров, полезным будет настроить фильтры — это облегчит посетителям поиск и увеличит шанс того, что покупатель найдет то, что его интересует.
Минимум действий при покупке
Чем меньше кликов от входа на сайт до подтверждения покупки нужно сделать пользователю, тем выше вероятность, что эта покупка в принципе будет совершена. Любая карточка товара (краткая или с подробным описанием) должна иметь кнопку “купить”, которая в один клик будет отправлять товар в корзину.
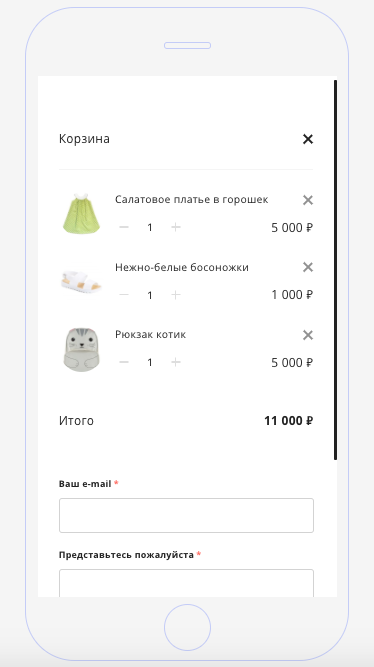
В самой корзине наименования должны быть представлены компактно. Следует выводить только самую важную информацию: фотографию продукта, название, цвет, размер. Финальное решение о покупке посетитель принимает именно при работе с корзиной, часто выбирает из нескольких вариантов, и этот выбор должен быть максимально простым.
Рядом с каждой единицей должна быть возможность изменить количество наименований или удалить товар из корзины, сумма заказа при этом должна обновляться:

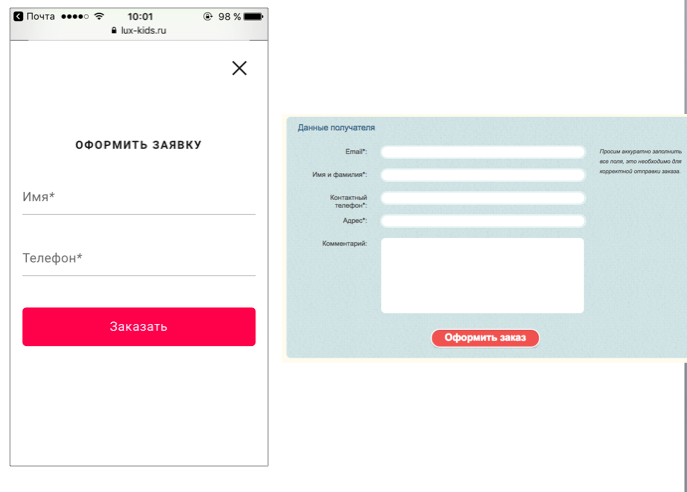
Максимум еще один клик из корзины — переход на форму заказа. Всегда стоит помнить о том, что у покупателя в этот момент может быть лишь одна свободная рука и крайне мало времени. Детали ваш менеджер сможет уточнить позже по телефону, поэтому дайте клиенту возможность оформить заказ без регистрации. Сравните:

Текстовый контент
Мобильной версии сайта совершенно не нужны пространные тексты с абстрактными размышлениями, которые до сих пор часто размещают с SEO-целями. Все должно быть максимально коротко и по делу. Помните: посетитель не читает текст, он лишь пробегает по нему глазами, поэтому ваша задача — разместить информацию так, чтобы взгляд цеплялся. Этому помогут:
- списки,
- короткие предложения,
- разбивка на мелкие абзацы с отступом между ними,
- призывы к действию в виде кнопок,
- иконки для выделения важной информации.
Вот хороший пример:

И точно не стоит пытаться привлечь внимание к тексту, используя кричащие цвета и капслок.
Кнопки и иконки
Мы уже говорили о том, что интерактивные элементы и элементы навигации должны быть достаточно крупными и находиться на достаточном расстоянии друг от друга. Что значит “достаточно”? В для разработчиков Android поясняется, что размер подушечки пальца взрослого человека в среднем составляет 10 мм. Исходя из этого, минимальный размер активного элемента — 7 мм, для наиболее важных кнопок (контакты, заказать и т.д.) — 9 мм. Отступ между активными элементами должен быть не менее подушечки пальца (для редко используемых ссылок — хотя бы 5 мм).
Все важные кнопки и призывы к действию должны располагаться по центру страницы — так они будут максимально заметны (в том числе при быстрой прокрутке), а значит, клиенту будет легко ими воспользоваться. Для упрощения восприятия все кнопки должны выглядеть одинаково и выделяться по цвету на фоне остального контента. Не лишним будет изменять цвет/оттенок кнопки при наведении курсора и нажатии — так пользователь точно поймет, что это интерактивный элемент, а не статичная иконка.
Адаптивный дизайн и поисковые системы
Требования к мобильной версии сайта отличаются от десктопной (для PC и ноутбука), но создавать два независимых ресурса невыгодно и неудобно. Выбирая платформу для интернет-магазина, нужно удостовериться, что дизайн легко адаптируется под смартфоны и планшеты с разной диагональю. В идеале это должно быть не просто пропорциональное изменение размеров элементов, а разумно структурированное расположение контентных блоков, которое будет отвечать требованиям юзабилити для мобильных устройств.
Качественная мобильная версия — это не только удобство для посетителей, но и важная составляющая ранжирования сайта в Google и Яндексе при поиске со смартфона. У Google есть перечень основных критериев, которым должна отвечать мобильная версия сайта. Насколько хорошо обстоят дела с вашей площадкой можно проверить с помощью сервиса .
К наиболее серьезным ошибкам система относит следующие:
- наличие Flash-элементов, которые не отображаются на большинстве смартфонов (особенно критично, если это flash-элементы навигации);
- ненастроенная область просмотра сайта (то, как он должен отображаться на устройствах с разным размером экрана);
- контент шире, чем область просмотра (приходится передвигать страницу по горизонтали);
- мелкий шрифт;
- слишком близко расположенные интерактивные элементы (кнопки, пункты меню и т.д.).
Чтобы вам было удобно проверять, насколько ваш сайт отвечает требованиям для отображения на мобильных устройствах, мы подготовили для вас небольшой чек-лист. С помощью него вы сможете обнаружить недочеты и составить план по их устранению — или убедиться в том, что ваш сайт идеален.
Бонус: чек-лист хорошей мобильной версии интернет-магазина
Базовые параметры
- Сайт загружается достаточно быстро (проверить ).
- На сайте нет flash-элементов.
- Шаблоны сайта вашего интернет-магазина адаптированы для мобильных устройств (можно проверить ).
- Адрес мобильной версии совпадает с адресом десктопной.
- Все тексты читабельны без приближения и увеличения масштаба.
- Страницу не надо прокручивать по горизонтали, чтобы увидеть весь контент/прочитать текст.
- Изображения товаров достаточно крупные, чтобы не надо было растягивать экран.
Навигация
- Интерактивные элементы (“заказать”, “позвонить” и т. д.) оформлены как кнопки.
- Все кнопки и иконки достаточно крупные, чтобы взрослому человеку было легко нажимать их большим пальцем.
- Элементы навигации расположены не слишком близко, чтобы избежать ошибочных нажатий.
- При прокрутке страницы всегда есть возможность вернуться в начало и перейти в меню (закрепленный элемент); при добавлении товаров значок корзины тоже постоянно виден на экране.
Контакты
- Номер телефона магазина кликабельный (не нужно копировать для набора) или оформлен в виде кнопки “позвонить”.
- Указано время работы.
- Есть карта проезда.
Каталог
- Каталог товаров мобильной версии идентичен каталогу основной (не сокращенный перечень), есть отзывы и обзоры.
- Однотипные товары сгруппированы в одну карточку (с возможностью выбрать цвет, размер).
- Есть фильтры для сокращения времени на поиск товара.
Корзина и заказ
- Каждая позиция товара в корзине описана кратко (1 строка), есть фотография; возможность изменить количество, удалить из списка, пересчитать стоимость.
- Заказ в минимум кликов (от 1 до 3).
- Возможность сделать заказ без регистрации, только с указанием номера телефона.
- Выбор формы оплаты, в том числе оплата по карте онлайн.
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам












