Как оптимизировать мобильную версию сайта для поисковых систем?
Игорь Бахарев
Поисковые флагманы уже давно анонсировали, что приоритет поисковой выдачи на смартфонах будет отдан мобильным версиям сайтов. Это значит, что если ваш сайт не проходит проверку mobile-friendly, то велика вероятность, что на смартфоне его позиции в выдаче будут ниже. Но создание удачной мобильной версии — это только половина дела. Важно настроить сайт для его индексации поисковыми системами. О том, как сделать это правильно, нам рассказал ведущий SEO-специалист компании «Директ Лайн» Константин Жуков.
Часто версия для смартфонов содержит урезанный контент или запускается на поддомене: в итоге мы имеем два сайта с похожим содержанием. Поговорим о том, как сообщить поисковым системам, что это разные версии одного контента, и какую версию индексировать, чтобы в итоге не потерять позиции в выдаче.
Правильная настройка мобильной версии зависит от способа ее реализации. Существует три вида:
1. Адаптивный дизайн основного сайта. Предполагает, что у вас существует одна версия сайта, которая автоматически адаптируется под размеры разных экранов: десктопов или мобильных устройств.

2. Динамический показ. Мобильная и десктопная версии выглядят по-разному, имеют разные коды (HTML, либо CSS), но находятся по одному адресу (URL). При запросе этого адреса с разных устройств выдаются либо страницы, написанные для мобильных устройств, либо десктопные версии.
3. Собственный URL для мобильной версии (размещение на поддомене). Мобильная версия отличается от декстопной и имеет другой адрес. Например, версия для сайта site.ru , версия на поддомене будет иметь адрес m.site.ru.
Подробнее об этом можно .
С точки зрения SEO гораздо удобнее использовать динамический показ разных вариантов кода. Это исключает необходимость скрытия и дублирования части контента (в адаптивной версии, например, это может быть дублирование меню) и дополнительной настройки переадресации (как для мобильной версии на отдельном URL). Но случаются различные ситуации, и поэтому необходимо ориентироваться на решение конкретной задачи и выбирать способ, максимально удобный для вас.
А пока давайте рассмотрим основные действия по настройке при реализации каждого сценария для правильной интерпретации поисковыми системами.
Настройка адаптивной версии сайта
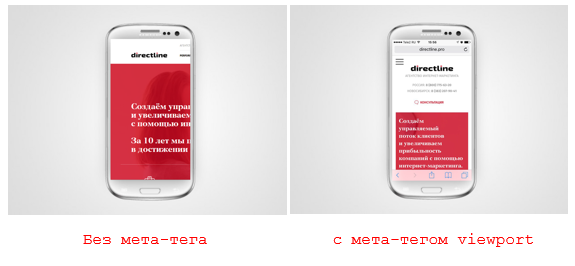
Так для правильной интерпретации поисковыми системами созданного адаптивного дизайна необходимо добавить в заголовок документа метатег “viewport”.
<meta name="viewport" content="width=device-width">
Он содержит инструкции для браузера по корректировке размеров и масштабированию страницы по ширине экрана устройства. Если этого элемента нет, мобильные браузеры по умолчанию показывают страницу для экрана компьютера.

Настройка динамического показа разных версий сайта
Для динамического показа важно, чтобы поисковый бот правильно определял устройство, с которого пользователь просматривает сайт и выдавал в ответ верный код. Для этого можно воспользоваться HTTP-заголовком “Vary” или добавить элемент “User-Agent”.
Размещение мобильной версии на собственном URL
В случае с созданием собственного URL существует 2 способа размещения:
• В отдельный раздел сайта (в папку). При этом мобильная версия сайта будет иметь вид: site.ru/m/.
• На отдельный поддомен. При этом мобильная версия сайта будет иметь вид: m.site.ru
При этом если Google однозначно интерпретирует оба варианта, то Яндекс может неверно воспринять размещения в папке. В связи с этим рекомендуется размещать мобильную версию сайта на поддомене.
Настройка мобильной версии на поддомене
Но когда мы размещаем версию на поддомене, мы фактически частично или полностью дублируем контент собственного сайта. Уникальность предоставленной информации — это важный фактор ранжирования, и, создавая собственную копию, мы рискуем потерять позиции. Чтобы этого не произошло, необходимо показать поисковому боту, что перед ним две версии одного сайта. Для этого нужно связать версии метатегами <link> и настроить переадресацию.
Еще один момент, который необходимо учесть с точки зрения SEO: на мобильной версии важно присутствие всех продвигаемых разделов — основных точек входа. Если у вас нет «мобильного дубля» для продвигаемой страницы, то в построении мобильной выдачи будет участвовать десктопная версия. Вполне логично, что она может ранжироваться хуже, чем страницы других сайтов, заточенные под смартфоны.
Как настроить метатеги
На мобильном сайте в коде прописываем метатег “canonical”, указывающий в качестве канонической страницу десктопного сайта. На десктопном сайте — метатег “alternate”, указывающий в качестве альтернативной страницу мобильного сайта.
Например, для главной страницы сайта http://site.ru прописываем следующее:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.site.ru" >
Для главной страницы мобильного сайта http://m.site.ru прописываем
<link rel="canonical" href="http://site.ru">
Как настроить редирект (переадресацию)
После того как эти страницы будут связаны, необходимо настроить переадресацию с помощью 302-го редиректа. При этом переадресовывать необходимо постранично, так как перенаправление поисковика на нерелевантные страницы (например, на главную) будет считаться ошибкой.
Как мы видим, наиболее проста в настройке адаптивная версия. И при этом ее настройка под нужды SEO-продвижения требует минимального вмешательства разработчиков.
Техническая оптимизация мобильной версии — достаточно сложный процесс. Сами поисковые системы еще не до конца сформировали требования к мобильной выдаче и постоянно вносят дополнения в список критериев. При этом Яндекс и Google могут по-разному интерпретировать одни и те же действия и иногда даже противоречат друг другу. Чтобы сохранять позиции в поисковых системах, важно постоянно отслеживать изменения, происходящие в алгоритмах работы ботов и дорабатывать мобильные версии с учетом меняющихся требований.
Константин Жуков,
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам










