7 главных тенденций e-commerce дизайна в 2014 году
Игорь Бахарев
 Всем привет! Армандо Роггио, главный редактор журнала Practicalecommerce.com интересную заметку, посвященную главным тенденциям e-commerce дизайна, которые будут актуальны в этом году. Не долго думая, предлагаем вам узнать, к чему-же стоит стремиться в этом году и что может наибольшим образом понравиться посетителям ваших сайтов.
Всем привет! Армандо Роггио, главный редактор журнала Practicalecommerce.com интересную заметку, посвященную главным тенденциям e-commerce дизайна, которые будут актуальны в этом году. Не долго думая, предлагаем вам узнать, к чему-же стоит стремиться в этом году и что может наибольшим образом понравиться посетителям ваших сайтов.
1. Отзывчивый дизайн (responsive)
Это та штука, про которую мы постоянно пишем и которую рекомендуем реализовывать каждому владельцу интернет-магазина. С каждым годом доля мобильного трафика на e-commerce сайтах только растет, а значит, что обходить вниманием такую возможность угодить этой аудитории довольно глупо. Быстрым и легким решением кажется разработка и запуск собственного приложения для интернет-магазина, но на деле оказывается, что этот процесс скрывает в себе кучу подводных камней. Поэтому, если вы не уверены в своих силах и средствах, которые надо будет потратить на его разработку, компромиссным и не менее удачным будет решение интегрировать в ваш сайт респонсивный дизайн, который будет автоматически подстраиваться под экраны ваших посетителей. Большой и красивый набор гриндов (grinds - сетки, таблицы для адаптивной верстки сайта), кнопок и прочих элементов респонсивной верстки можно бесплатно найти .2. Дизайн для... пальцев
Если вы пока не можете собраться с духом и интегрировать советы из пункта №1, то выход есть - рекомендуем вам посмотреть на свой дизайн со стороны владельцев телефонов и планшетов, которые используют touch-screen для взаимодействия со своими устройствами и самому ощутить какого это, пользоваться пальцами для навигации по вашему сайту. Обратите внимание на то, что обилие внутренних ползунков (полосы прокрутки экрана внутри самой страницы) - главная головная боль всех пользователей мобильных устройств. По ним сложно попасть пальцем и сложно удержать их, например, при горизонтальном пролистывании страниц. Эффект неудобства усиливает факт наличия рядом с ними элементов взаимодействия с сайтом: кнопок, форм ввода, выпадающих меню и т.п.3. Плоский дизайн
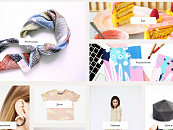
Как все заметили, трендом 2013 года становится упрощение интерфейсов и дизайнов сайтов в сторону плоскости и одноцветности. Данное утверждение отлично находит свое и в редизайне логотипов крупных интернет-компаний. Плоские конструкции можно увидеть в интерфейсе Windows 8, в iOS 7.0 и на многих других сайтах и программах. Этим шагом дизайнеры и проектировщики стараются избавиться от эстетической составляющей сайтов: лишних теней, отблесков, большого обилия градиента и всего того, что отвлекает пользователя сайта от его изучения. Мы также уверены, что данная тенденция продолжится и только усилится в 2014 году.Интересный пример плоского дизайна
4. Больше информации на странице
С каждым годом интернет-пользователи становятся всё ленивее и ленивее, поэтому трендом 2014 года станет использование на страницах интернет-магазинов больших объемов информации. Говоря большие, мы подразумеваем не большое обилие текстов, а обилие информационных блоков, содержащих в себе структурированную и правильно поданную информацию. Такая информация может выводиться не только на страницах товара (о чем мы рассказывали в нашей прошлой статье), но и на страницах категории - например, можно пробовать и смело реализовывать раскрытие страницы товара на ajax (это избавит вас от дублей контента для seo) прямиком... в категории, не забывая при этом давать возможность перейти и на его отдельную страницу. мы ожидаем увидеть дизайнеров сайтов и разработчиков добавив больше содержания на отдельные страницы в по крайней мере, двумя способами.5. Интересные шрифты
Безусловно, 2014 год станет годом красивых и интересных веб-шрифтов, с которыми все так любят "играться". На самом деле, не стоит кидаться из стороны в сторону, меняя в день по три или четыре шрифта. Шрифт для сайта это весьма "интимный" момент, к которому стоит подойди очень внимательно, т.к. именно от него будет зависеть то, с какой легкостью будет читаться и, в последующем, перевариваться получаемая с экрана монитора информация. Если вы боитесь столь серьезного шага, то есть простой и удобный выход - вы можете не менять полностью весь шрифтовой набор на сайте, а использовать понравившийся вам шрифт только для блоков рекламы, заголовков или иных блоков. Это не только позволит избежать возможной перегрузки от столь значимого и резкого изменения (в случае, если бы вы изменили шрифт сразу на всем сайте), но и со временем даст вам понять, "ваш" это шрифт или стоит искать его дальше.
Удачными примерами использования шрифтов можно назвать сайты: , , , .
Если вы боитесь столь серьезного шага, то есть простой и удобный выход - вы можете не менять полностью весь шрифтовой набор на сайте, а использовать понравившийся вам шрифт только для блоков рекламы, заголовков или иных блоков. Это не только позволит избежать возможной перегрузки от столь значимого и резкого изменения (в случае, если бы вы изменили шрифт сразу на всем сайте), но и со временем даст вам понять, "ваш" это шрифт или стоит искать его дальше.
Удачными примерами использования шрифтов можно назвать сайты: , , , .
6. Большая графика
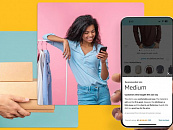
Однозначно, это один из ключевых трендов этого года. Масштабные изображения на половину экрана, крупные планы и панорамы, большие акценты на деталях - вот, что мы увидим в 2014 году. Да, данный тренд может показаться нелогичным в контексте мобильного интернета, о котором мы писали в начале статьи, но век высоких технологий и Web 2.0 дает о себе знать - при грамотном подходе вашим дизайнерам и программистам не должно составить труда совместить наши советы воедино. Таки сайты, как , , могут служить отличными примерами для подражания.7. Видео и другой функционал
Не забывайте, что ваша аудитория растет вместе с вами и вашим рынком. Видеообзоры, виртуальные примерочные, объемные фотографии - это лишь малая часть того, чем уже не удивишь искушенного посетителя и что может также помочь ему при принятии решения о покупке в вашем магазине Надеемся, что данный обзор и рекомендации из него помогут вам успешно начать этот год сделать в нем еще больше, чем вы уже запланировали. А для тех, кто следит за тенденциями дизайна рекомендуем прочитать материал "20 примеров удачных доработок интернет-магазина" или "21 правильный интернет-магазин", из которых вы узнаете то, каким образом можно персонализировать сайт интернет-магазина и сделать его более запоминающимся и интересным. Всем успешных продаж!Подписаться на новости

Прочитаете,
когда вам будет удобно
Свежий дайджест из мира
eCommerce у вас в почте



 Напишите нам
Напишите нам