Александр Чибисов, руководитель отдела продвижения сайтов Russian Promo
Тем, кто следит за нововведениями поисковых систем, не сложно найти общее в понятиях «Владивосток» и «mobile-friendly». Именно так называются алгоритмы Яндекса и Google, понижающие в мобильной выдаче сайты, плохо адаптированные под мобильные устройства.
Введение подобных факторов ранжирования связано с увеличением количества активных пользователей мобильного интернета. Их доля в 2015 году достигла 61 % от аудитории Рунета, а более 14 % всех пользователей, по данным TNS, выходят в Сеть исключительно со смартфонов и планшетов. Как не упустить такую весомую часть потенциальных покупателей?
Способы оптимизации сайта для мобильных устройств
Для успешного продвижения интернет-магазинов в мобильном поиске теперь необходимо оптимизировать сайты под потребности пользователей смартфонов и планшетов. Способов сделать это на данный момент не так много: можно разработать мобильную версию, применить адаптивную верстку или ее усовершенствованный вариант – динамические показы (RESS). Давайте разберем плюсы и минусы каждого из методов.
- Мобильная версия сайта (например, m.site.com) – это отдельная версия сайта чаще всего с урезанным функционалом, созданная специально под пользователя мобильного телефона или планшета.
Достоинства:
- Простота в изменении функционала, так как это отдельная, независимая от основной версия сайта.
- Юзабилити на высоком уровне, поскольку такой тип ресурса создается именно для удобства пользователей мобильных устройств.
- Высокая скорость загрузки страниц.
- Возможность перейти на основную версию сайта.
Недостатки:
- Разные адреса страниц для десктопной и мобильной версии. При желании открыть ссылку из облегченной версии на компьютере пользователю придется запоминать еще один адрес. Кроме того, это создает проблемы с поисковиками: они воспринимают контент мобильной версии как дублирующий основной сайт. Поэтому необходимо связывать содержимое обеих версий с помощью метатегов (атрибуты rel=«canonical» и rel=«alternate»).
- Ограничения по наполнению сайта. Чтобы не перегружать мобильную версию, приходится жертвовать, например, сложными калькуляторами, убирать flash-ролики, рекламные баннеры и т. д.
- Необходимость продвижения с нуля, поскольку данная версия не связана напрямую с основным сайтом.
- Адаптивный дизайн позволяет сайту подстраиваться под различные размеры окон браузера и при этом корректно отображает весь контент.
Достоинства:
- Для создания требуется правка уже готового сайта (CSS и HTML), а не создание нового.
- У каждой страницы один url-адрес – у пользователей не возникает путаницы, как в случае с мобильной версией.
- Этот тип оптимизации рекомендован Google.
Недостатки:
- Не позволяет в полной мере настраивать функционал сайта под потребности мобильных пользователей.
- Низкая скорость загрузки (относительно мобильной версии).
- Нет возможности перейти на основную версию сайта. Например, если часть элементов отображается некорректно, то пользователь не сможет увидеть нужный ему блок до тех пор, пора не зайдет на сайт с компьютера.
- Динамические показы (RESS) − комбинирование методов разработки адаптивного дизайна и технологий на стороне сервера, которые позволяют определять, с какого устройства зашел пользователь, и показывать ему нужную версию сайта.
Достоинства:
- Высокая скорость загрузки сайта, т. к. ненужные скрипты можно удалить.
- Нет необходимости создавать новый сайт, вся работа проводится на базе основного ресурса.
Недостатки:
- Разработка достаточно сложная и дорогостоящая.
- Не всегда правильно определяется устройство, с которого зашел пользователь, поэтому в некоторых случаях сайт отображается некорректно.
Какая оптимизация нужна вашему сайту
К сожалению, шаблонных решений не существует: для некоторых сайтов будет достаточно адаптивного дизайна, для других может потребоваться создание мобильной или RESS-версии. Поэтому перед тем, как оптимизировать сайт под мобильные устройства, ответьте на следующие вопросы:
- Какой процент пользователей приходит к вам из мобильного поиска (для этого используйте данные Яндекс.Метрики и Google Analytics)? Практика показывает, что, если их доля достигает 15−20 % или наблюдается значительный рост мобильного сегмента аудитории, пора задуматься об адаптации ресурса.
- Есть ли потребность у целевой аудитории приобретать ваш товар/услугу с телефона или планшета? Стали бы вы это делать? Если да, то стоит особое внимание уделить проработке функционала сайта – в этом случае будет сложно обойтись адаптивным дизайном.
- Оптимизирован ли сайт под мобильные устройства у конкурентов? Понимание, с кем вы боретесь за внимание посетителей в мобильном поиске, поможет найти оптимальный вариант.
Выбирая тот или иной способ оптимизации сайта для смартфонов и планшетов, нужно осознавать, что разработка подобных решений – трудоемкий процесс, финансовые затраты на который должны быть оправданы. Поэтому мало приспособить ресурс под требования поисковиков, куда важнее сделать его эффективным инструментом увеличения конверсии.
Идеальный сайт в мобильном поиске – какой он?
Предлагаем подробный чек-лист, который поможет вам исправить распространенные ошибки и провести грамотную оптимизацию сайта под потребности мобильных пользователей.
Начнем с простого визуального анализа.
- Уделите время, чтобы самостоятельно протестировать, как отображается сайт на мобильном устройстве и планшете. Уже на этом этапе многое станет понятно: если вам неудобно пользоваться ресурсом, то и положительной реакции аудитории не стоит ожидать.
- Убедитесь, отсутствует ли горизонтальная прокрутка. Ширина контента должна соответствовать области просмотра независимо от масштабирования.
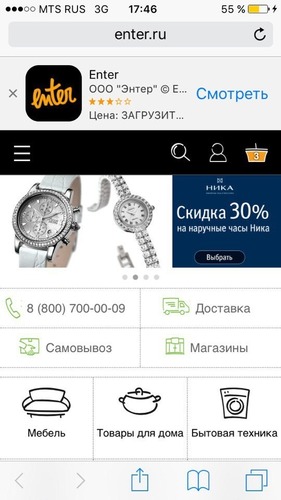
- Проверьте сайт на мобилопригодность с помощью сервиса для вебмастеров от Google. Также можно воспользоваться программами-эмуляторами (например, QuirkTools ). При этом стоит учесть, что такие сервисы не всегда корректно отображают содержимое сайта. Например, при проверке сайта moschaitorg.ru инструментом Responsinator получаем следующее:

Хотя в действительности на телефоне сайт выглядит так:

Обратите особое внимание на технические аспекты работы сайта и его доступности для индексации поисковыми роботами.
- В файле robots.txt нужно открыть картинки, JavaScript, CSS.
- Скорость загрузки страниц сайта должна быть высокой. Проверить этот параметр проще всего с помощью сервиса PageSpeed Insights, который, помимо прочего, дает рекомендации по устранению проблем, замедляющих загрузку.
- В мобильной версии протестируйте работу перекрестных ссылок. Например, если пользователь находится на странице m.site.com/test1 и решает перейти на основную версию сайта, то он должен попасть на страницу site.com/test1, а не на главную.
- Установлены ли счетчики статистики на мобильную версию сайта? Это необходимо для корректной оценки трафика и действий пользователей.
- Сообщили ли вы поисковым системам о конфигурации сайта? Для распознавания мобильной версии необходимо использовать теги rel=«canonical» и rel=«alternate», при адаптивном дизайне – name=«viewport», при динамических показах – HTTP-заголовок Vary.
Не меньшее значение имеет удобство использования контента и функционала. Давайте разберемся, от чего стоит отказаться.
- Необходимо убрать с мобильной версии сайта все невоспроизводимые на мобильных платформах элементы, например видео в форматах, которые не открываются на смартфонах, flash-ролики и т. д.
- Отсутствует ли лишний для мобильных устройств функционал? Например, вряд ли кто-то будет пользоваться с телефона онлайн-консультантом или формой расширенного поиска.
- Удалена ли навязчивая реклама во весь экран, которую трудно закрыть? Такие элементы вызывают негатив пользователей и повышают вероятность ухода с сайта.
Далее расположен список критериев, проверка которых поможет устранить слабые места сайта и улучшить его юзабилити.
- Проверьте, насколько читабелен текст. Наиболее распространенными проблемами, которые отмечают пользователи мобильных устройств, являются: слишком маленький размер шрифта, его слабая контрастность, малые межстрочные интервалы и отступы от краев.
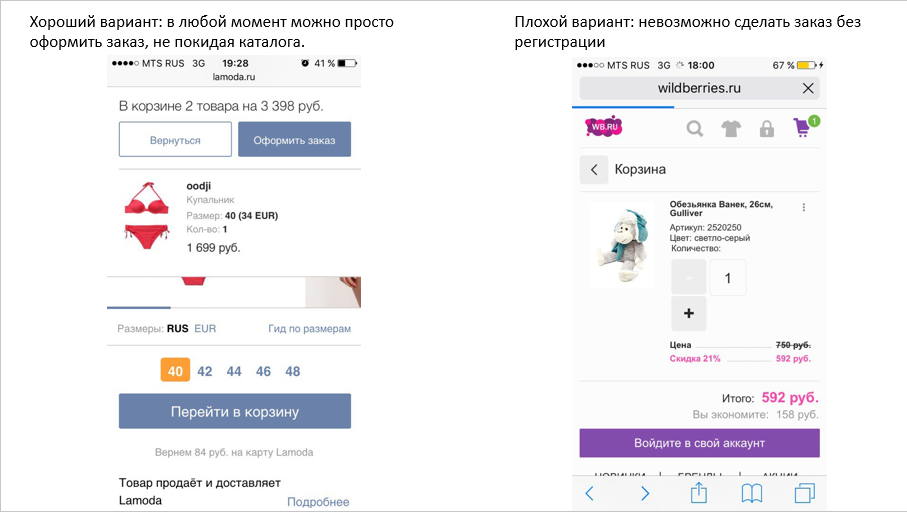
- Попытайтесь сделать заказ. Сколько кликов требуется для оформления покупки? Оптимальный вариант – предусмотреть возможность заказа в один клик, без регистрации и ввода дополнительных данных. При нажатии на кнопку «Купить» должно высвечиваться сообщение о том, что товар добавлен в «Корзину».

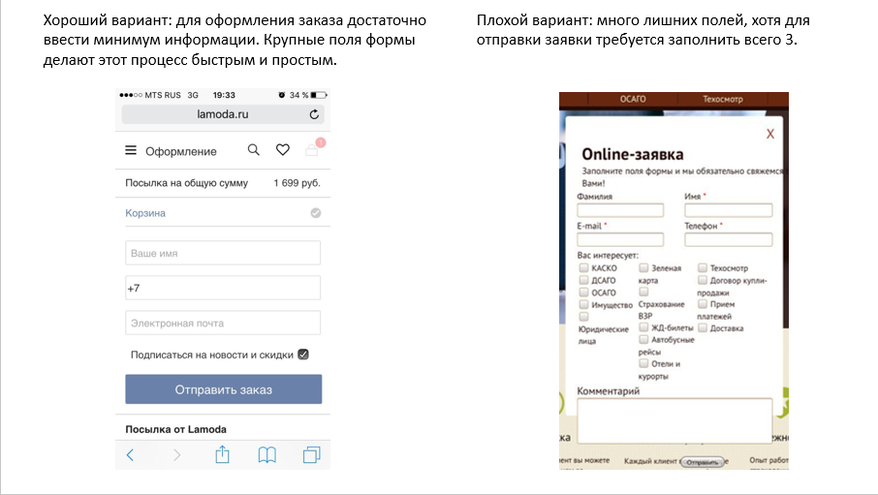
- Более подробно коснемся удобства заполнения форм:
- они должны иметь минимальное количество полей;
- при вводе данных в обязательное поле с ошибкой (например, адреса электронной почты без @ или номера телефона без одной цифры) должно появляться сообщение о необходимости корректировки, при этом ранее введенная информация должна быть сохранена;
- при нажатии на поле ввода должна сразу отображаться клавиатура;
- следует подключить такие функции, как «скопировать», «выделить», «вставить».

- Проверьте, достаточно ли большие кнопки (как навигационные, так и транзакционные) и удобно ли они расположены. Практика показывает, что кнопку «Купить» лучше размещать в верхней части страницы, желательно на первом экране.
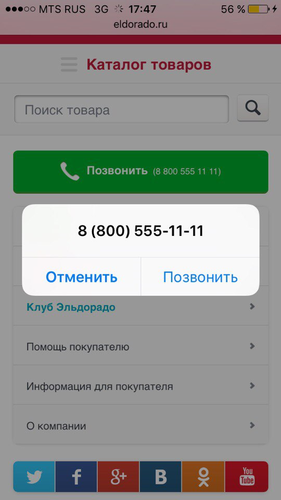
- При нажатии на номер телефона есть ли возможность сразу позвонить? Этот простой функционал может значительно повысить конверсию в звонки.

- В одном ли стиле оформлены мобильная и основная версии сайта? Узнаваемость дизайна повышает доверие пользователя к новой структуре сайта, что положительно сказывается на конверсии.
- Работает ли геопривязка на мобильной версии? Пользователь, который находится в Краснодаре, должен получать не московские контакты и цены, а краснодарские. А если хотите купить цветы, находясь в Москве возле станции «Чистые пруды», то в приоритете поисковой выдачи будут ближайшие к пользователю цветочные магазины – подобные особенности мобильной выдачи нужно использовать для привлечения клиентов. Использование геолокации стало еще более актуальным с распространением голосового поиска Siri и «Ок, Google».
- Если у вашей компании есть мобильное приложение, установлены ли на него ссылки? Не упускайте возможность обосноваться в устройстве пользователя. Стимулировать установку приложения можно, к примеру, предложив подарки, бонусы или скидки.

- Если вы используете интерактивный дизайн – управление жестами, встряхивания и т. д, не забудьте показать пользователям, как им пользоваться и какие задачи с его помощью можно решать.
Несмотря на то что эти критерии на первый взгляд просты и логичны, даже опытные разработчики нередко упускают часть важных деталей, которые прямо или косвенно влияют на продвижение сайта в мобильном поиске. Поэтому рекомендуем тщательно тестировать адаптированный ресурс на юзабилити и технические ошибки, желательно не только своими силами, но и на независимой фокус-группе. Параллельно анализируйте эффективность продвижения с помощью веб-аналитики Яндекс.Метрики и Google Analytics – это поможет найти слабые места проекта и устранить их.
Не работая с мобильной аудиторией, вы игнорируете более половины пользователей Рунета. Из года в год увеличивается количество тех, кто приобретает товары и услуги со смартфонов и планшетов, а также тех, кто принимает решение о покупке, изучив предложения с подобных устройств. Можно ли сегодня не учитывать этот факт при SEO-оптимизации интернет-магазина? Можно, но это решение будет весьма недальновидным.
