Санкции Google в отношении мобильных сайтов: ломаем систему
Игорь Бахарев
 Google реализовал свои угрозы: с января поисковик снижает рейтинг сайтов в мобильной поисковой выдаче, если они используют полноэкранные баннеры и всплывающие окна. Коммерческий директор Вадим Мамедов рассказал, за что именно Google штрафует сайты. Эксперт составил руководство по настройке mobile-friendly виджетов и объяснил, как избежать пессимизации.
Google реализовал свои угрозы: с января поисковик снижает рейтинг сайтов в мобильной поисковой выдаче, если они используют полноэкранные баннеры и всплывающие окна. Коммерческий директор Вадим Мамедов рассказал, за что именно Google штрафует сайты. Эксперт составил руководство по настройке mobile-friendly виджетов и объяснил, как избежать пессимизации.
За что штрафует Google
Под санкции попадают ресурсы с всплывающими окнами, которые перекрывают основной контент. Также негативно влияют на ранжирование полноэкранные и большие баннеры, которые пользователю потребуется закрывать.
Ограничение распространяется главным образом на межстраничные объявления, используемые в мобильном поиске. По крайней мере, основное внимание в официальном объявлении Google уделяется именно им. Также компания указывает на неправильное использование мобильных всплывающих окон как на фактор, который будет влиять на ранжирование сайта в поисковой выдаче.
Получается, сбор контактов, показ объявлений и виджеты для генерации трафика на сайте теперь под запретом? Спокойно, все не так плохо. Можно использовать всплывающие окна и без потери в поисковой выдаче.
Основные ошибки
Есть три основные ошибки, которые чаще всего являются причиной санкций со стороны Google:
- Всплывающие окна не адаптированы под мобильные устройства
Большая часть всплывающих окон и виджетов изначально настроены только для десктопных версий и некорректно отображаются на мобильных устройствах.
- На баннере нет кнопки “закрыть”
Примерно каждый третий баннер, по нашим данным, либо вовсе не имеет такой кнопки, либо она слишком мала, и юзеру сложно нажать на нее, чтобы убрать сообщение.
- Формы для сбора контактов слишком сложны для заполнения с планшетов и смартфонов
Проблема возникает из-за использования шаблонных форм, без тестирования их на мобильном трафике. Например, ввод поля email со смартфона нагоняет на пользователя такую тоску, что ему проще закрыть всю страницу. А у Google, соответственно, появляется причина подозревать вас в том, что вы предлагаете нерелевантный контент.

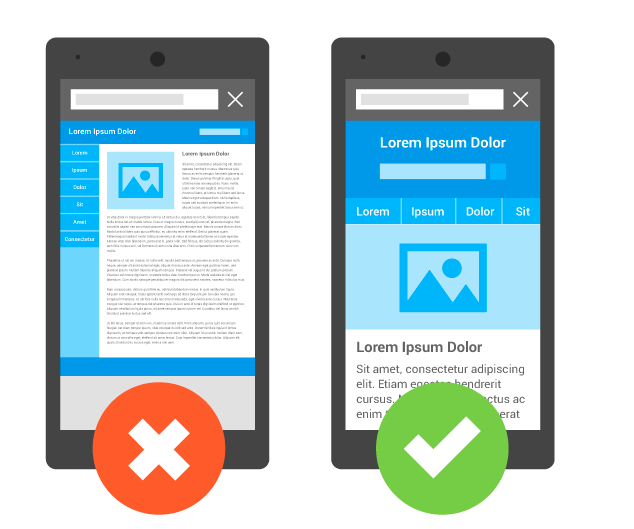
Что можно сделать прямо сейчас, чтобы не потерять рейтинг в мобильном поиске Google. Во-первых, обязательно проверьте, относится ли ваш сайт к mobile-friendly по версии Google& Сделать это можно с помощью специализированного инструмента: или в .

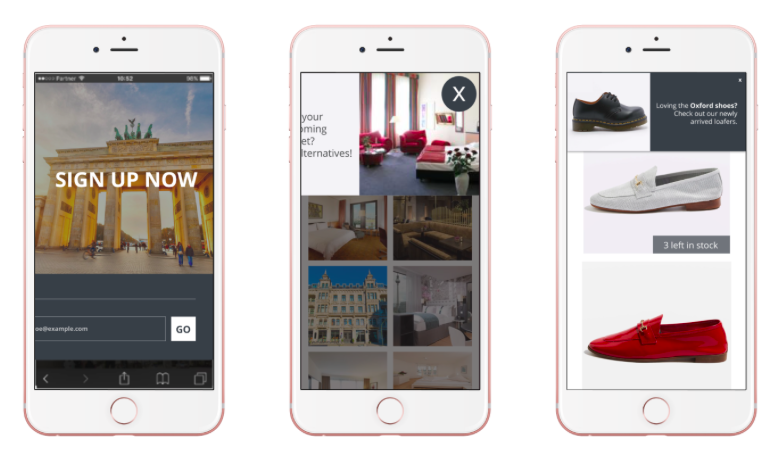
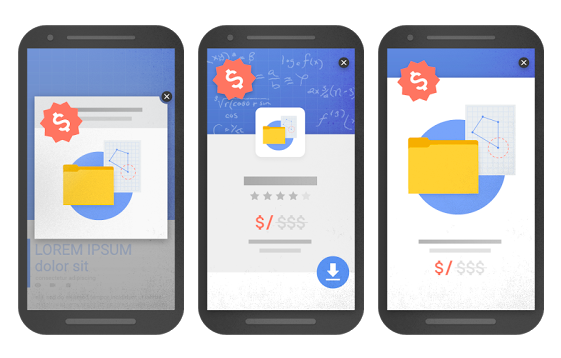
Во-вторых, адаптируйте все формы и всплывающие окна для мобильной версии сайта. Пример неправильного использования всплывающих баннеров, за которые вы рискуете получить снижение в поисковой выдаче Google:

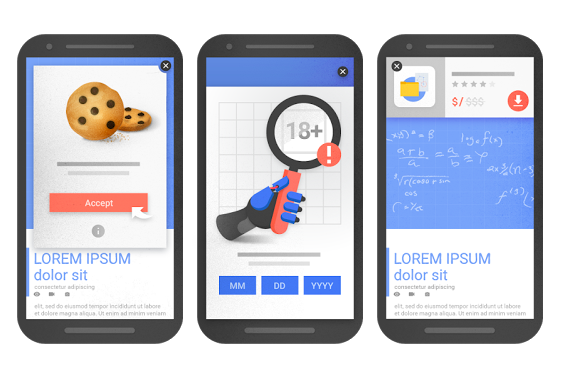
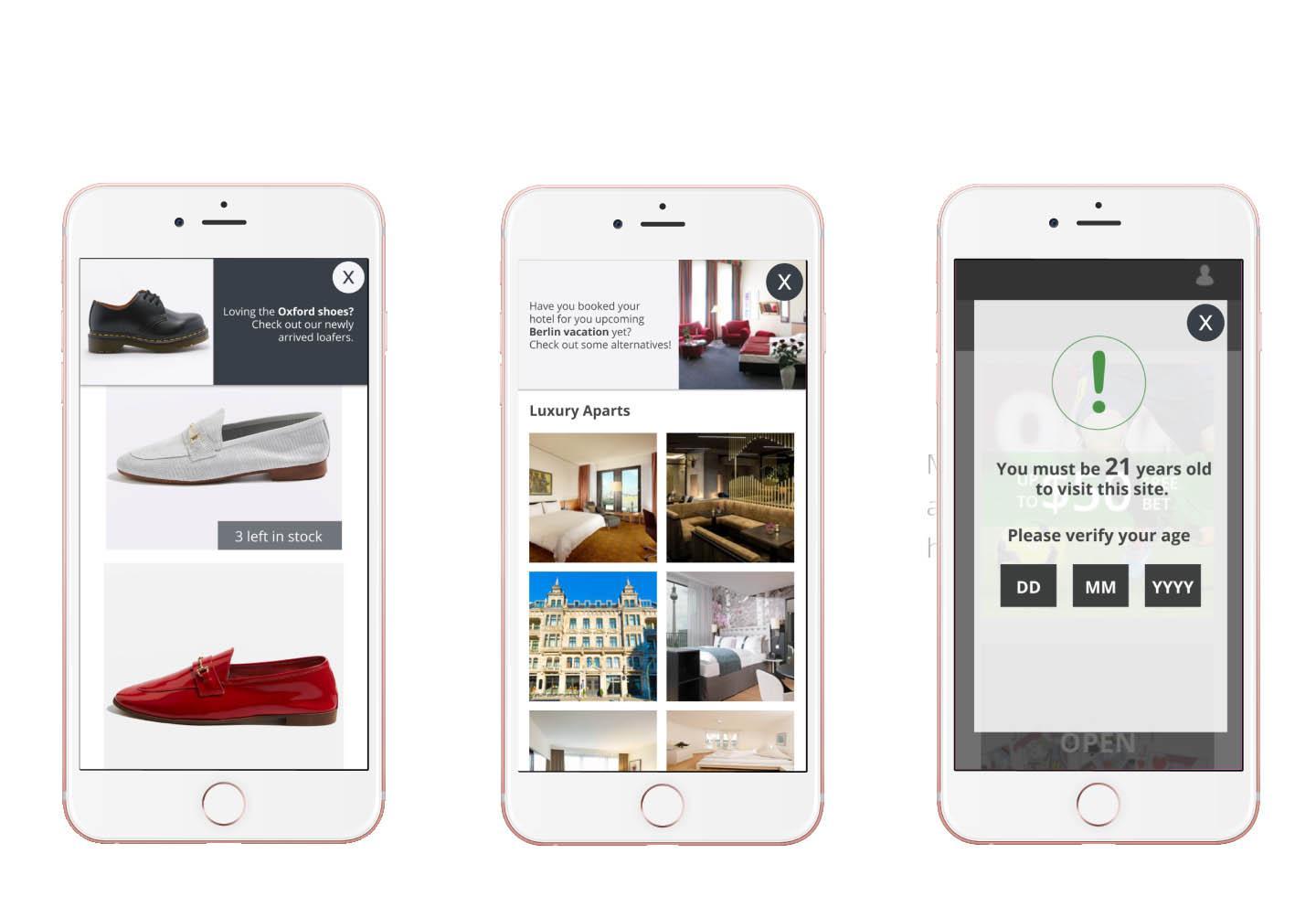
А так выглядит «правильное» использование всплывающих окон — предупреждение об использовании файлов cookie, форма для запроса возраста или баннер, который занимает только часть экрана.

Третье. Мало оптимизировать под мобайл. Не забудьте также оптимизировать виджеты и всплывающие окна под размер экрана устройства. Мобильный виджет должен занимать разумный объем пространства и иметь очень удобную кнопку «закрыть».
И четвертое. Старайтесь персонализировать информацию для посетителя.
Подумайте о том, как сделать мобильную версию более удобной для посетителей. В какой момент и для какой аудитории стоит показывать всплывающие окна и межстраничные объявления. Определить правильный момент традиционном помогут A/В тесты и настроенные в аналитике цели (глубина просмотра страниц, средняя продолжительность сессии и т.д.). Настроить персонализированный показ и автоматизировать предложения по каналам помогут платформы для омниканального автоматизированного маркетинга.

И о самом важном. Настройка всплывающих окон – лишь один из сотен факторов рейтинга. Основным фактором по-прежнему является цель поискового запроса, релевантный контент. Главное, чтобы некорректно настроенные виджеты или баннеры не помешали посетителю до этого самого контента добраться.
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам











