Почему 99% интернет-магазинов не стоит внедрять мобильные приложения
Игорь Бахарев
 Всем привет! Мы всё чаще замечаем неподдельный интерес представителей интернет-магазинов к популярной и продвигаемой нынче всевозможными студиями и агентствами услуге разработки... уникальных мобильных приложений для магазинов. В этом материале мы бы хотели объяснить, почему мы считаем мобильные приложения лишней тратой денег и почему эти приложения изначально мертвы.
Итак, как это часто бывает, вы сходили на отраслевую конференцию (а сейчас их самая пора), либо прочитали хвалебную статью о том, что мобильный трафик усиливается, люди выходят в интернет с планшетов и различных девайсов, уровень интернет-грамотности растет и вроде как это всё означает, что вам стоит обратить ваше внимание на свое уникальное приложение для интернет-магазина. Забавная последовательность, которая напрочь лишена логики и здравого смысла.
В начале, давайте разберемся. По статистике МТС, в России сейчас более 70 млн. владельцев устройств, которые пользуются своими гаджетами для обмена данными. Классная цифра, которую любят использовать для обозначения потенциальной аудитории вашего будущего приложения различные app-разработчики. Но если присмотреться к этим цифрам еще внимательнее, и посмотреть на эти миллионы под углом трафика, то можно увидеть следующую картину:
Всем привет! Мы всё чаще замечаем неподдельный интерес представителей интернет-магазинов к популярной и продвигаемой нынче всевозможными студиями и агентствами услуге разработки... уникальных мобильных приложений для магазинов. В этом материале мы бы хотели объяснить, почему мы считаем мобильные приложения лишней тратой денег и почему эти приложения изначально мертвы.
Итак, как это часто бывает, вы сходили на отраслевую конференцию (а сейчас их самая пора), либо прочитали хвалебную статью о том, что мобильный трафик усиливается, люди выходят в интернет с планшетов и различных девайсов, уровень интернет-грамотности растет и вроде как это всё означает, что вам стоит обратить ваше внимание на свое уникальное приложение для интернет-магазина. Забавная последовательность, которая напрочь лишена логики и здравого смысла.
В начале, давайте разберемся. По статистике МТС, в России сейчас более 70 млн. владельцев устройств, которые пользуются своими гаджетами для обмена данными. Классная цифра, которую любят использовать для обозначения потенциальной аудитории вашего будущего приложения различные app-разработчики. Но если присмотреться к этим цифрам еще внимательнее, и посмотреть на эти миллионы под углом трафика, то можно увидеть следующую картину:
 Упс. Итого у вас резко остается всего 28% от 70 млн. потенциальных клиентов, которыми вас так заманивают. 28% это порядка 19 600 000 пользователей. Идем дальше.
Упс. Итого у вас резко остается всего 28% от 70 млн. потенциальных клиентов, которыми вас так заманивают. 28% это порядка 19 600 000 пользователей. Идем дальше.
 Лидирует... кто-бы мог подумать - Android и iOS! Причем, в количественном выражении это будет порядка 13 700 000 на Андройд и всего 1 764 000 владельцев устройств на iOS. Вроде ничего не напутано. В принципе, эта статистика и все цифры открытые, и не раз публиковались на самых авторитетных сайтах Рунета.
Не в обиду всем поклонникам Ведра (так называют Андройд его любители), не забываем, что на нем работают такие смартфоны, как HTC, Samsung и т.п., средний ценовой сегмент которых начинается с 4 500 рублей и которые именно за счет этого и набрали эту большую толпу пользователей.
Это всё к чему. Если совсем кратко - в РФ сейчас преобладает высокая доля пользователей именно таких устройств и в такой ценовой категории, которая позволяет сделать предположение, что такая "потенциальная аудитория":
Лидирует... кто-бы мог подумать - Android и iOS! Причем, в количественном выражении это будет порядка 13 700 000 на Андройд и всего 1 764 000 владельцев устройств на iOS. Вроде ничего не напутано. В принципе, эта статистика и все цифры открытые, и не раз публиковались на самых авторитетных сайтах Рунета.
Не в обиду всем поклонникам Ведра (так называют Андройд его любители), не забываем, что на нем работают такие смартфоны, как HTC, Samsung и т.п., средний ценовой сегмент которых начинается с 4 500 рублей и которые именно за счет этого и набрали эту большую толпу пользователей.
Это всё к чему. Если совсем кратко - в РФ сейчас преобладает высокая доля пользователей именно таких устройств и в такой ценовой категории, которая позволяет сделать предположение, что такая "потенциальная аудитория":
- не слишком грамотна в плане интернета;
- не слишком платежеспособна;
1. Раздутый бюджет на разработку
Что бы вам не говорили про "всего 30 000 рублей на разработку простого приложения", эта сумма однозначно вырастет не на один десяток тысяч рублей только за счет того, что... аппетит приходит во время еды и вам захочется внедрить кучу разных мобильных примочек (а разработчики ждут именно этого), и того, что просто в техническом плане ваш сайт будет довольно сложно интегрировать с каким-бы то ни было приложением. Объясним на простом примере. Есть у нас знакомый интернет-магазин, в котором у каждого товара 3 одновременных цены, актуальность одной из которых зависит от суммы текущего заказа либо прошлых покупок. Цены, кстати, грузятся через 1С, но это уже не суть. В общем, если сделать такое в приложении, то это будет стоить сильной головной боли не только для программиста, но и для дизайнера мобильных приложений, стоимость часа работы которых за доп. доработки увеличится пропорционально сложности задач.2. Проблемная поддержка приложения
Если вы подумали, что выложив приложение в AppStore о нем можно забыть, то вы глубоко ошибаетесь. Мы тут как-то подсчитали, и пришли к выводу, что средний интернет-магазин, более-менее принимающий до 100 заказов в сутки, вносит до 15-20 технических правок, различной степени сложности и характера в неделю. Не забывайте о том, что внеся изменение в свою CMS, это также может сказаться и на стабильности работы вашего приложения. Не забывайте и о том, что большинство разработчиков зарабатывают именно на поддержке клиента, а не работе "под ключ". Для того, чтобы грамотно устранять и синхронизировать такие правки, вам нужно:- вести постоянный журнал изменений и правок на сайте, либо поставить Git для контроля версий (кстати, оба варианта - очень полезные вещи);
- оперативно связывать вашего программиста и программистов со стороны разработчика приложения. Про последних не забываем, что в 90% случаев про вас они уже забыли и работают над другим проектом;
3. Ограниченность в функционале
Ну собственно, суть в заголовке. Если вы делаете шаблонное приложение в стиле "до 50 000 рублей", не думайте, что в него будет встроена система рекомендаций, форм триггерных подписок и прочие вкусные маркетинговые инструменты.4. Ограниченность в веб-аналитике
Вы не сможете полностью предаться вашему любимому занятию и окунуться в мир разноцветных графиков, линий и диаграмм. Не уверены, предлагают ли они вообще какие-либо инструменты для анализа аудитории непосредственно в самом приложении.Ладно, хватит о печальном. Что тогда делать, если хочется выделиться и угодить мобильной аудитории? Ответ прост - вам нужен адаптивный веб-дизайн, обеспечивающий отличное отображение сайта на различных устройствах, подключённых к интернету. Суть его проста - дизайн вашего интернет-магазина становится настолько гибким, что автоматически подстраивается под размер экрана устройства мобильного пользователя и компонует все блоки именно под него. Главная особенность и отличие адаптивного дизайна от обычного - размеры блоков, картинок, да и вообще, практически всего, в нем задаются не с помощью количественных переменных (пиксели, дюймы), а в процентном выражении по отношению с другими элементами. Более того, изменения этих отношений могут автоматически преобразовывать и видоизменять эти блоки в зависимости от изменения размеров экрана на котором этот дизайн выводится. Итак, в чем преимущества adaptive?
1. Более низкая и разовая стоимость разработки
Да, верстальщику и программисту придется изрядно попотеть, чтобы сделать качественный и гибкий макет, но вы получите его раз и навсегда и сможете легко дорабатывать его под ваши потребности. Вам также не придется тратить время и силы на организацию конференций с представителями стороны разработчика приложений и просить их скорее допилить внесенные правки и выкатить обновление в AppStore.2. Изменения и правки происходят везде и сразу
Адаптивный дизайн удобен тем, что внося в него правки, все изменения отображаются моментально для всех мобильных посетителей, вне зависимости от типов и марки их устройств, моделей экранов и его ширины. Вам не надо допиливать функционал под очередное вышедшее на рынок творение с эмблемой откушенного яблока или под очередное обновление iOS, как если бы вы делали это в случае с собственным приложением.3. Вы не теряете посетителей
Все посетители, пользователи и клиенты находятся на вашем сайте и пользуются только его функционалом. Они не уходят в неработающие приложения, вы видите полную картину статистики посещаемости, видите их переходы по сайту, конверсии и отказы. Всё перед глазами в привычной для вас вкладке Яндекс.Метрики или Google Analytics в браузере.4. Главный секрет
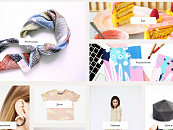
Состоит он в том, что, например в Великобритании практически половина мобильных покупателей всё равно сравнивает цены и их актуальность в приложении с ценами... на сайте.Собственно, вот та мысль, которую мы хотели донести. Слушайте сладкие речи продавцов, но внимательно взвешивайте их предложения. Очень часто бывает, что начавшаяся с 30 000 рублей разработка мобильного приложения, через полгода, а то и раньше, заканчивается потраченными 150 тысячами и заброшенным в AppStore приложением. Напоследок рекомендуем взглянуть на удачные примеры адаптивных дизайнов для интернет-магазинов (чтобы увидеть изменения подвигайте размеры окна вашего браузера):
Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам