Оценка юзабилити интернет-магазина №15
Игорь Бахарев
 Рубрика оценки юзабилити интернет-магазинов продолжает свое шествие по страницам E-pepper.Ru. Сегодня мы рассмотрим редкий для нашей рубрики интернет-проект интернет-магазин шин, дисков и прочих автозапчастей. Задумка магазина интересна, поэтому перейдем к более детальному рассмотрению его достоинств и недостатков.
Рубрика оценки юзабилити интернет-магазинов продолжает свое шествие по страницам E-pepper.Ru. Сегодня мы рассмотрим редкий для нашей рубрики интернет-проект интернет-магазин шин, дисков и прочих автозапчастей. Задумка магазина интересна, поэтому перейдем к более детальному рассмотрению его достоинств и недостатков.
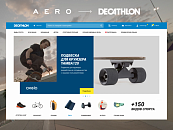
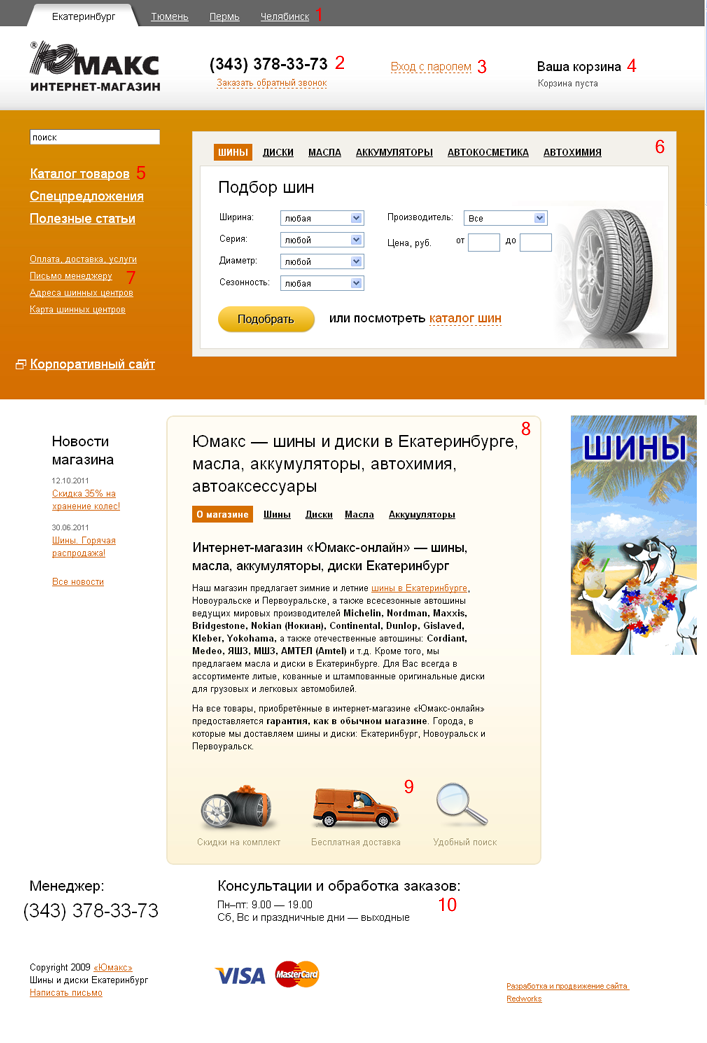
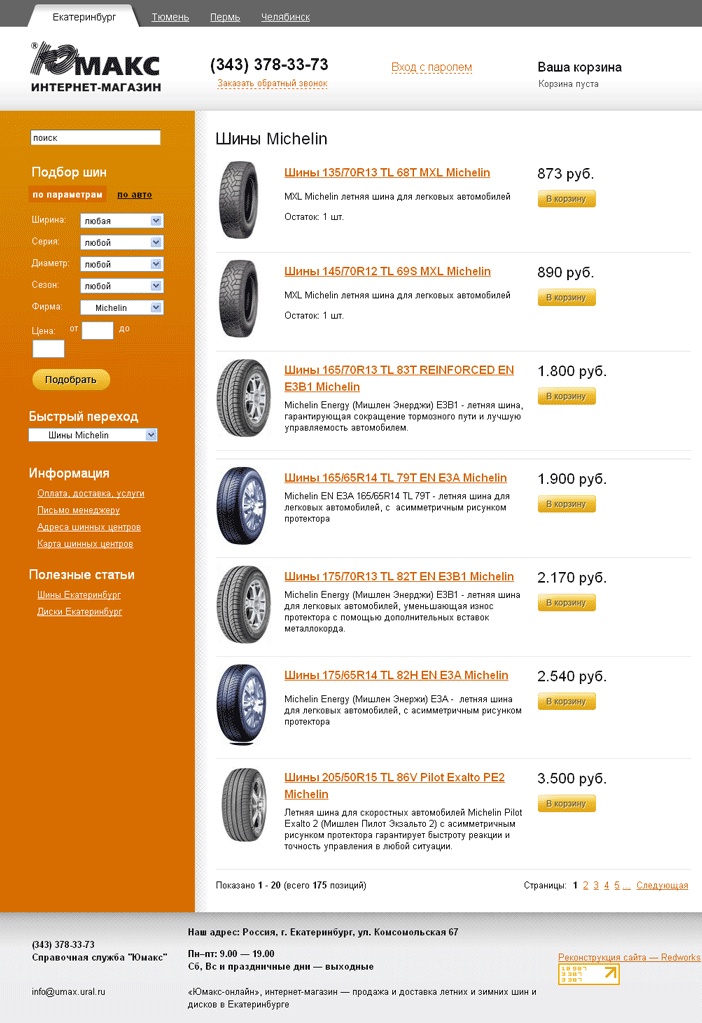
Главная страница
 1 - Возможно, есть смысл сделать эти ссылки на города привязанными ближе к телефону с выпадающим выбором города. Можете попробовать расположить этот блок рядом с блоком №2.
3 - Для чего эта ссылка расположена на таком видном месте? Попробуйте ее расположить с близким по назначению элементом - корзиной (№4).*Освободившееся место вы сможете использовать под размещения в нем различных информационных ссылок (например из блока №7). Данное расположение элементов является наиболее классическим и подходящим для взгляда посетителя.
4 - Попробуйте переместить чуть левее, чтобы освободить место под вышеуказанные элементы.
5 - Почему вы не показываете товар лицом? Для чего хранить за кликом продукцию? Раскройте сами категории в левом вертикальном меню, тем самым продублировав блок №6.
6 - Блок отличный - вы даете посетителю самому подбирать себе нужный товар. Но есть несколько моментов, которые нас смутили. При дублировании категорий товаров, их названия в этом блоке будут сбивать ход мыслей посетителя. Т.е. он видит меню с категориями вверху и видит аналогичные ссылки чуть ниже в блоке подбора. Что мы можем предложить. Если данный блок активно используется вашими посетителями/покупателями (отследить это можно по карте кликов), то есть смысл видоизменить этот блок, переименовав или изменив способ выбора категории товара для подбора. Второй вариант - разместить вместо этого блока графический слайдер с вашими акциями/преимуществами, а блок подбора опустить в нижнюю часть страницы.
7 - Блок целесообразнее вывести на более видное место, например на место блока №3. Этот блок несет информационный характер, а расположен в продающей зоне.
8 - Этот блок преследует столько целей, что мы до конца не поняли его конкретного назначения. Тут и описания под seo, и дублированию категорий товара и выделение преимуществ. Согласитесь - слишком много целей для одного элемента. Попробуйте разгрузить его следующим образом. Три преимущества (№9) перенесите в какую-либо верхнюю часть страницы - их должны видеть сразу, т.к. вы заявляете о своем отличии от конкурентов. Ссылки на категории стоит убрать, т.к. они у нас уже продублированы дважды (горизонтально и вертикально). Тексты под сео можно оставить в том виде, в котором они имеются.
10 - А почему эта информация не используется в блоке №2? Да и зачем ограничивать клиента во времени? Получается, что все посетители после 19.00 перестают ими быть, т.к. читают явную вещь - "Мы не работаем после 19.00".
1 - Возможно, есть смысл сделать эти ссылки на города привязанными ближе к телефону с выпадающим выбором города. Можете попробовать расположить этот блок рядом с блоком №2.
3 - Для чего эта ссылка расположена на таком видном месте? Попробуйте ее расположить с близким по назначению элементом - корзиной (№4).*Освободившееся место вы сможете использовать под размещения в нем различных информационных ссылок (например из блока №7). Данное расположение элементов является наиболее классическим и подходящим для взгляда посетителя.
4 - Попробуйте переместить чуть левее, чтобы освободить место под вышеуказанные элементы.
5 - Почему вы не показываете товар лицом? Для чего хранить за кликом продукцию? Раскройте сами категории в левом вертикальном меню, тем самым продублировав блок №6.
6 - Блок отличный - вы даете посетителю самому подбирать себе нужный товар. Но есть несколько моментов, которые нас смутили. При дублировании категорий товаров, их названия в этом блоке будут сбивать ход мыслей посетителя. Т.е. он видит меню с категориями вверху и видит аналогичные ссылки чуть ниже в блоке подбора. Что мы можем предложить. Если данный блок активно используется вашими посетителями/покупателями (отследить это можно по карте кликов), то есть смысл видоизменить этот блок, переименовав или изменив способ выбора категории товара для подбора. Второй вариант - разместить вместо этого блока графический слайдер с вашими акциями/преимуществами, а блок подбора опустить в нижнюю часть страницы.
7 - Блок целесообразнее вывести на более видное место, например на место блока №3. Этот блок несет информационный характер, а расположен в продающей зоне.
8 - Этот блок преследует столько целей, что мы до конца не поняли его конкретного назначения. Тут и описания под seo, и дублированию категорий товара и выделение преимуществ. Согласитесь - слишком много целей для одного элемента. Попробуйте разгрузить его следующим образом. Три преимущества (№9) перенесите в какую-либо верхнюю часть страницы - их должны видеть сразу, т.к. вы заявляете о своем отличии от конкурентов. Ссылки на категории стоит убрать, т.к. они у нас уже продублированы дважды (горизонтально и вертикально). Тексты под сео можно оставить в том виде, в котором они имеются.
10 - А почему эта информация не используется в блоке №2? Да и зачем ограничивать клиента во времени? Получается, что все посетители после 19.00 перестают ими быть, т.к. читают явную вещь - "Мы не работаем после 19.00".
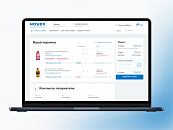
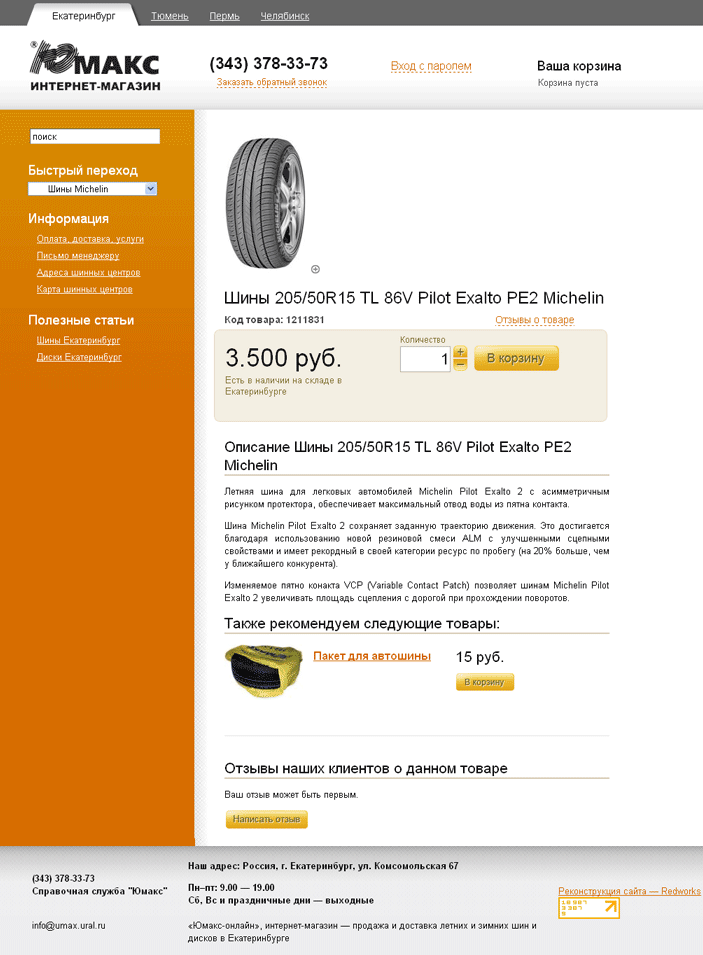
Страница категории и товаров
Не поверите, но на странице категории и товара недостатков мы не заметили. Четкое разделение товара в категории, удобный фильтр слева, краткое и ясное описание товара на его странице. Ничего лишнего.
 Единственный момент - те меню, которые расположены слева и горизонтально подгоните и на внутренних по шаблону главной страницы.
Единственный момент - те меню, которые расположены слева и горизонтально подгоните и на внутренних по шаблону главной страницы.
 Рады услышать ваши отзывы и комментарии по данному сайту. Что вы бы изменили и дополнили в нем?
Рады услышать ваши отзывы и комментарии по данному сайту. Что вы бы изменили и дополнили в нем?Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам