Идеи для A/B-тестов сайта интернет-магазина. Часть I: главная страница
Игорь Бахарев
Это адаптация статьи, написанной . Перед вами внушительный список идей для сплит-тестов — для каждого элемента в статье приведен пример “как это работает обычно” и несколько альтернатив привычному варианту.
Как использовать это руководство:
- Используйте его, как отправную точку для определения возможностей вашего сайта или приложения.
- Применяйте те идеи, которые помогут улучшить ваши целевые KPI.
- Сравнивайте идеи из руководства с данными вашей аналитики и обратной связи от пользователей — так вы сможете запустить тесты, покрывающие актуальные проблемы магазина.
Как не нужно его использовать:
- Тестировать без оглядки на ваши качественные и количественные данные.
- Попробовать ВСЕ идеи из руководства без разбора.
- Следовать советам дословно, без адаптации к вашему опыту.
Кстати, о ключевых метриках для e-commerce — можете брать показатели . Вперед!
Тестируем главную страницу
Главная страница — это входная точка сайта, она обычно собирает самый большой трафик (а значит, больше данных). Обычно на главных страницах располагаются следующие элементы, и мы обсудим, как их можно улучшить:
- Поле поиска.
- Слайдеры и промо-баннеры.
- Категории и спецпредложения.
- Слоганы и позиционирование бренда.
- Таргетированный контент.
Пойдем по порядку.
1. Поле поиска
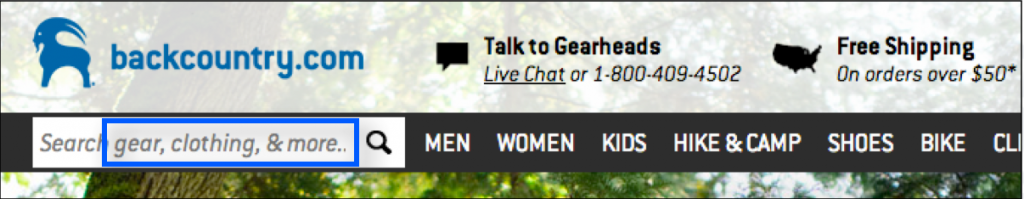
Обычный и самый распространенный вариант:
Что тестировать:
- Покажите в тексте подсказки ассортимент товаров или возможные способы поиска.
- Протестируйте поисковый CTA (призыв к действию).
Что оценивать:
- Увеличение просмотров страницы товара и конверсии за счет более быстрого перехода пользователя на страницу товара.
- Увеличение среднего чека за счет продвижения ранее не продвигаемых продуктов.
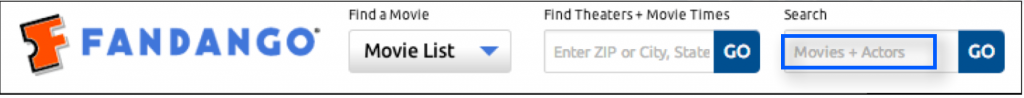
Альтернативные концепции:
Вывод: если ваш модуль поиска не ахти как генерирует покупателей, то это отличный материал для тестов по улучшению поиска.
2. Слайдеры и hero-баннеры
Большинство слайдеров и hero-баннеров (больших картинок на главной странице) занимают всю ширину страницы, движутся слишком быстро, чтобы на них можно было что-то разглядеть, а иногда и CTA находятся в спорных местах.
Обычный вариант:
Что тестировать:
- Убрать автоматическую смену слайдов.
- Увеличить заметность элементов навигации (цветом, расположением или эффектом наведения).
- Сократить ширину баннера до ⅔ и вывести другой важный контент на первом экране.
- "Плитка" из картинок вместо одной картинки.
- Изображения товаров vs лайфстайл-изображений.
Что оценивать:
- Уменьшение процента отказов с главной страницы.
- Увеличение кликов по важным сообщениям на промо-баннерах.
Альтернативные концепции:
 В этом примере используется простая навигация слева и зафиксированное положение CTA-кнопки
В этом примере используется простая навигация слева и зафиксированное положение CTA-кнопки
 А в этом — нет ротации баннера, а слева и справа есть небольшие промо-блоки для важного контента
А в этом — нет ротации баннера, а слева и справа есть небольшие промо-блоки для важного контента
Вывод: может быть, увеличение кликов по промо-баннеру вы и не получите, но обратите внимание на другие KPI, следующие далее по воронке продаж. А чтобы еще больше увеличить эффект — убедитесь, что ваши промо-баннеры показывают контент, основанный на пользовательском поведении (просмотренные категории, товары, содержимое корзины и т.д.).
3. Категории и навигация
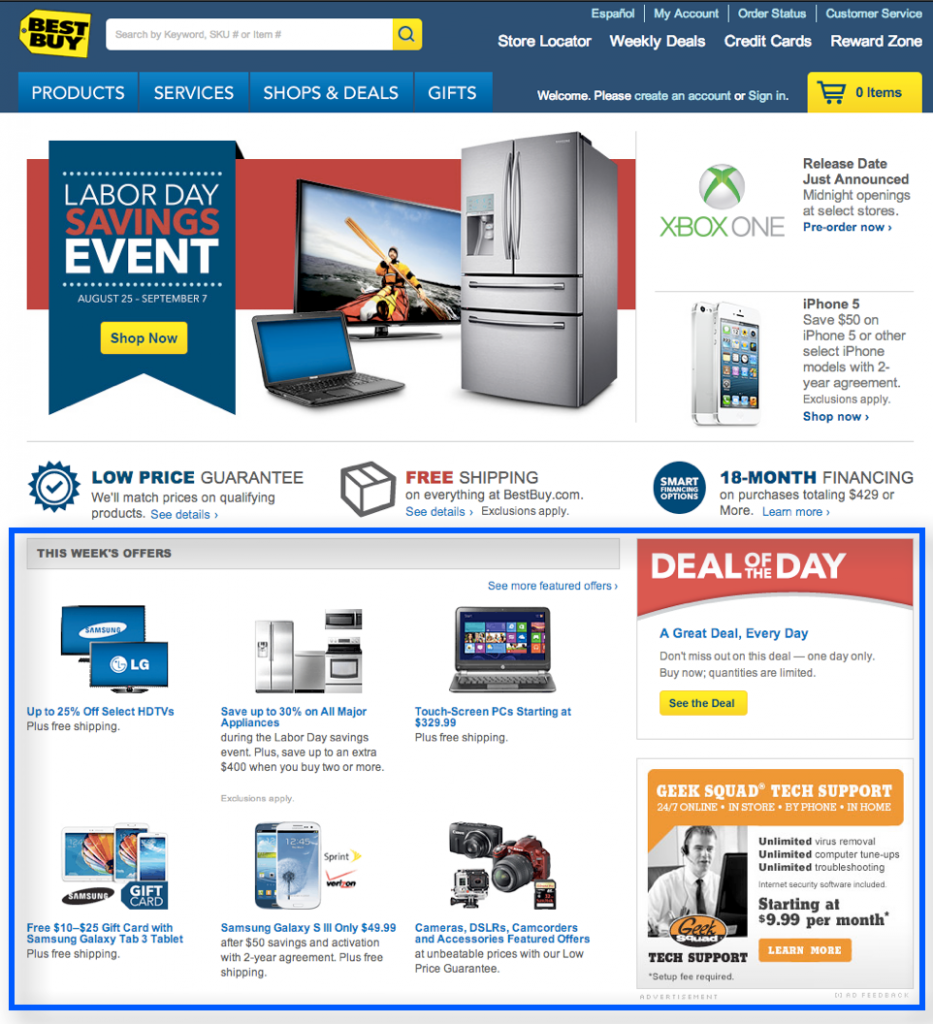
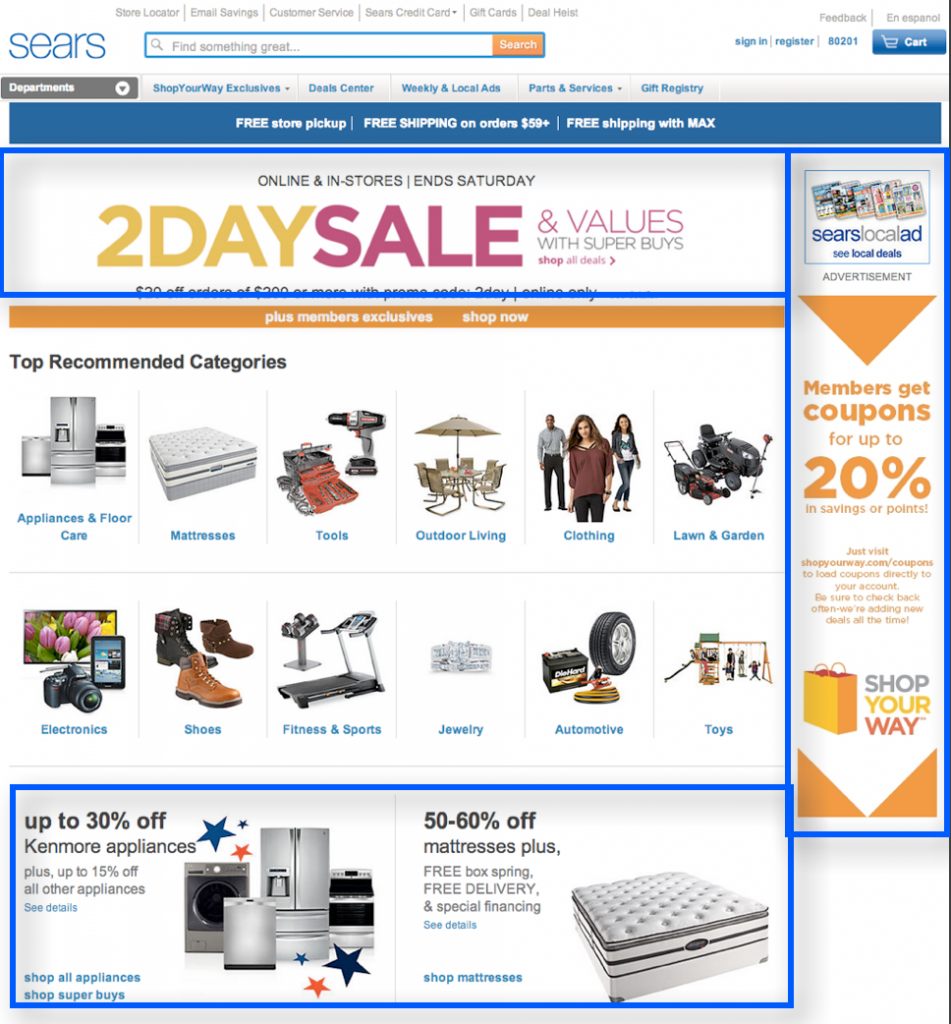
На многих домашних страницах под промо-баннером находятся специальные предложения. Вот как это обычно выглядит:

Что тестировать:
- Витрину категории.
- Изменение количества текста для описания категории (простой заголовок или заголовок + описание).
- Заметное состояние наведения, которое увеличивает ощущение интерактивности сайта.
Что измерять:
- Снижение показателя отказов с главной.
- Увеличение AOV (среднего чека) в представленных категориях.
Альтернативные концепции:
 Вместо hero-баннера здесь баннеры поменшье: сбоку, сверху и снизу.
Вместо hero-баннера здесь баннеры поменшье: сбоку, сверху и снизу.
Специальные предложения размещены под блоком с категориями
Вывод: какие у ваших пользователей пути с главной до покупки? Если это взаимодействие с определенным элементом навигации, тест их покажет.
4. Дифференциация бренда
Сплит-тесты дешевле всего проводить на слоганах. Многие сайты не имеют представления, чем они выгодно отличаются от других e-commerce проектов.
 “Где великие идеи начинаются с ткани” — слоган трудночитаем и не говорит о ценовой дифференциации
“Где великие идеи начинаются с ткани” — слоган трудночитаем и не говорит о ценовой дифференциации
 Слоган может рассказывать о том, как работает сервис
Слоган может рассказывать о том, как работает сервис
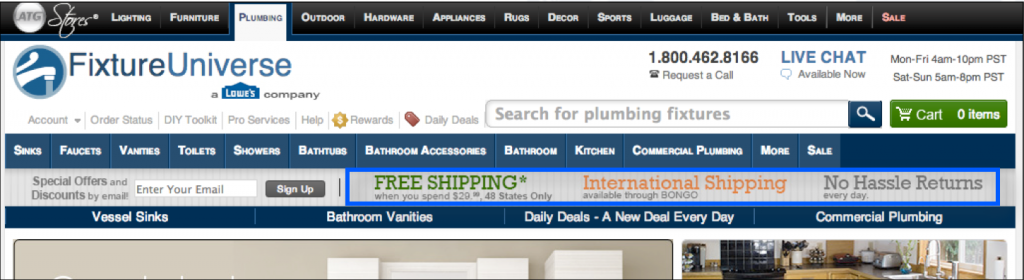
 А у этого сайта шесть меню над баннером. В таких дебрях несложно потерять преимущества: бесплатная международная доставка, легкий возврат)
А у этого сайта шесть меню над баннером. В таких дебрях несложно потерять преимущества: бесплатная международная доставка, легкий возврат)
Что тестировать:
- Альтернативные заголовки и слоганы.
- Выделите слоган с помощью логотипа.
- Явно укажите ваши преимущества.
Что измерять:
- рост конверсии.
Альтернативные варианты:
 “Ни у кого нет хэллоуина больше и дешевле” — дословный перевод, слоган прямо говорит о многообразии и ценах
“Ни у кого нет хэллоуина больше и дешевле” — дословный перевод, слоган прямо говорит о многообразии и ценах
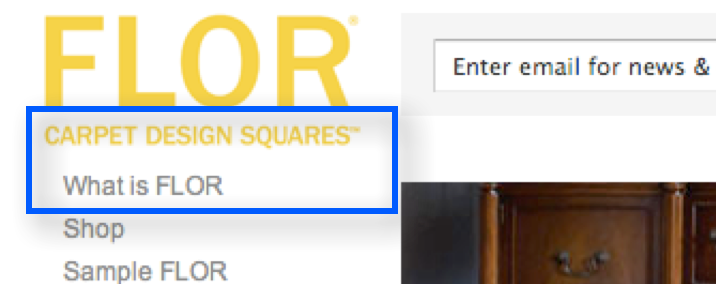
 “Плитка для дизайна ковров”. Для сайтов с не брендовой продукцией хорошо работает слоган, просто объясняющий, что здесь продается
“Плитка для дизайна ковров”. Для сайтов с не брендовой продукцией хорошо работает слоган, просто объясняющий, что здесь продается
Вывод: вы можете не получить статистически значимые результаты после этого теста, особенно если ваша главная находится “далеко” от конверсионной. Но метрика покажет, в правильном ли направлении вы движетесь. Например, увеличение количества просмотров или времени на сайте — последствия правильно выбранных слоганов с четкой дифференциацией.
5. Таргетированный контент
Таргетированный контент может быть основан на поисковой истории пользователя, его геопозиции, истории поведения на сайте. Таргетинг контента главной страницы — это важный шаг вашего сайта к персонализации. Многие сайты упускают это преимущество.
Типичный сайт:
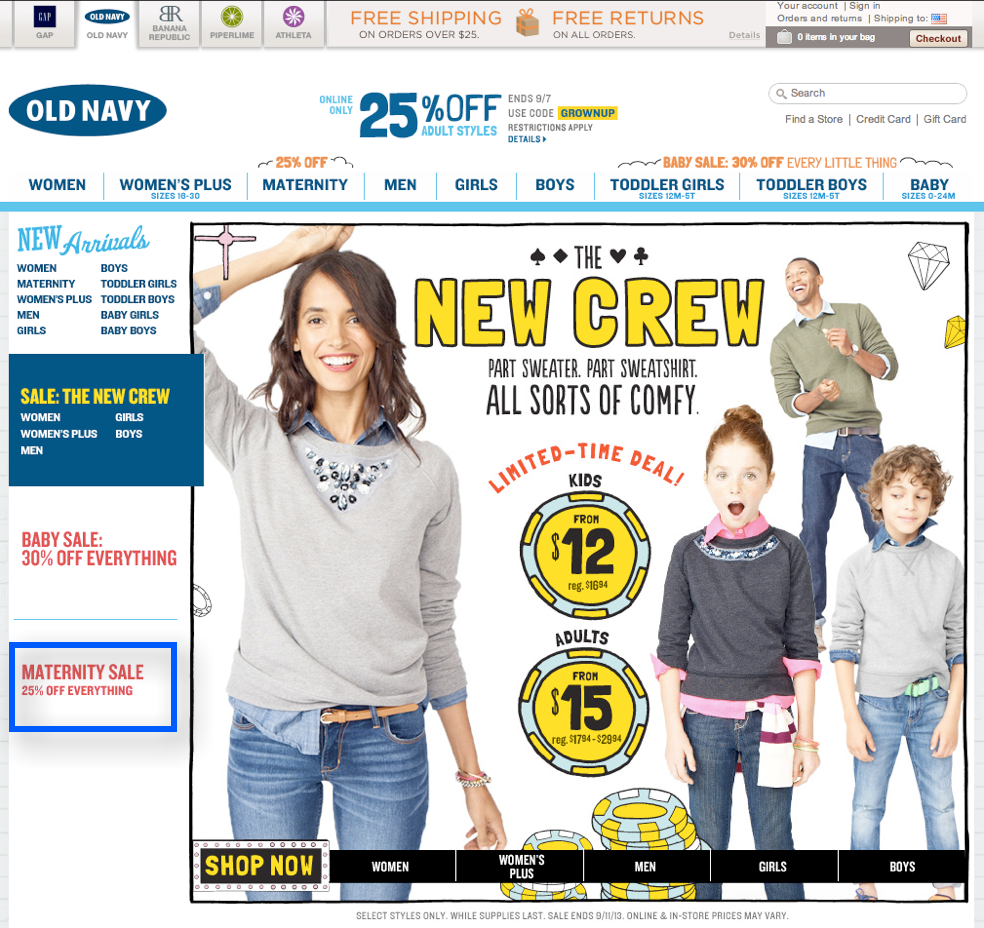
 Пользователь посещал сайт, но персонализированный контент (в данному случае раздел для беременных) представлен очень бедно
Пользователь посещал сайт, но персонализированный контент (в данному случае раздел для беременных) представлен очень бедно
Что тестировать:
- Расположение таргетированного контента (над, под границей экрана, на главном баннере и т.д.).
- Особенность таргетированного контента (например, таргетинг на товар или категорию).
Что измерять:
- Увеличение конверсии.
- Увеличение RPV (доход на покупателя).
Альтернативные концепции:
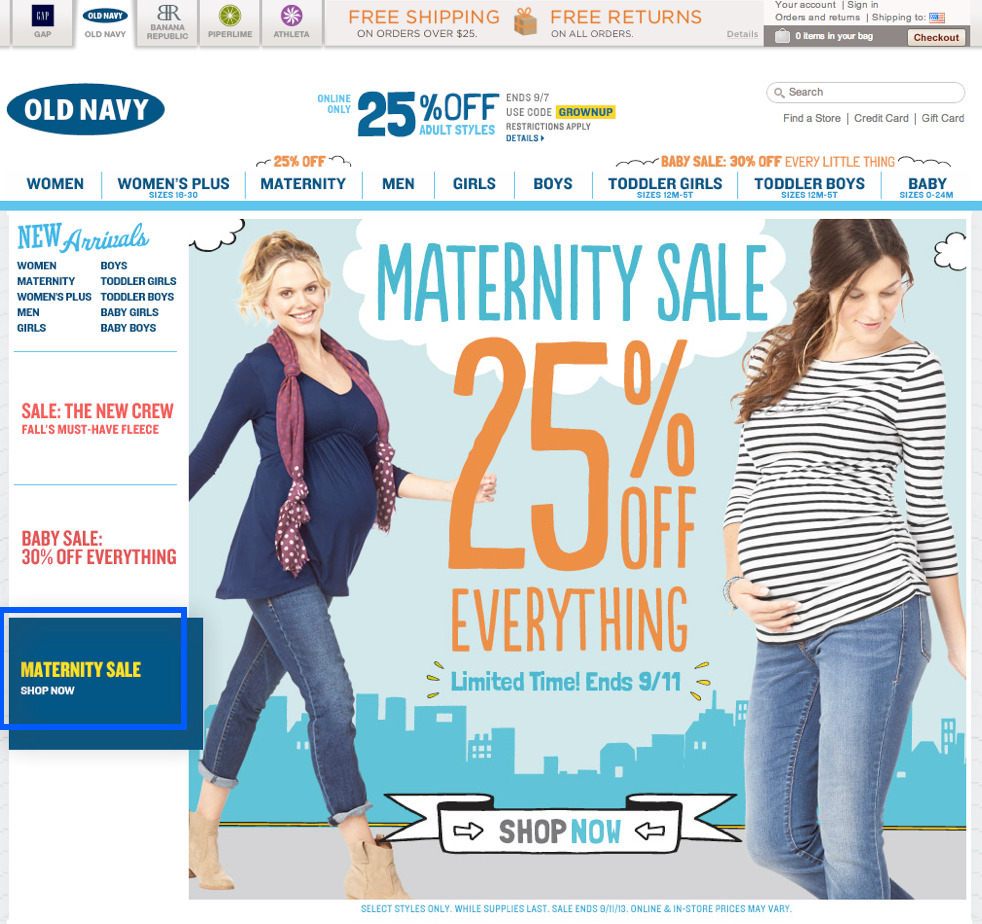
 В этом примере hero-баннер с таргетированным контентом
В этом примере hero-баннер с таргетированным контентом
Вывод: начните с простого теста и получите существенный трафик. Данные можете брать из истории поиска пользователи или из его cookies. Система персонализации поможет.
Продолжение следует ...
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам