Кейс: Как создать лидера тематики, работая с дизайном и юзабилити
Игорь Бахарев
Что такое поведенческие факторы, знает любой школьник SEO-специалист. Их влияние на ранжирование и рост посещаемости сайта можно проиллюстрировать на примере сравнения двух магазинов одежды в одном здании ТЦ. Анна Волкова, UX специалист , рассказала нам, как работать с поведенческими факторами даже на очень специфической аудитории.
Поведенческие факторы и их накрутка
Допустим, что в одном магазине одежда развешена аккуратно на вешалках, есть отдел с новинками отдел со скидками, детская одежда отделена от взрослой и т. д. А в другом (допустим, вашем) всё навалено в кучу, нет даже примерочных и зеркал, а за стойками сидят суровые советские и лузгают семечки. Видя это безобразие, большинство посетителей будет попросту уходить от вас, что приведет к следующим показателям:
- Большой процент тех, кто покинул магазин, едва попав сюда;
- Маленькое время пребывания в магазине;
- Небольшое расстояние от входа, которое проходят люди, до того как повернут назад;
- Частое возвращение в холл ТЦ для продолжения поиска нужной вещи в других магазинах;
- Низкий или нулевой процент возврата тех, кто уже заходил к вам;
- Бедная карта перемещений по магазину;
- Низкий или нулевой процент тех, кто будет брать листовки с акциями на вашем промо-стенде.
Подобные показатели могут быть и в случае, если у вас неудобный, скучный и небезопасный сайт интернет-магазина.

Когда магазин напоминает свалку, в него не хочется даже заходить
Теперь представьте, что, вместо того чтобы купить стойки для одежды, кабинки для примерочных и нанять вежливый персонал, вы платите группе студентов, чтобы они с утра до ночи передвигались по вашему магазину, выходя и заходя снова и создавая видимость его популярности. Кто-то из нормальных покупателей может заинтересоваться и зайти в ваш магазин, но, когда ваш обман раскроется, о нем, скорее всего забудут навсегда.
Именно так поступают поисковые системы с теми сайтами, которые занимаются искусственной накруткой поведенческих факторов. Поэтому лучше планомерно и целенаправленно работать над качеством сервиса (в нашем случае - сайта), что мы и сделали, развивая интернет-магазин православных товаров.
Ретроспектива
Интернет-магазины православной тематики, в силу своей специфики, нередко представляют собой именно такие завалы товаров, в которых трудно разобраться: категории никак не организованы, фильтров нет, дизайн на уровне 90-х.
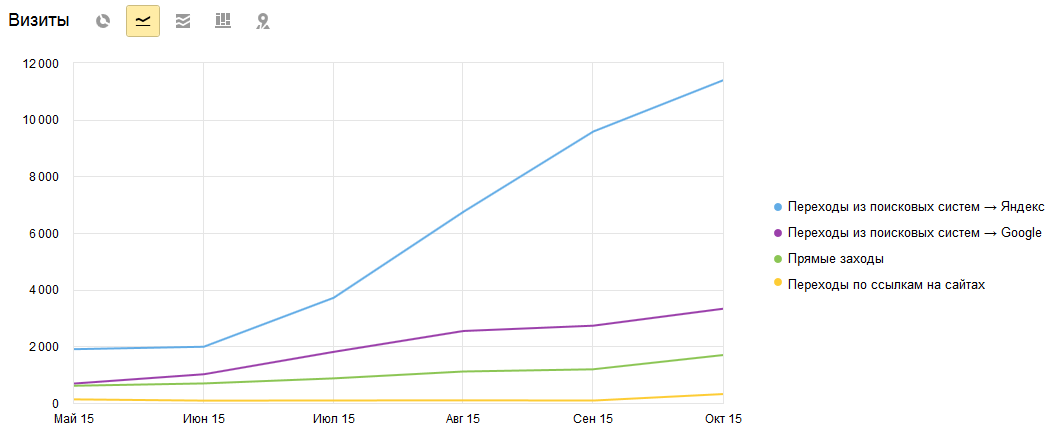
Мы начали работать над одним таким проектом с декабря 2014 года: подняли сайт, наполнили его товарами и стали получать первый трафик на уровне 400-600 визитов в месяц. Особенно хорошо росла посещаемость с Яндекса, которая к маю уже достигала 2000 переходов. С поиска Google прирост трафика был менее ощутимым, т.к. ссылочного практически не касались, что видно по динамике реферальных переходов.

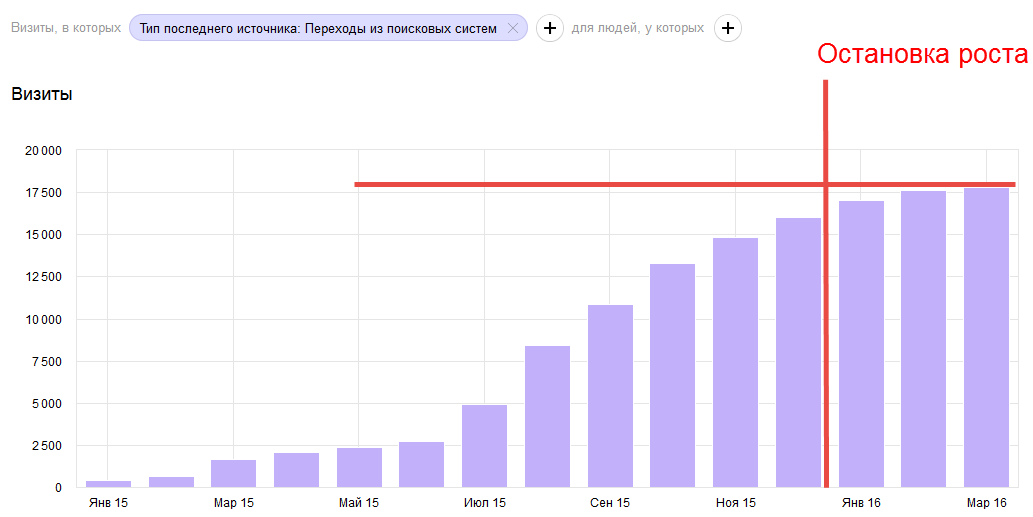
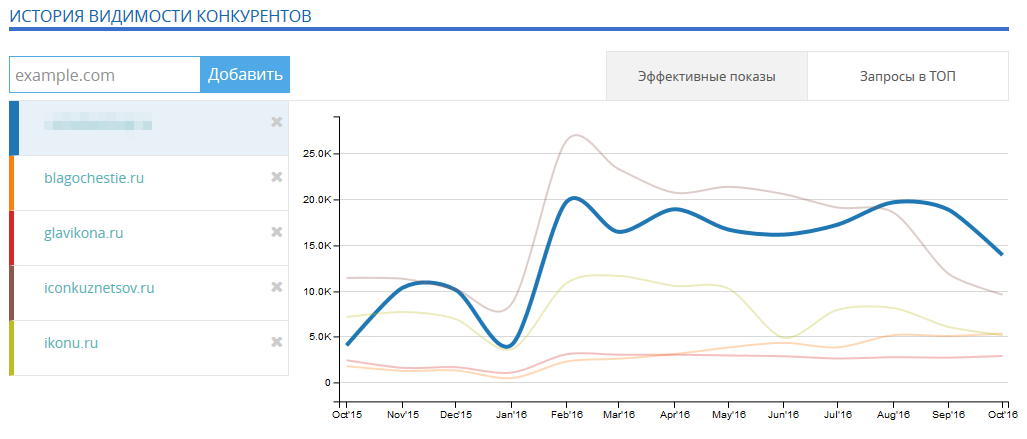
60% продвигаемых запросов к октябрю 2015 года находились в ТОП-10 Яндекса. За год сайт вышел на неплохие показатели, но затем рост остановился.

По плану настало время работать над юзабилити сайта и улучшением поведенческих факторов.
?Работы
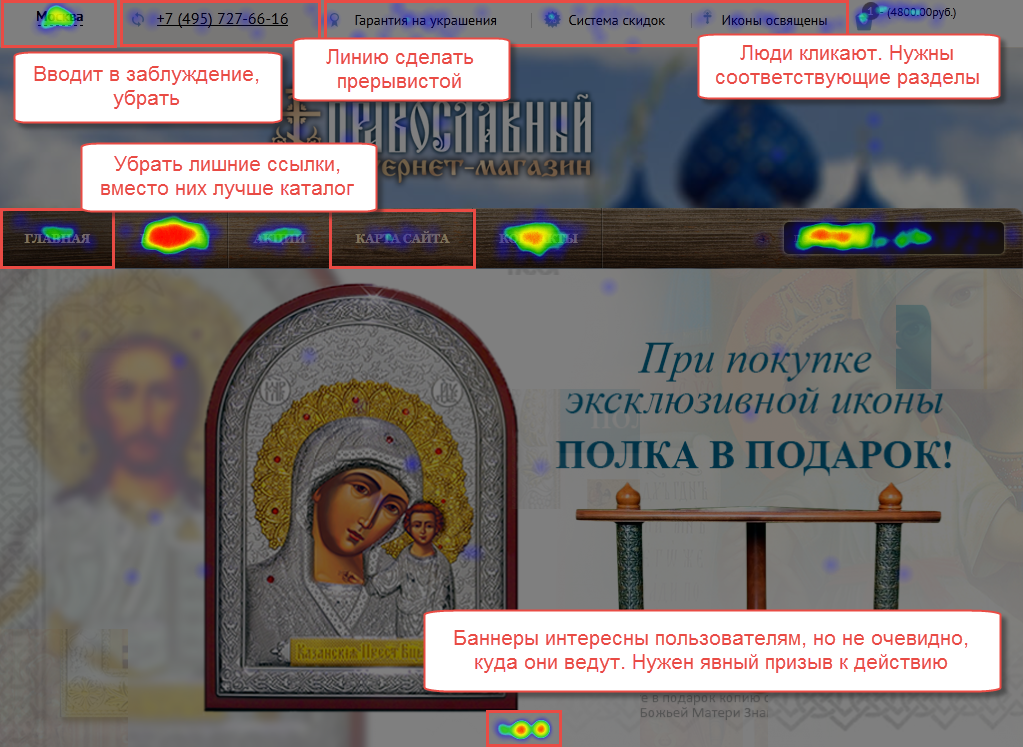
Мы провели анализ карты кликов и данных веб-визора, изучив поведение пользователей на страницах разного типа, который позволил сделать некоторые выводы, например:
- Остались некоторые ошибки юзабилити после разработки сайта - например, вызов формы обратного звонка кликом по телефону с прямым подчеркиванием. По правилам юзабилити, ссылки, не перенаправляющие на другую страницу, должны подчеркиваться пунктирной линией. Подчеркнутый номер телефона имел минимальное количество кликов - пользователи не догадывались, что можно заказать звонок.
- В дизайне было заложено пространство для нового функционала - например, выбор города. Впоследствии от этой идеи отказались, т.к. региональное ранжирование и так было неплохим, а заглушка осталась и вводила в заблуждение пользователей.
- Пользователям требовалось больше информации о гарантии, скидках, и др., что показывали клики на некликабельных элементах дизайна.
- Слишком много пространства отнимали баннеры, которые также оттягивали на себя много внимания, но по факту не имели Call to action и явно обозначенного пути пользователя.
- Активно использовался поиск по сайту, поэтому данные по поисковым фразам можно использовать для улучшения навигации и создания новых меток, облегчающих поиск товара.
- Навигационное меню интересовало пользователей куда меньше товарного, поэтому необходимо разложить как можно больше категорий в первом экране.

Было принято решение о редизайне сайта, в результате которого мы осуществили следующие доработки:
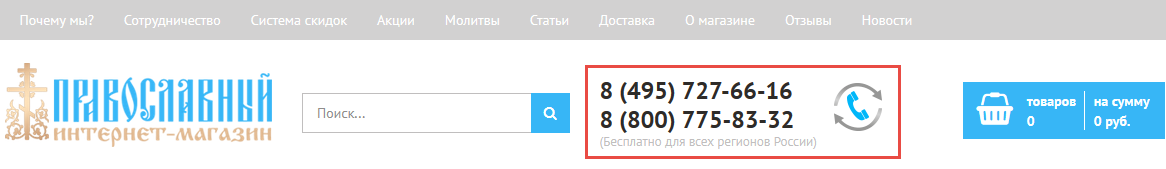
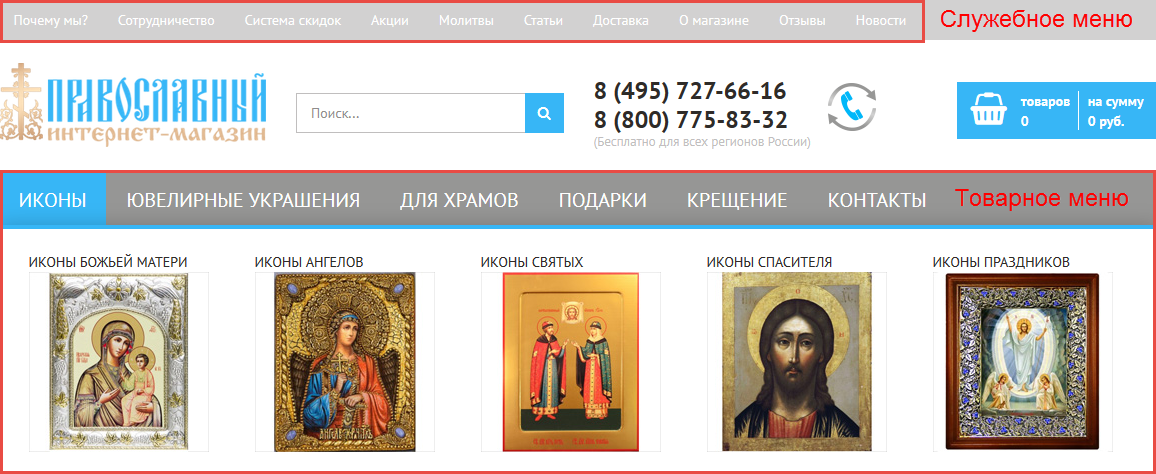
- Телефон сделали более заметным, купили федеральный номер 8 800 для покупателей из регионов, вызов формы обратного звонка сделали отдельной иконкой.

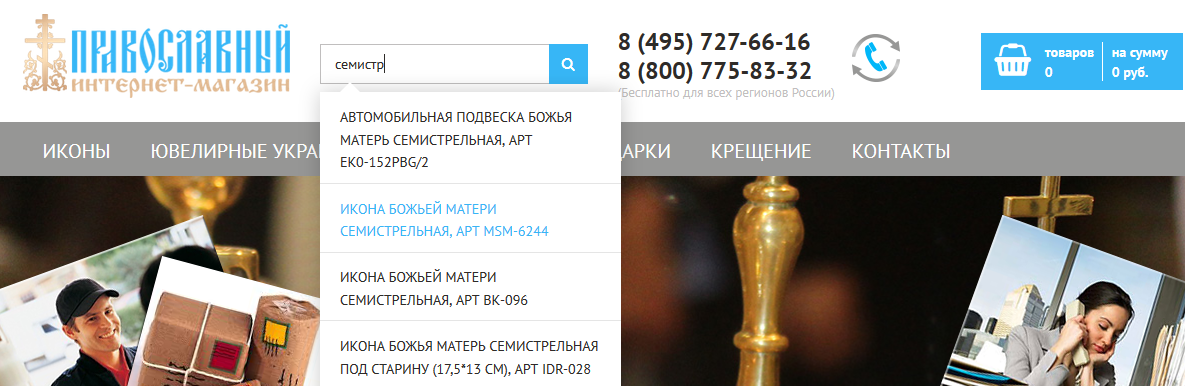
- Внедрили поиск Live Search с автоподстановкой ссылок, что позволяет сразу же перенаправлять пользователей на страницу нужного товара или категории и прокачивать их поведенческие факторы, а не динамической страницы результатов поиска.

- Сделали 2 типа меню - верхнее навигационное и товарное с выпадающими категориями, визуализированными изображениями.

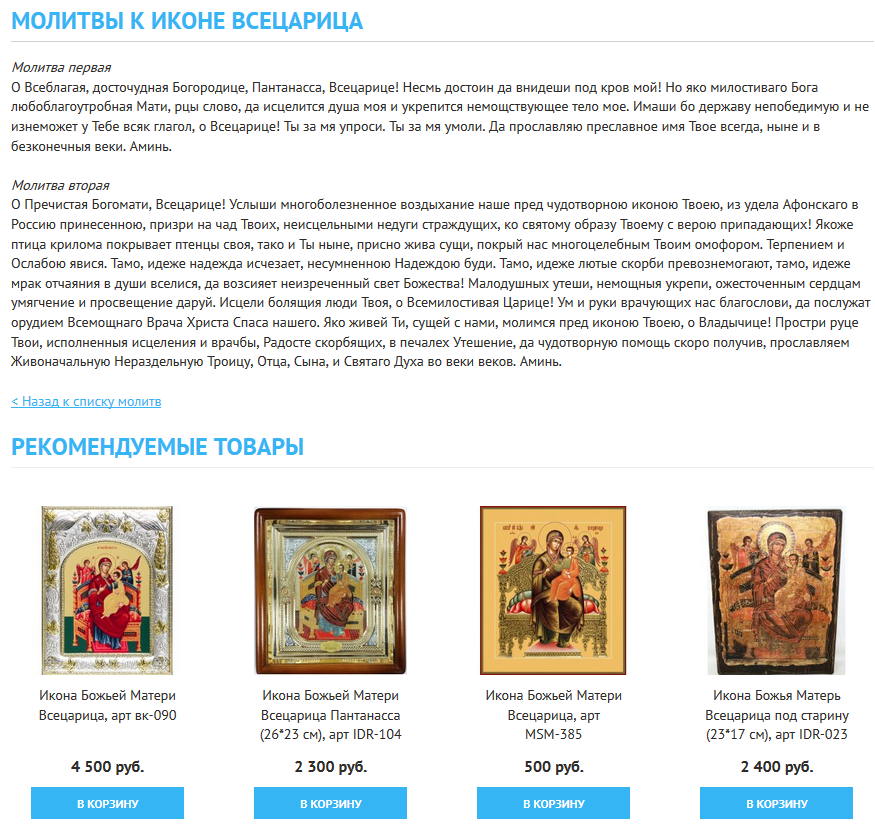
- Добавили информационные страницы, востребованные пользователями: “Скидки”, “Акции”, “Доставка”. Также был создан раздел “Молитвы”, причем для каждой молитвы подобраны иконы, к которым молитва подходит, что удобно для пользователей и в то же время полезно для внутренней перелинковки: увеличивается статический вес товарных карточек.

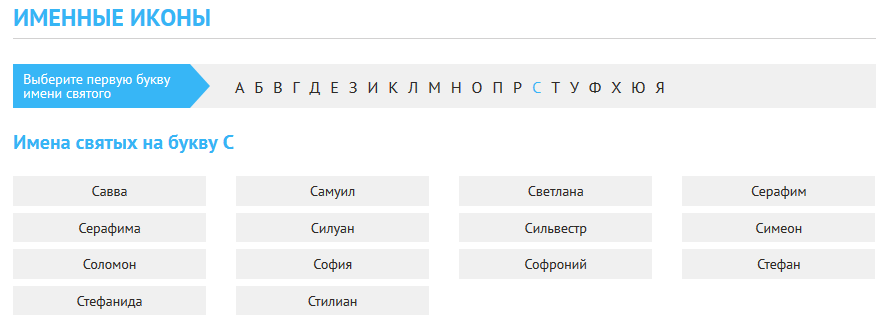
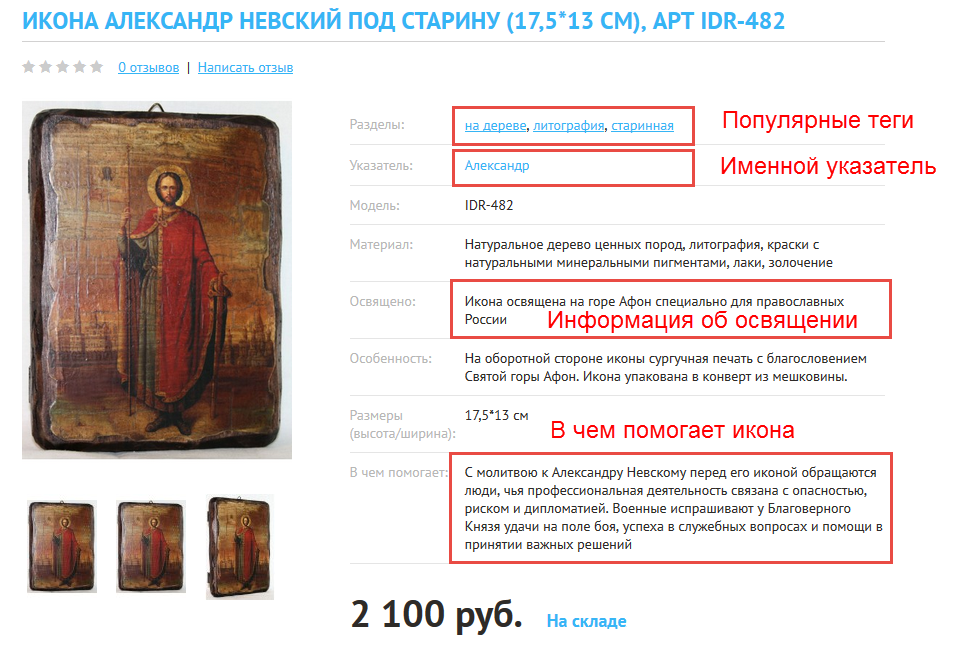
- Для именных икон разработали функционал вывода категорий - имен по букве алфавита без перезагрузки страницы, что позволяет избежать появления мусорных страниц в индексе и облегчает поиск нужного имени.

- На карточку товара добавлена информация, интересная верующим людям и необходимая для подбора товара - освящена ли икона, в чем помогает. Для удобства навигации выведены популярные теги (по материалам, способу исполнения, стилю и др.), а также указатель - имя или образ, чтобы пользователь мог быстро посмотреть иконы для того же имени или образа.

- Кроме того, были сделаны некоторые технические настройки, не относящиеся к дизайну, но улучшающие взаимодействие пользователя с сайтом: сайт переведен на безопасный протокол https, вследствие обновления версии движка улучшена скорость загрузки страниц сайта. На этот пункт редко обращают внимание, говоря о UX, однако это один из самых важных факторов. Подумайте сами, много ли вы удовольствия получали от индикаторов загрузки и не до конца прогружающихся картинок.

?Результаты
Сайт стал внешне привлекательным, благодаря современному дизайну с большим количеством света, подходящим шрифтом и гармоничным расположением элементов. Все эти улучшения положительно повлияли на поведенческие показатели.
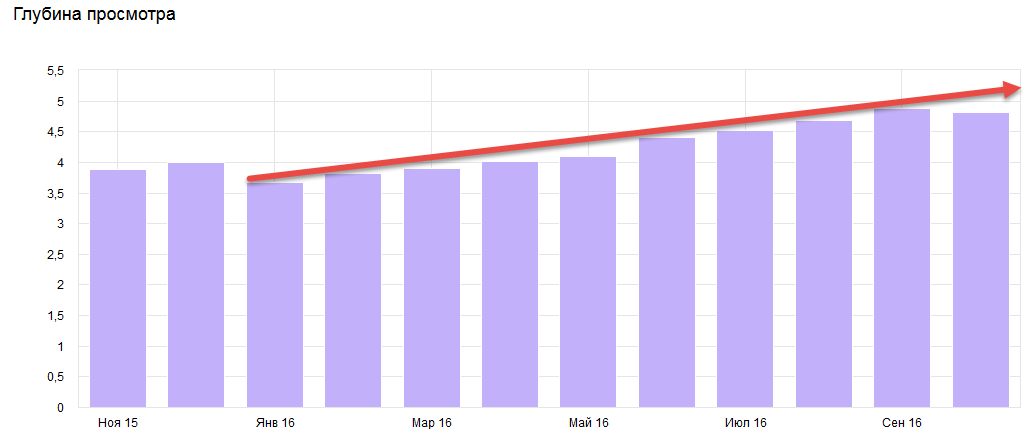
Глубина просмотра выросла с 3,89 до 4,88, т.е. на 25%.

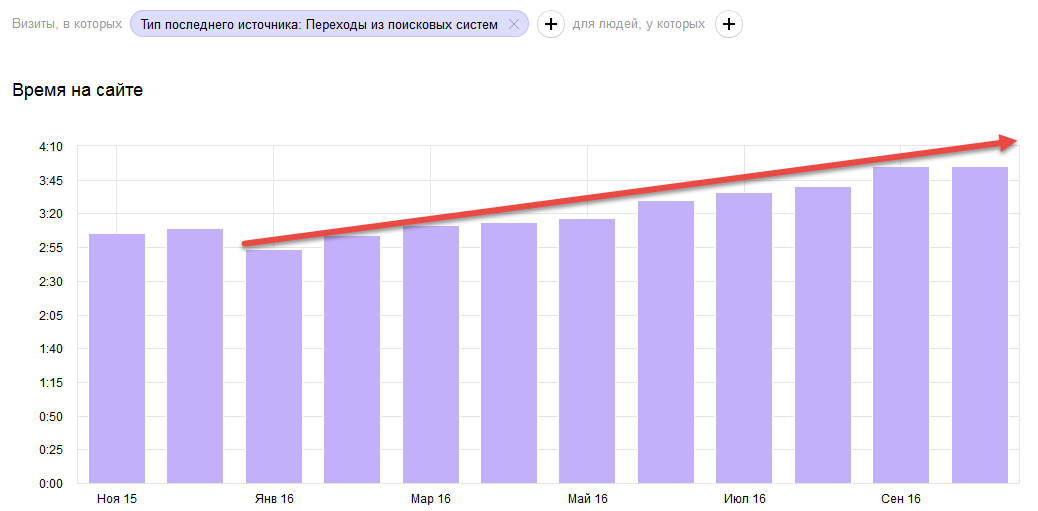
Время на сайте выросло с 3:06 до 3:55, т.е. на 26%.

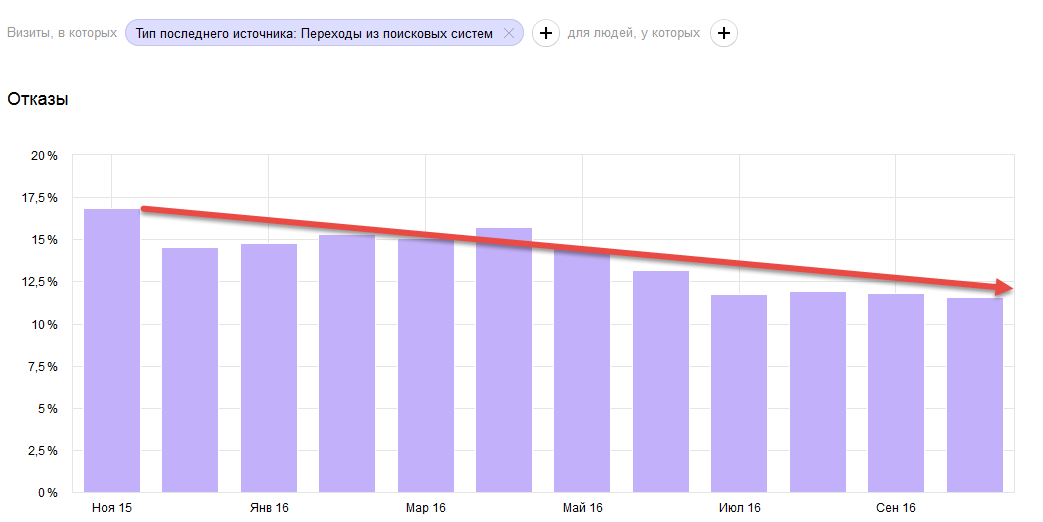
Показатель отказов уменьшился с 16,9% до 11,6% - т.е. на 45%.

Стабильный и плавный рост показателей свидетельствует для поисковой системы о том, что проведена естественная работа, а не накрутка поведенческих показателей.
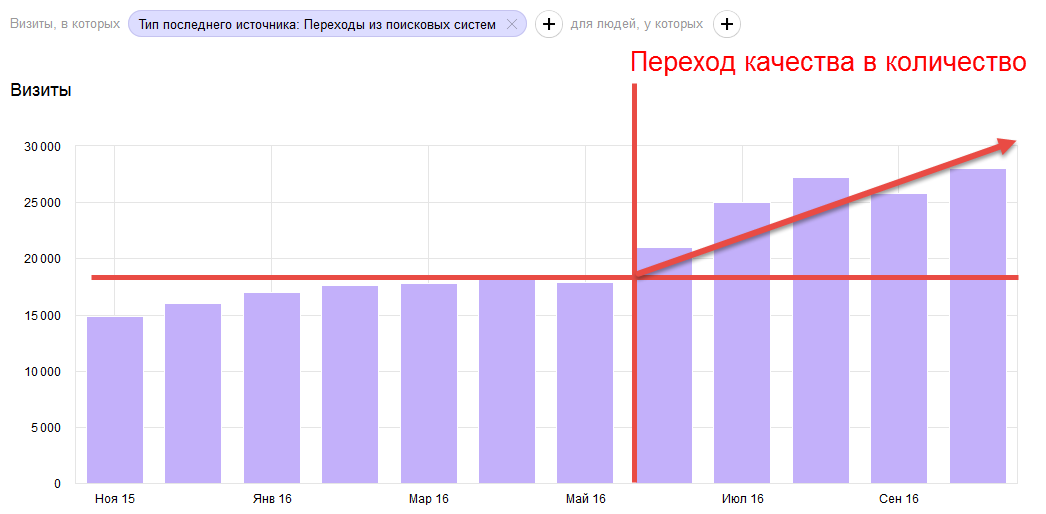
Как следствие - к началу летнего сезона мы подошли во всеоружии, и качество перешло в количество: трафик из поисковых систем совершил скачок на 32%.

?Выводы
Как известно, стратегические просчеты не могут быть компенсированы тактическими средствами. Этот принцип лежит в основе разработки стратегии продвижения любого проекта в серьезной компании. Для того, чтобы подойти к сезону продаж подготовленными, нужно готовить сани летом, то есть усиленно работать над сайтом с конца предыдущего сезона. Проведя в период посленовогоднего затишья работу над редизайном сайта, к лету и осени мы смогли пробить застой в поисковом трафике. Фактически, нам удалось с нуля за неполные 2 года создать одного из лидеров в православной тематике кропотливой работой над удобством и функциональностью сайта.

Анна Волкова, UX специалист
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам












